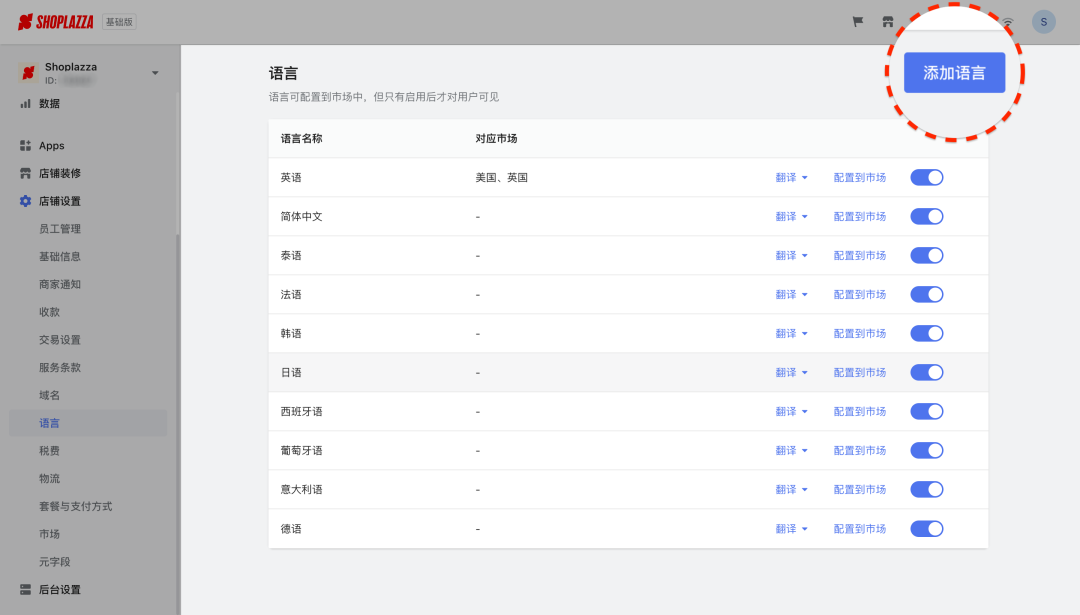
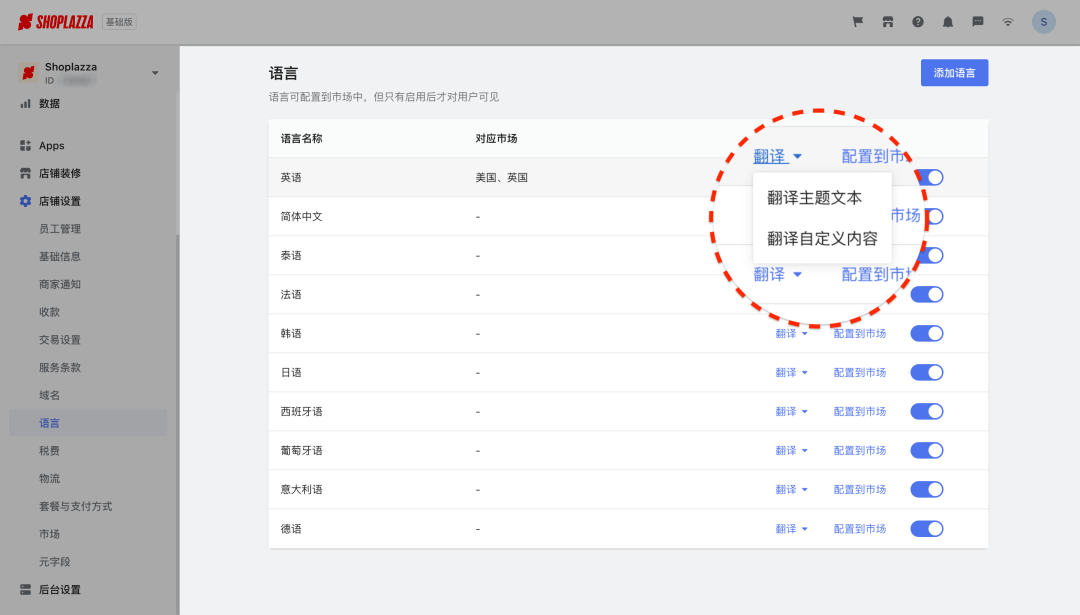
