
阅读提示:本文字数约3300个,配图19张,阅读时间约8分钟;信息量较大,建议先收藏再阅读。
有没有办法查Shopify独立站用的是什么主题模版?
有没有好用的Shopify主题检测插件?
竞品用的shopify建站,觉得不错,怎么看他使用了哪个主题?
这是最近在我们的独立站会员交流群多次看到的问题,其实网络上已经有很多教程以及推荐的插件,但似乎市面上提供的检测插件并没有给出一个让用户满意的答案,每天都有人在提问这个问题。
这让我起了好奇心,于是我花了一个下午的时间,测试了几十个站点,看看检测插件给出的是什么答案。
为此我去做了详细的攻略,找了网上推荐热度较高的检测插件以及检测网站工具,例如Commerce Inspector、Koala Inspector、Shopify Theme Inspector、shopify inspector、Shopify Theme Detector等。
通过测试之后,给出来的答案都差不多,但有些给出来的主题名称在网上找不到这个主题,这就让我有了更多疑问,然后通过查看网页源代码之后,我就明白了插件为什么会给出这样的主题名称。(具体原因请耐心继续往下看)
首先我们要知道的一点是Shopify站点使用的主题名称是可以修改的,大家可以用自己的Shopify站点试一下,在Shopify后台进行重命名,然后再用插件去检测自己的站点看一下检测出来的名称是否是我们修改过的名称。

通过修改名称的方法就可以骗过插件,让插件检测出一个假的主题名称,这一操作就误导了我们,所以有些检测出来的主题名称在网上是找不到。
01 Shopify主题检测插件
(谷歌浏览器插件)
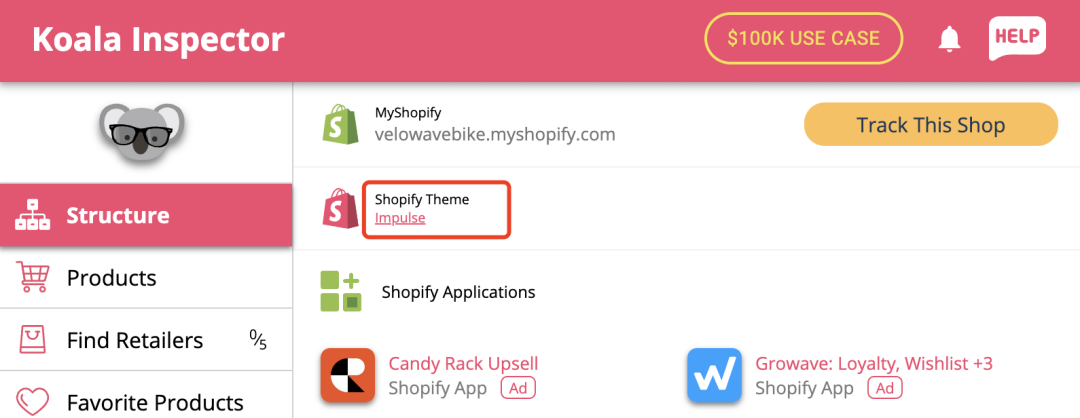
下面使用Koala Inspector谷歌浏览器插件和几个不同情况的Shopify站点作为示范分析:
站点1:https://www.velowavebikes.com/

这个站点插件检测出来的主题名称是:Impulse,点击名称就可以直接跳转到这个主题安装页面。Koala Inspector插件就有这个优势,可以跳转,有些其他的插件是没有跳转链接。这个我们就能直接知道站点使用的是Shopify官方主题库中的主题,而且能直接找到主题页面。
站点2:https://www.rideswft.com/

这个站点检测出来的主题名称有点长,很显然是修改过,还好有跳转链接,能够直接找到这个主题页面,也是Shopify官方主题库中的主题。
站点3:https://www.aloyoga.com/

这个站点检测出来的主题名称也有点长,很显然也是修改过,但这个没有跳转链接,所以这里就不知道使用的是什么主题。但上面多了一个信息点,就是显示该站点使用的是自定义主题。
自定义主题就是此网站使用的是第三方主题或者定制开发(自定义在线商店),而不是Shopify主题模版库中的主题。例如:Themeforest主题市场的主题、定制开发主题。
所以这个站点通过检测插件能够得到的信息就是这个站点使用的是第三方主题或者是定制开发,具体是哪一个主题?无法查到。
站点4:https://www.ministryofsupply.com/

