在独立站搭建过程中,优化一些不为人知的细节就可以让你的独立站脱颖而出,吸引更多客户并提升购物体验。为了保证你的独立站能够更加完美地呈现,本文整理了一份详细的检查清单,涵盖了从视觉设计、页面加载速度到SEO优化等多个关键方面,相信按照这份清单一步步进行优化,独立站转化率会有大提升!
一、视觉设计与布局
第一印象永远是最重要的,据数据显示,第一次进入独立站的消费者平均只会停留3s。因此,搭建一个美观、专业且易于导航的独立站,从而树立一个可信任的品牌形象,对独立站来说是重要影响。
下面列出了独立站六个视觉设计上的通用检查事项,供你参考:
• Logo使用大尺寸(视网膜屏)的png或jpg格式图片
• 同类元素的设计、交互效果保持一致
• 标题尺寸应大于内容文字,并且醒目
• 段落间距大于每行文字的间距
• 次要内容不应喧宾夺主
• 所用图片与当前页主题密切相关

二、SEO优化与内容策略
除了让用户喜欢你的独立站,也要让搜索引擎“喜欢”独立站。因此,我们需要检查的第二个项目就是网站是否SEO友好,最基础的SEO是否做到位。这样才能提高独立站在搜索引擎中的排名,吸引更多的目标用户访问网站,提升网站流量。
下面列出了可以参考的独立站SEO检查事项:
• 每个页面一定要有且仅有一个h1
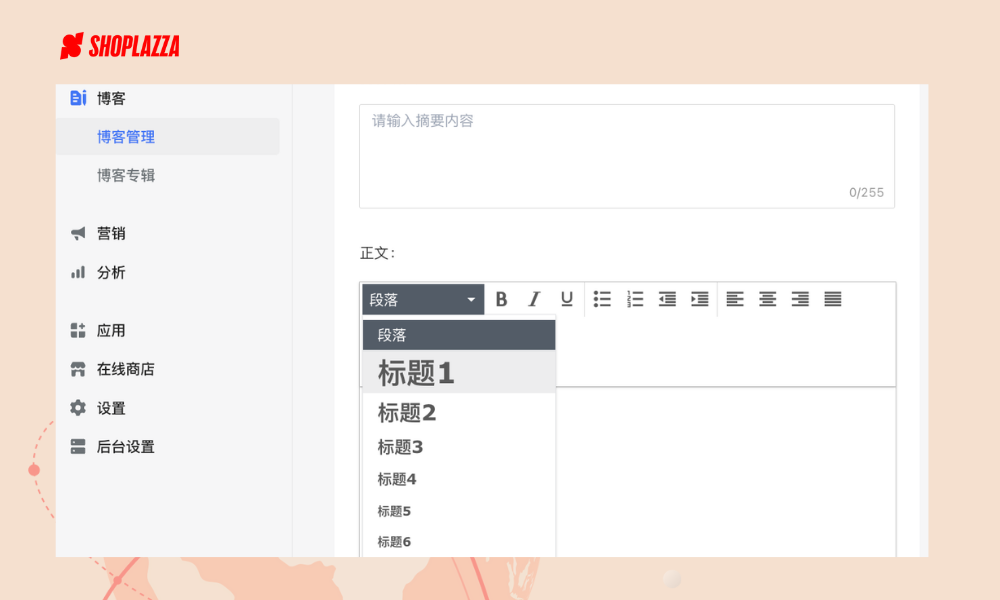
• 二级标题用h2,其他级标题依次用h3、h4、h5、h6。店匠后台能够通过可视化编辑器快速进行标签的添加和修改博客页面、自定义页面,在文本框用鼠标选取需要调整的文案,点击编辑器工具栏左上角,选中需要的标签层级即可,点击可以试用了解。

• 文字不能做成图片格式
• 所有图片有准确的alt标签和文件名,你可以在店匠后台直接为首页图片、商品图片以及专辑图片等等,直接添加alt标签。

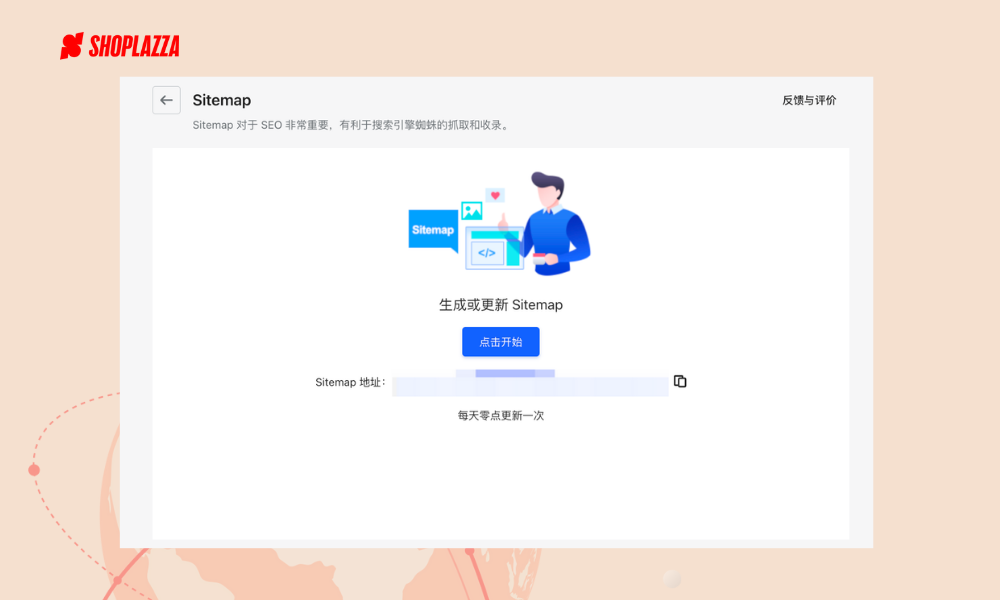
• 提交网站地图文件路径给Google、Bing等,建议采用「Sitemap」插件,一键下载网站地图,无需代码就能让搜索引擎收录你的网站。