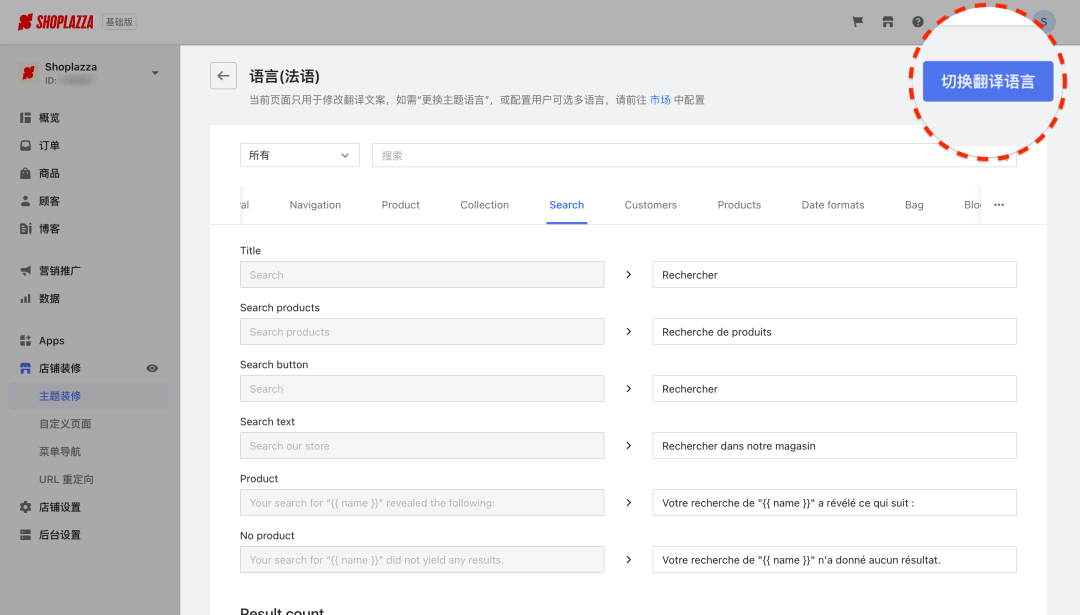
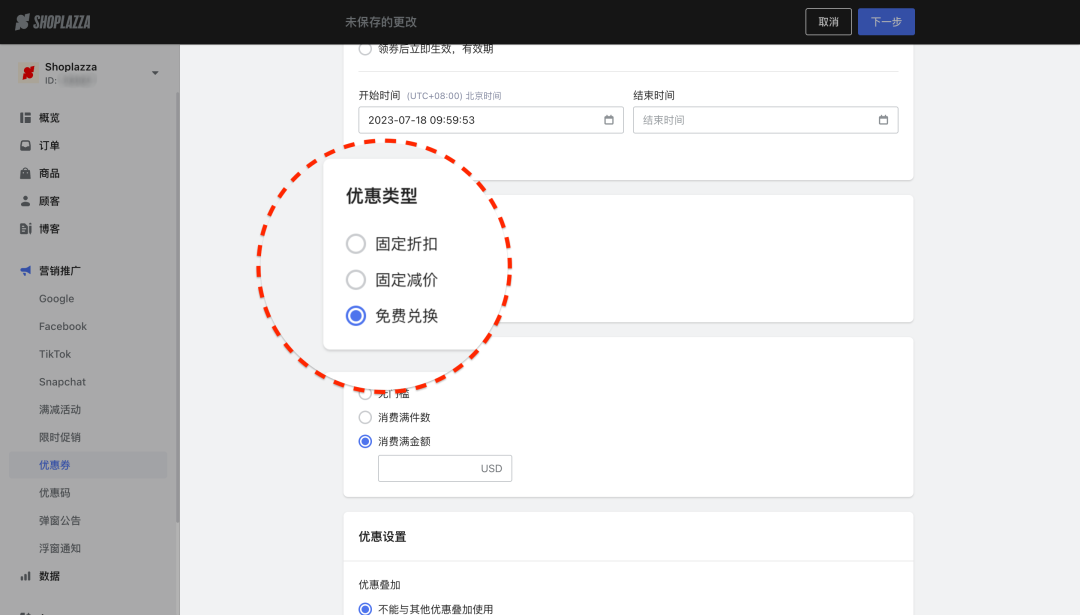
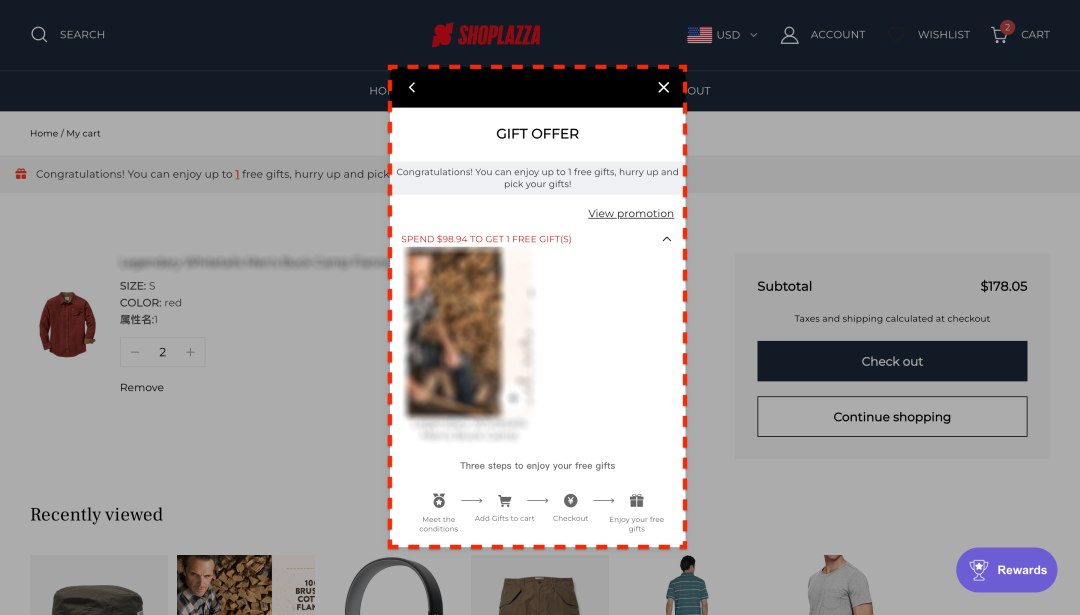
