在您的 Shopify 业务的早期阶段,有时您可能找不到适合您的 Shopify 商店的理想受众。理想的受众是最有可能购买您的产品或服务的人。
通过向您的目标受众进行营销,您可以有效地锁定潜在客户群,降低广告成本并提高投资回报率。因此,许多零售商除了为顾客提供购买的产品和服务外,还花费了很大一部分时间来吸引这些顾客的注意力。让你的产品尽可能多地出现在潜在受众的视线中,几乎是每个创业者的主要目标之一。
但是我们应该怎么做呢?与现有和潜在客户产生共鸣的一种方法是了解他们,然后为您的受众量身定制销售计划。使用受众关键字来查找您的 Shopify 目标受众是一种非常有用的方法。下面具体给大家介绍一下:
确定您的 Shopify 销售的产品
如果您想获得更准确的 Shopify 目标受众,您需要做的第一件事就是选择您要销售的产品。
有抱负的企业家首先面临的最大挑战之一是找到有利可图、流行的产品,这里有一些实用技巧可以帮助您选择合适的产品:
1、解决客户痛点
解决客户痛点始终是选择人们想要的产品的有效参考。同时,这个产品通常是为了解决这个问题——当前可用产品的糟糕或令人沮丧的体验。
2.考虑你的专业经验
利用您的专业知识来创造和定位独特的产品可能会非常有利可图。因为在特定行业的工作经验可以帮助你更好地了解特定产品。也许您拥有某种技能或特定经历,可以使您比一般人更了解特定主题。将您的专业知识转化为您自己的在线业务是一种明智的方式,而且很难复制。
3.尽早利用趋势
及早发现趋势对新业务很重要。它可以让您在市场上站稳脚跟,并在其他人有机会之前确立自己的领导地位。尽早使用趋势还可以降低营销成本。