这个站点Koala Inspector插件提示这是一个无头的Shopify商店。
无头的Shopify商店就是这个站点使用了无头商务模式。无头商务是电子商务应用程序的前端和后端分离。这种架构为品牌提供了表达的自由,以构建他们想要的任何东西,最重要的是,它使品牌能够丰富客户体验。
这种模式在Shopify中只有使用Shopify Plus版本才能使用这个商务模式。如果你能确定你查看的Shopify站点是使用Shopify Plus版本,那么大概率这个站点是定制开发,或者是没有主题。
Builtwith网站可以分析出站点是否是Shopify Plus版本,通过奇赞指南(QizanTools.com)可以找到这个网站。
 (奇赞指南QizanTools.com首页)
(奇赞指南QizanTools.com首页)检测插件测试总结
以下是我使用插件测试了几十个网站中遇到的不同情况:
通过Koala Inspector插件,只有在站点使用Shopify官方主题库中的主题才能直接找到这个站点使用的是什么主题。 如果这个主题名称修改过,在有些插件没有跳转链接的话,那就很难找到这个主题,因为不知道主题原本的名称。 如果站点使用的是自定义主题,并且名称也修改过,这种情况就很难找到站点的主题。 使用Koala Inspector插件检测出是无头的Shopify商店的站点,在使用其他插件或者网站检测的工具,有些显示检测错误,有些显示不是Shopify建站,有些啥都没有检测出来。
02 查看网页源代码
其实检测插件也是通过网页源代码去识别站点的信息,所以通过查看网页源代码能看到更多信息点。检测插件识别Shopify主题的逻辑简单了一点,我们修改一下名称就给我们提供了一个假的主题名称。
以下是我目前遇到的一些不同站点的情况分析。
这里先说一下查看网页源代码的方法,首先在浏览器打开你需要查看的站点,然后在页面内任意位置右键点击,会出现一个选项框,点击检查选项

然后就会显示出网页源代码

在调出网页源代码后,按Ctrl + F 调出查找框,Mac电脑是Command + F

通过网页源代码查看,我们只需要查看两个字段的信息就可以,分别是shopify.theme和themename,这两个都是显示主题名称的字段。例如:
站点1:https://www.velowavebikes.com/
首先在查找框输入shopify.theme,然后回车显示以下信息:

我们关注两个信息点:"name":"Impulse","theme_store_id":857

"name":"Impulse",Impulse就是这个站点的主题名称;检测插件就是通过这个字段得到主题名称,如果在后台修改过名称,那这里显示的就是修改过的名称。
"theme_store_id":857,857就是Shopify 官方主题商店中这一款主题的唯一数字标识符(每一款主题都不一样,857是Impulse主题唯一数字标识符)。
字段theme_store_id只有两种情况,要么显示"theme_store_id":唯一数字标识符,要么显示"theme_store_id":null。
这个站点有Shopify官方主题唯一数字标识符857,我们就可以确定这个站点使用的是Shopify官方主题库中的主题,然后使用主题名称Impulse到主题库搜索就可以搜索到。
如果是第三方主题,那么theme_store_id就会显示"theme_store_id":null。检测插件也是通过这个字段判断此网站的主题是否是自定义主题,显示null就判断此站是自定义主题。
站点2:https://www.rideswft.com/
这个站点一样先通过shopify.theme查看代码,然后查看name值和theme_store_id值;

首先看"theme_store_id":887,有唯一数字标识符887,那么这个站点我们可以确定是使用Shopify官方的主题,然后看"name":"SWFT 4.1 11\/16\/22 after BFCM Holiday",这个名称显然是修改过,用这个名称去Shopify主题商店搜索,是搜索不到。
这种情况,我们有三种方法可以找到该主题:
1、我们在代码查找框里输入 themename,显示如下:

我们看到字段themeName = "Dawn",这里显示的Dawn也是这个主题的名称,在上一步通过数字标识符我们可以确定了这个站点的主题是Shopify官方的主题,那么我们就可以用这个名称Dawn去Shopify主题商店搜索,能够搜索到就说明名称没问题。如果没有搜索到,那这里的名称也是修改过。
这里的主题名称修改不是在后台直接修改,而是通过后台代码修改。我在我的站点试了一下是可以的,这里我就不放截图了,以免误导大家,因为不同的主题显示的代码可能不一样。看不懂代码的小伙伴建议不要轻易修改代码,万一误删了一个字母或者一个符号可能就会让你的网站崩了。
如果这里的名称都被修改了,那也没关系,我们可以用第2、3种方法。
2、我们可以通过数字标识符887查找。在谷歌搜索框,搜Shopify theme 887

3、去到Shopify官方主题商店https://themes.shopify.com/themes,显示全部主题

在第1页通过代码查找,在代码查找框输入887,通过回车找到以下内容,

如果在第1页没有找到上面内容那就到第2页找,第2页没有那就到第3页找,反正只有5页,肯定能找到。
如果你已经确定站点使用的是Shopify官方主题,但主题名称被修改了,这种情况就可以通过以上方法查找。
站点3:https://www.shopmotf.com/
一样先通过shopify.theme查看代码,然后查看name值和theme_store_id值;

"name":"[hxd]product-quantity-limit","theme_store_id":null
theme_store_id的值是null,没有Shopify唯一数字标识符,那么这个站点大概率使用的主题是第三方提供的主题或者是定制开发(为什么说是大概率,因为有些小可能使用的是Shopify官方提供的主题,但显示的是null,比如盗版)。
看一下name的值是[hxd] product-quantity-limit,显然是修改过的名称。那么我们再查找themename字段信息

这里可以找到主题名称Minimal,再通过谷歌搜索,搜Shopify theme Minimal

还有一种情况,shopify.theme和themename两个主题名称都修改过。
如果shopify.theme和themename这两个地方显示的主题名称都修改过或者在搜索引擎搜不到,那这种情况基本找不到该站点的主题。
结尾

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复