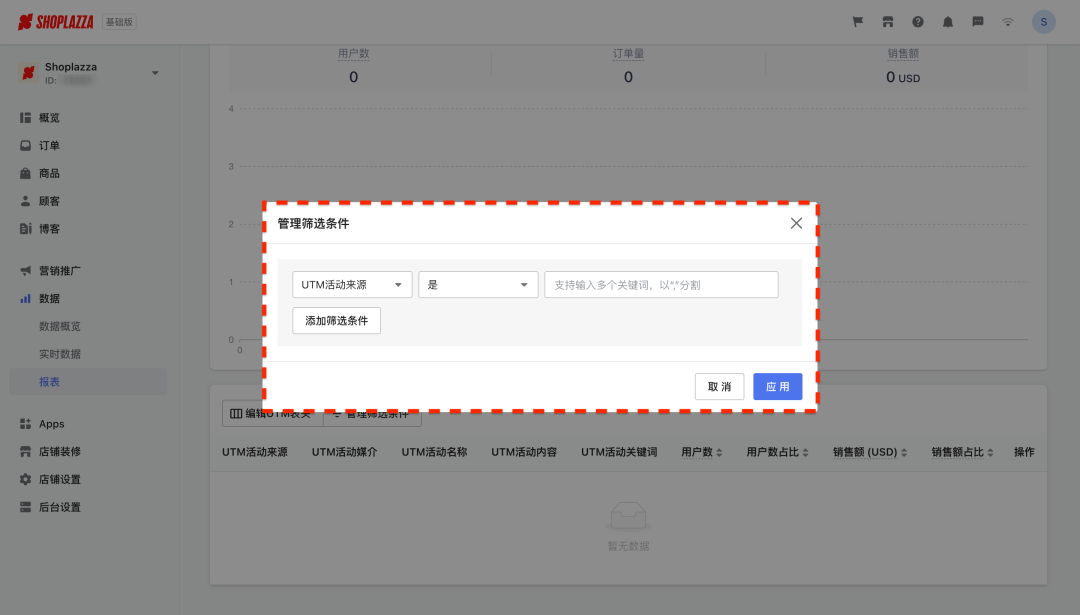
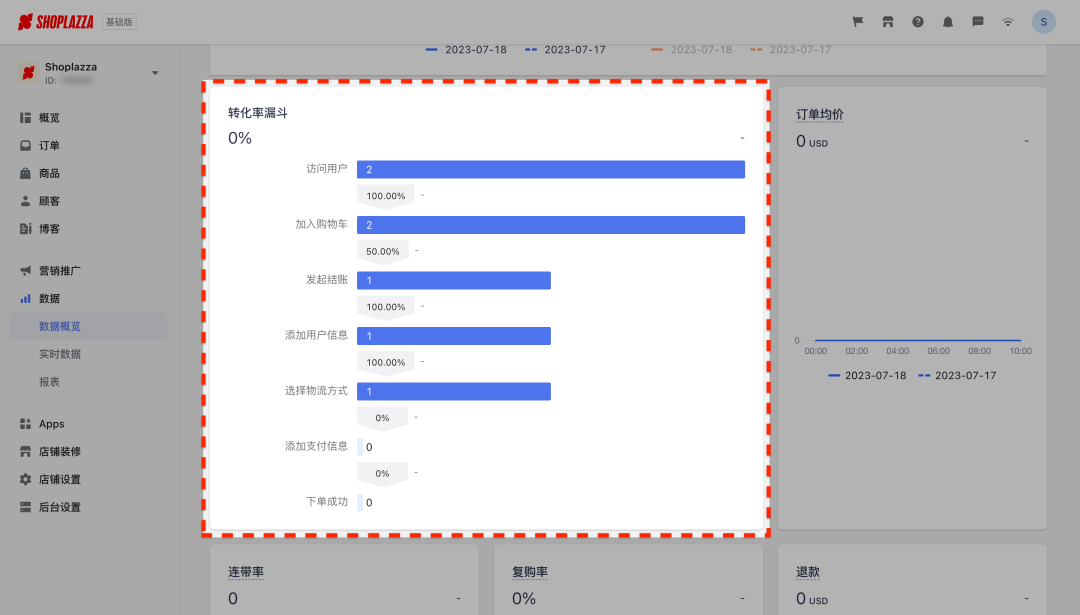