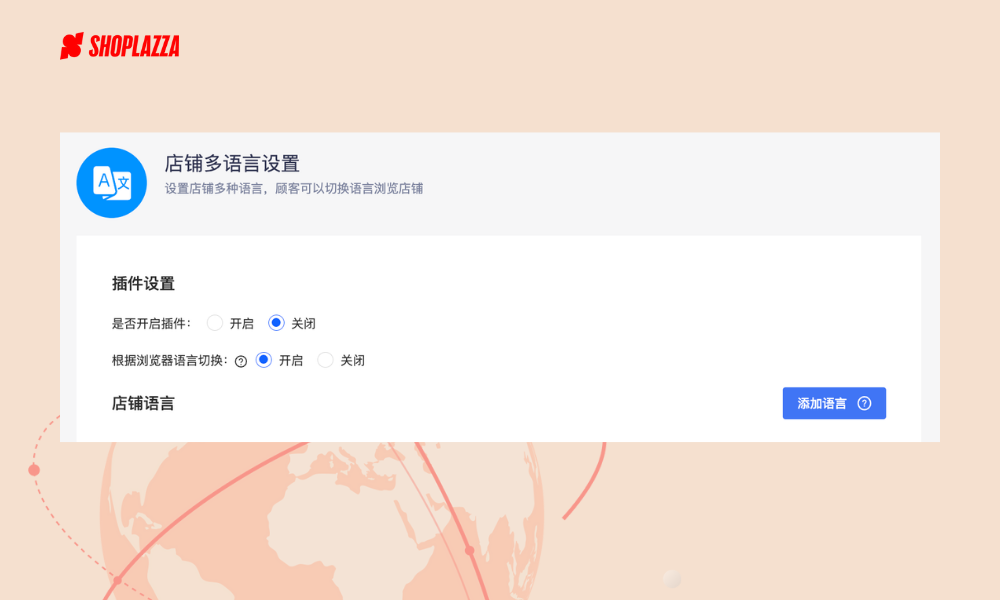
• 将站点语言设置为相应的语言,如果你布局了多个市场,建议根据当地的语言进行设置。如果你的主要市场比较集中,这一项也建议大家添加「多语言插件」来实现独立站语言自动切换的效果,帮助你提升全球各地客户的体验。

三、独立站速度与性能优化
独立站的用户体验非常重要,独立站商家要确保独立站在不同设备和网络环境下都能快速加载,降低用户等待时间,提高用户体验。下面是你可以参考优化的检查事项:
• 保证图片和视频加载速度快,尤其是把控好图片的大小。
• 配置静态化部署,提高网站访问速度
• 配置全球CDN加速
使用店匠SaaS建站平台的独立站商家,以上都不需要操心,在店匠搭建的独立站保证平均在2s内打开,全球150个核心区域服务器节点加速,保证优质的用户体验。
四、独立站内容与可用性
让用户留下了,也要让用户能够被我们的产品和内容吸引。因此,我们需要确保独立站内容高质量、易于理解,为用户提供有价值的信息,使用户能够快速找到所需内容,提高用户满意度。
下面是你可以参考的检查事项:
• 文字显示清晰、易辨认
• 不引用别人网站上的图片、视频,避免侵权
• 语句都要通顺,使用符合客户习惯的语法
• 任何按钮、链接不允许出现死链接
• 电脑端页面无错位
• 移动端文字、版块换行合理
当然,使用店匠的客户不需要担忧任何错位的情况发生,系统已经将页面布局模块化,只需输入简单文案和图片上传,还会自动适配移动端,一键无忧建站。
五、独立站安全与维护
除了以上五点,独立站的安全也是至关重要的。如果是自建站或者开源建站的独立站商家,你需要保护独立站免受黑客攻击,确保网站数据安全,提高网站稳定性,降低网站故障风险,下面是你可以参考的检查事项:
• 后台管理密码使用复杂的格式
• 管理帐号不使用admin、info
• 配置此站点的SSL证书(https)
• 定期升级后台核心程序及插件
总之,独立站搭建的过程涉及多个关键环节,从视觉设计到SEO优化,再到页面性能和安全维护。只有关注这些细节,才能确保独立站搭建成功并为用户带来优质体验。务必重视这些步骤,让你的独立站在竞争激烈的市场中脱颖而出。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复