4.在关键词中寻找产品机会
来自搜索引擎的自然流量是一个重要的营销渠道。搜索关键字机会是指根据人们使用的搜索查询、每月的搜索次数以及这些搜索的整体竞争力来战略性地寻找产品。
这种方法可能非常技术性,需要对关键字研究和搜索引擎优化有一定的了解。这种方法可能比较有技术含量,需要对关键词研究和搜索引擎优化有一定的了解。
5.阅读客户对现有产品的评论
无论您是否已经在网上销售产品,您都可以从客户评论中获益良多。是否有任何趋势或有趣的反馈消息可以用来激发您选择要销售的产品?特别注意客户的不满或投诉。
如果您不确定要探索哪个行业或产品类别,您可以考虑特定的人口统计数据并关注他们喜欢的品牌和产品。
使用受众开发方法获取受众关键词
选择要销售的产品后,您可以仔细研究您的产品,并使用产品名称或其他关键字来获取更多相关关键字。每个关键字都可以缩小受众范围,并帮助您定位与您的产品最相关的受众. 通过这种方式,您可以获得更多最适合您的 Shopify 产品的目标群体。
以下是扩展基本关键字的一些方法:
- 同义词(具有相似含义的词)
- Related Words(相关信息扩展词)
- 缩写和全名
- 总结词(产品的总结或概述)
- 形容词+基本关键词
- ……
您可以使用上述方法获取更多扩展关键字。例如,如果您决定销售玩具,那么您可以使用更合适的关键字来定位更多受众:
- 热门玩具
- 儿童玩具
- 婴儿玩具
- ……

<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