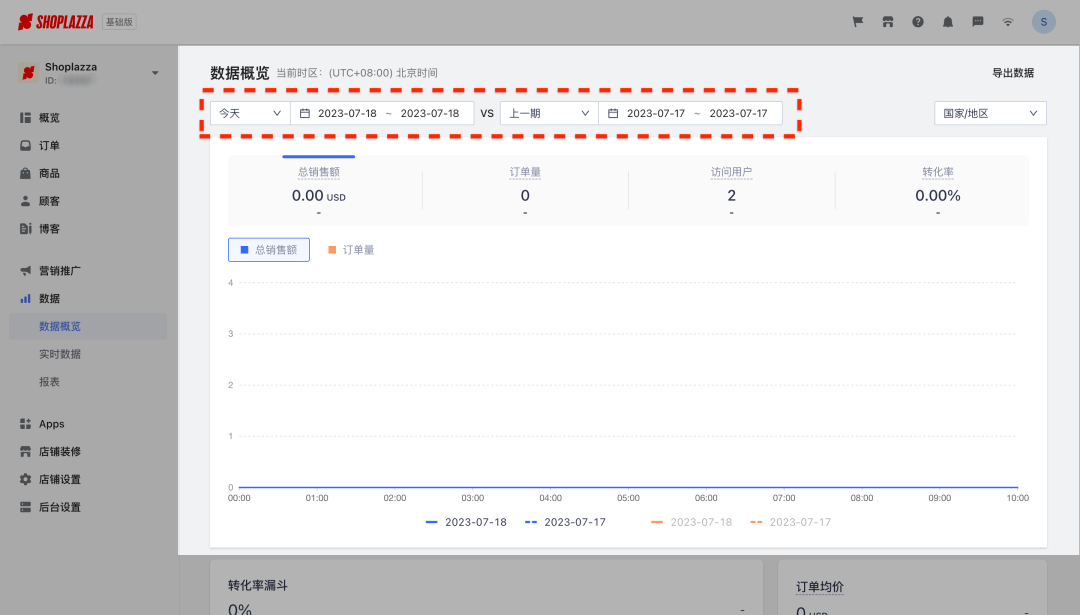
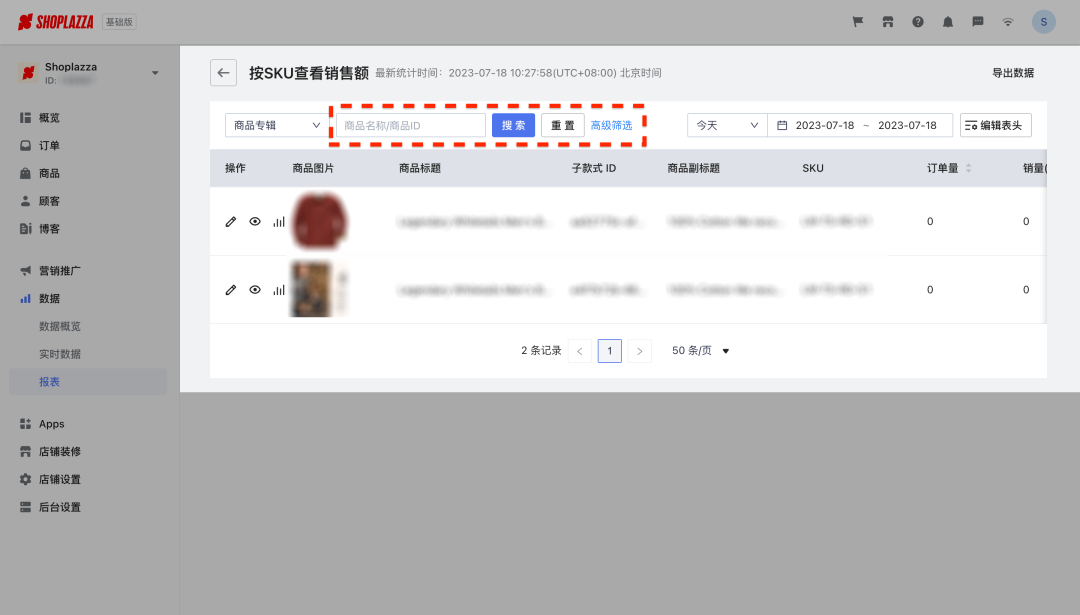
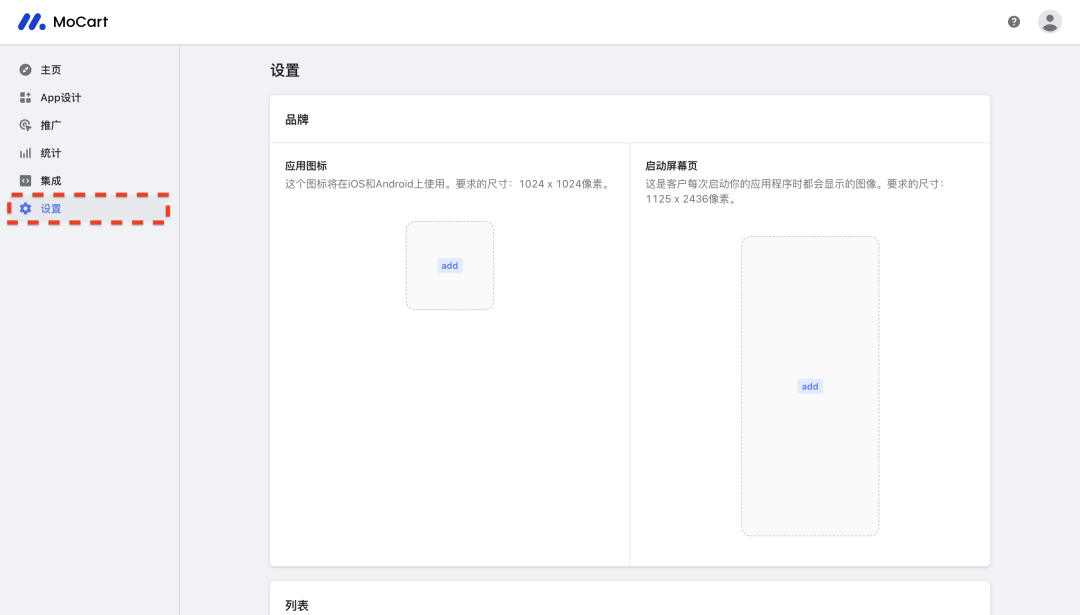
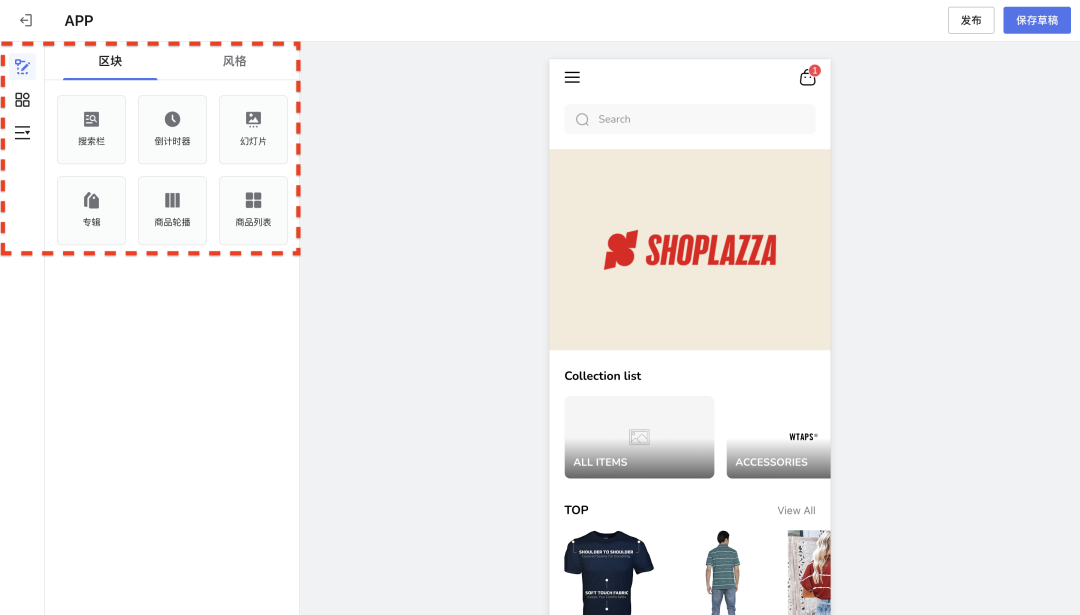
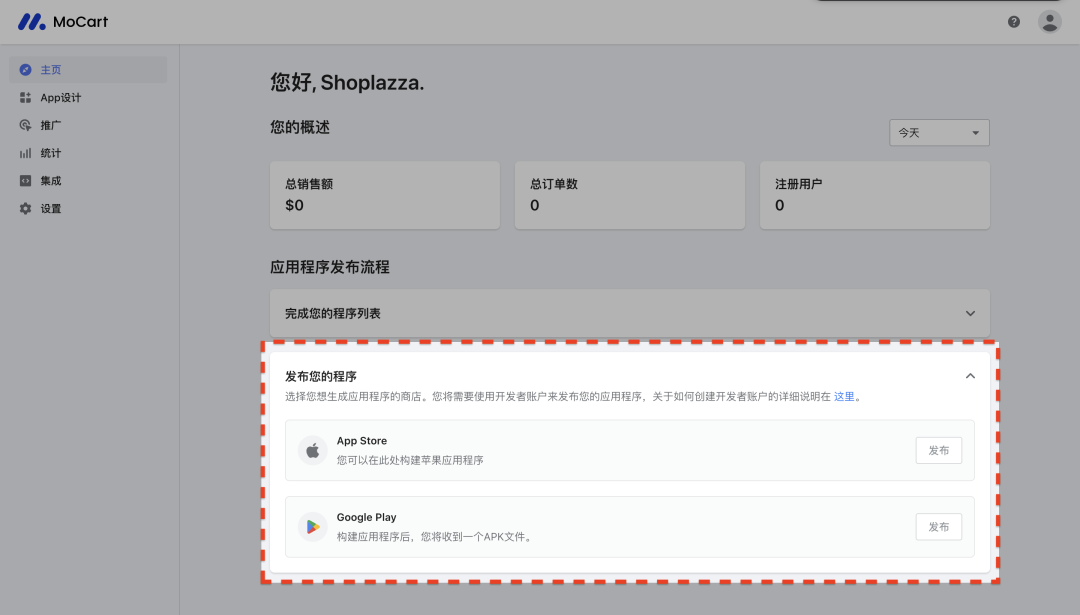