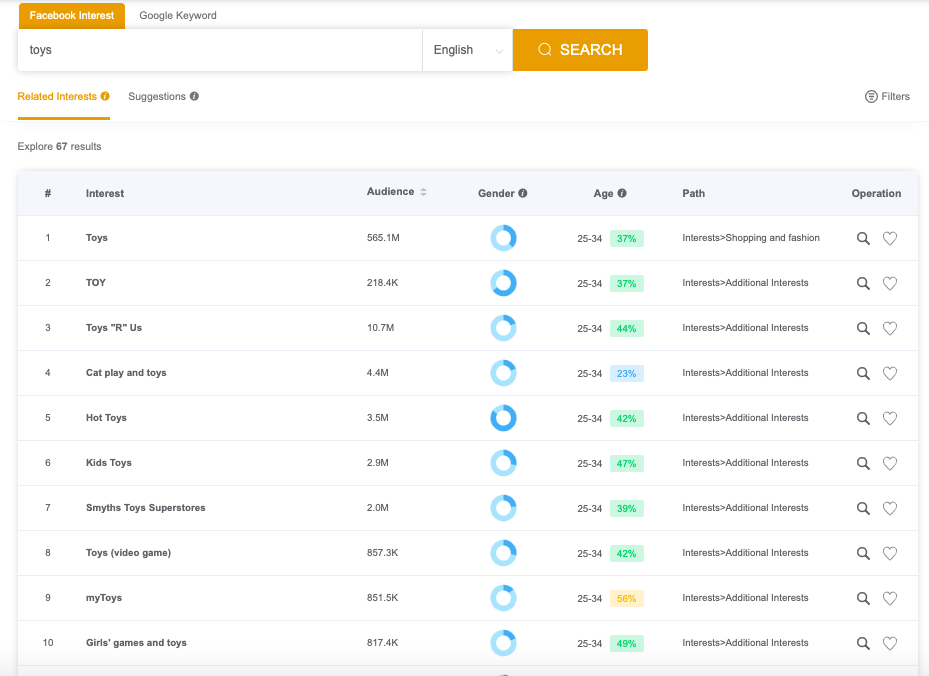
获取每个关键字的更多详细信息以定位您的 shopify 受众
通过兴趣或关键字更多地了解你的目标受众可以帮助你更好地验证这个词的可用性。
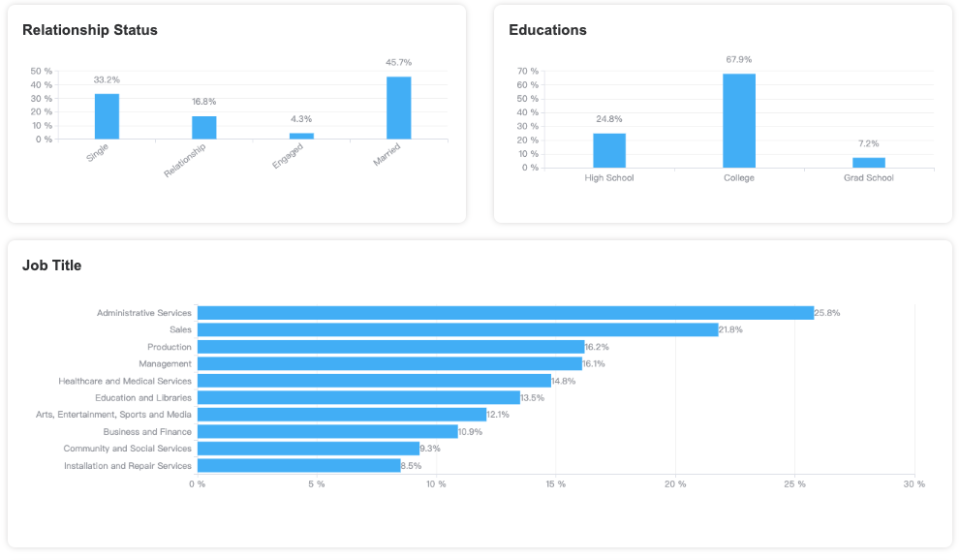
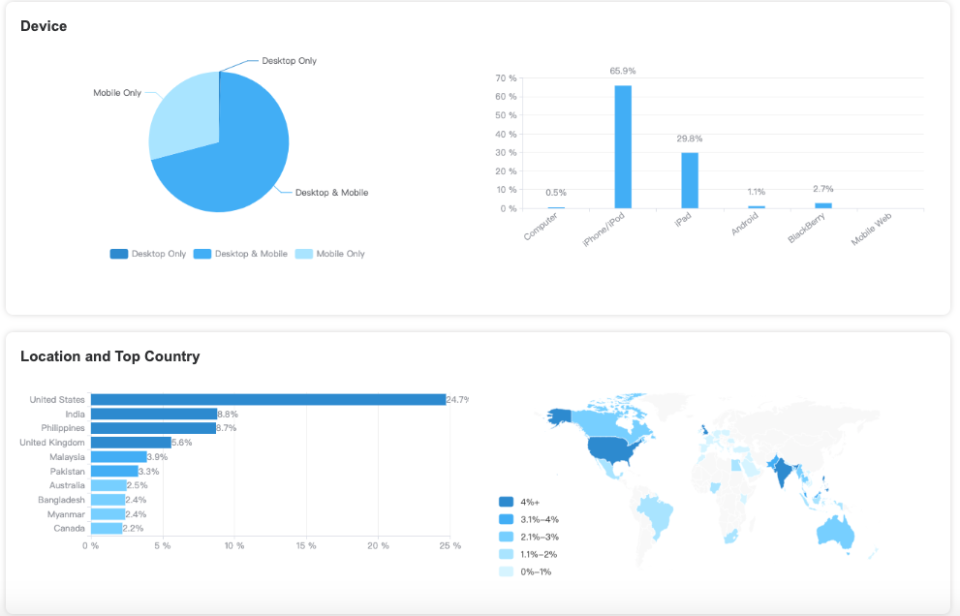
比如你可以发现,《玩具》的受众最多的是25-34岁,女性占比超过60%。现在你的目标受众范围缩小了。当然,除了性别和年龄,你还可以点进去查看更详细的受众分析报告 ,比如感情状况、受教育程度、职位、使用的设备和位置信息:

<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">

<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
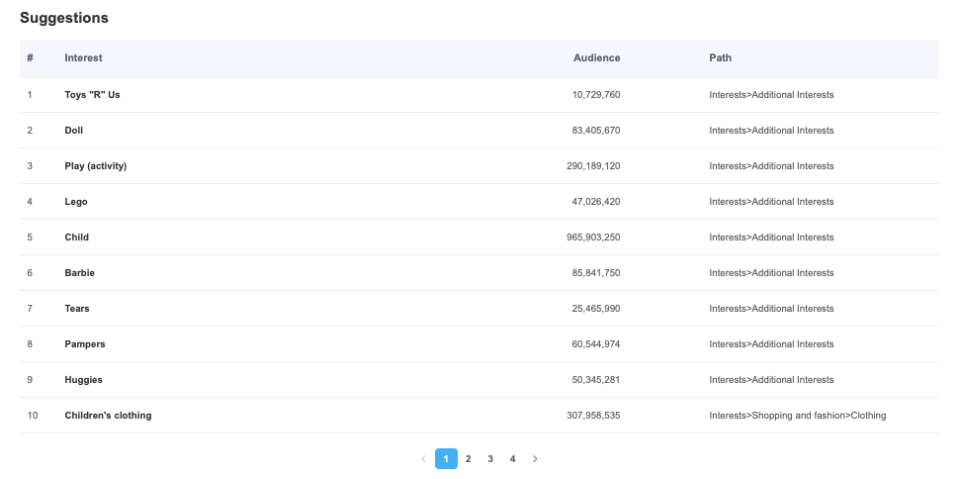
无限制访问 Facebook 兴趣或 Google 关键字
您如何使用扩展词来获得更多相关兴趣/基本关键字的关键字?

<svg width="15px" height="15px" viewBox="0 0 24 24" class="Zi Zi--Close" fill="currentColor">
最后,只需执行这些简单的步骤即可发现并定义理想的 Shopify 目标受众!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复