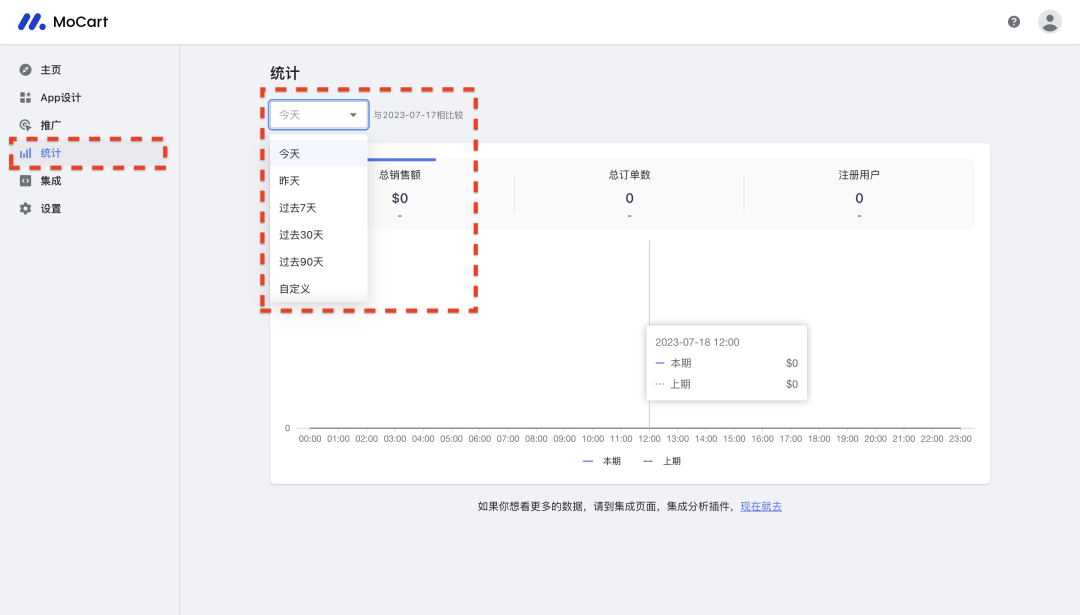
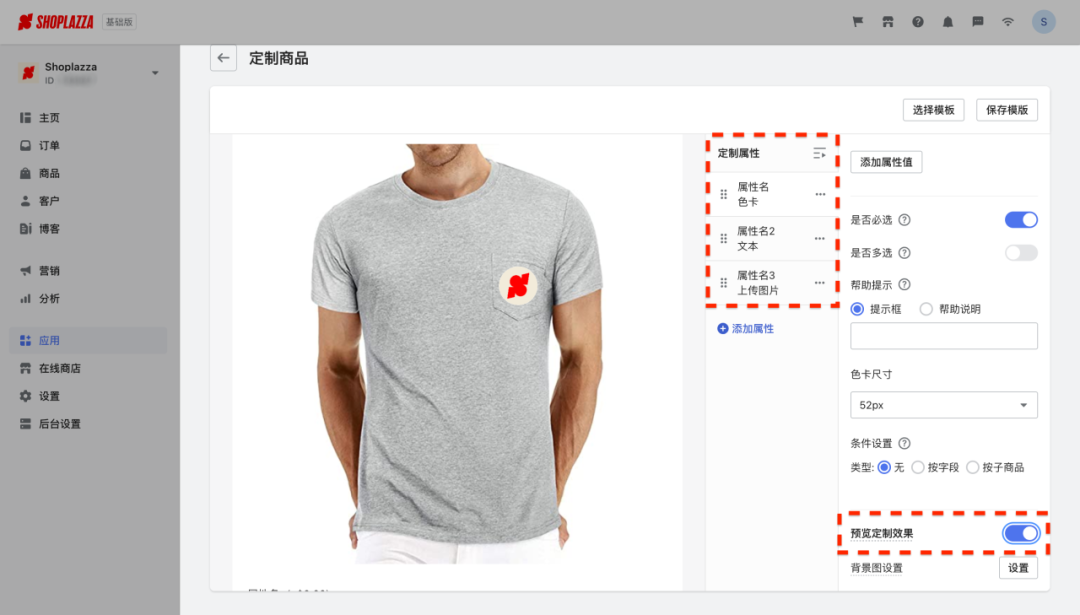
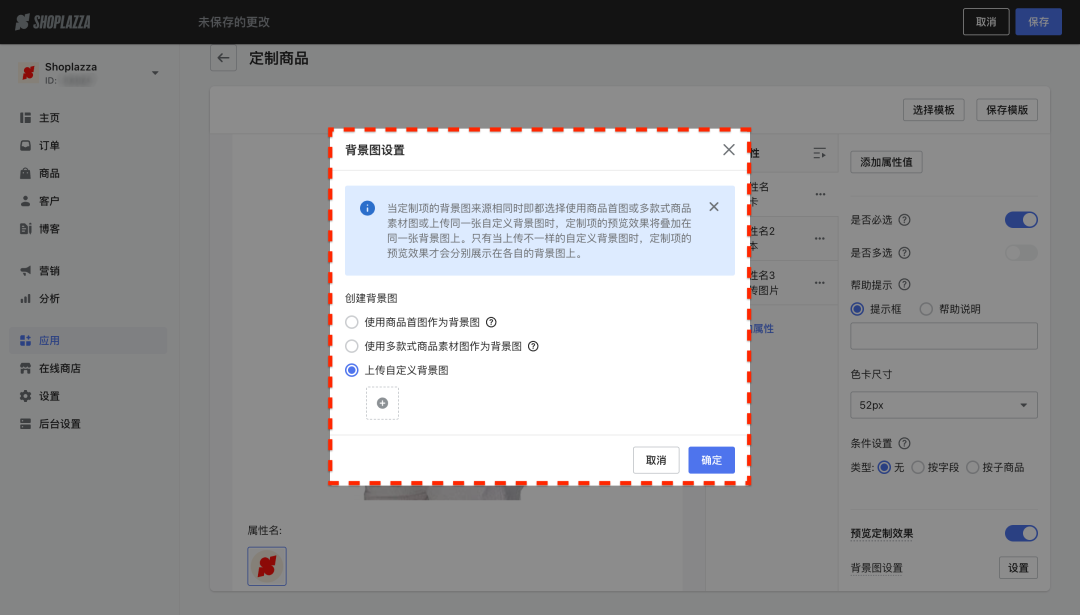
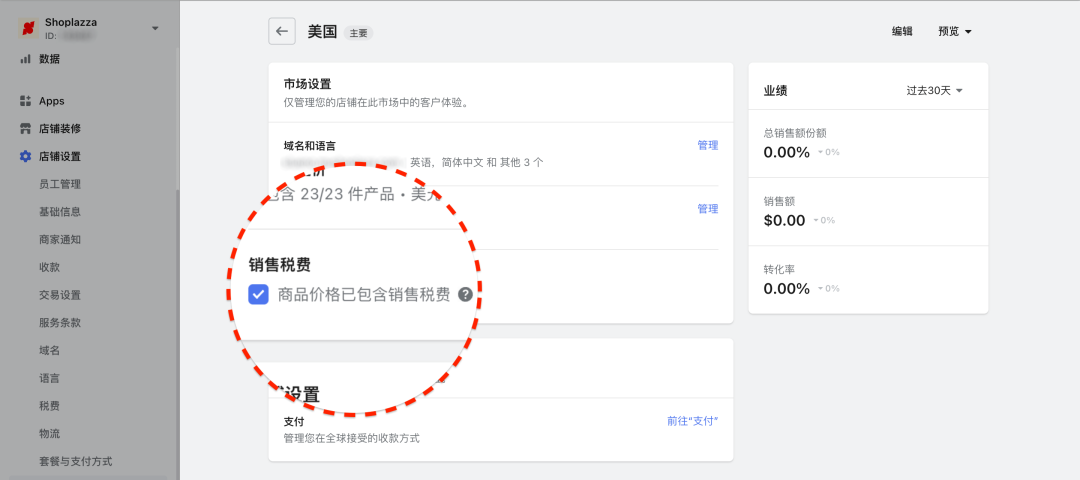
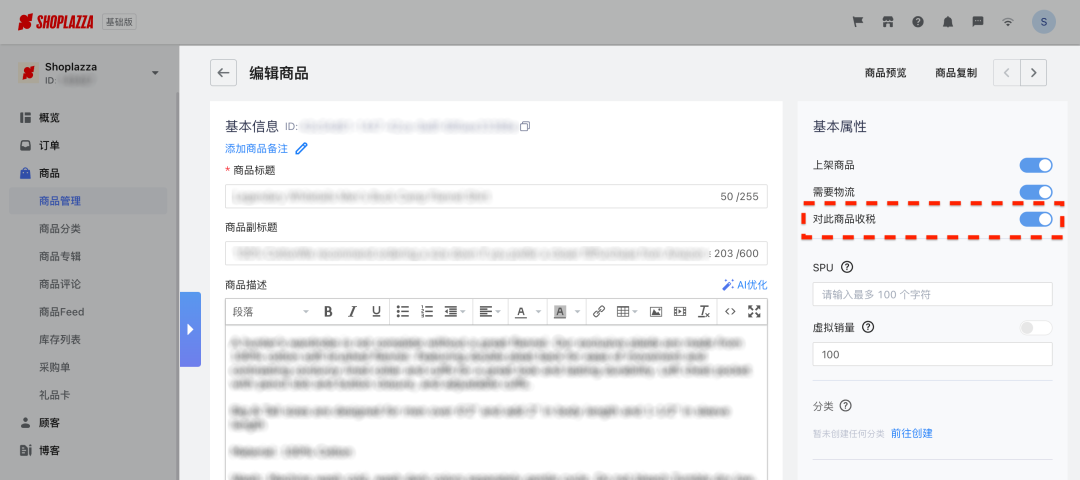
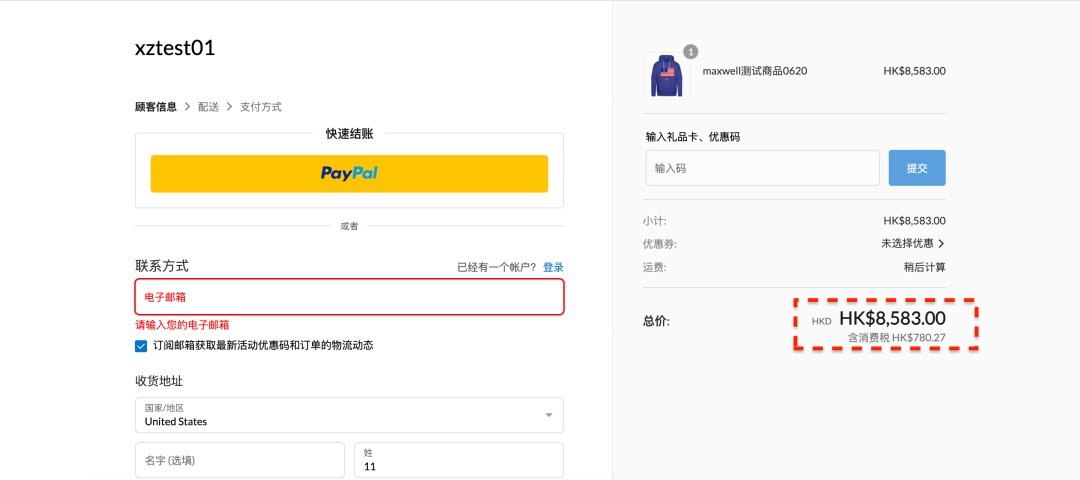
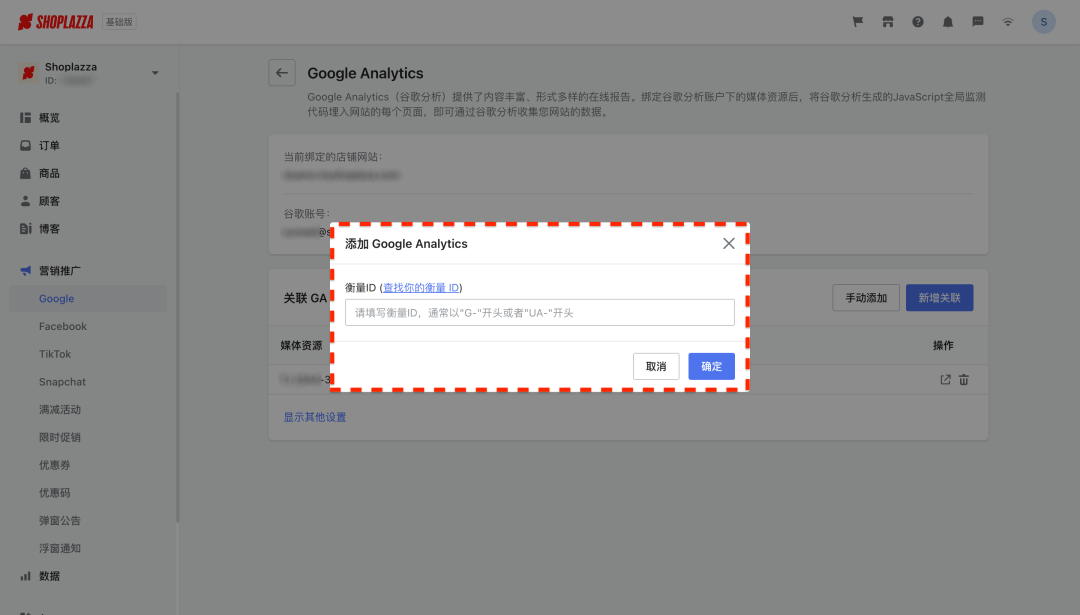
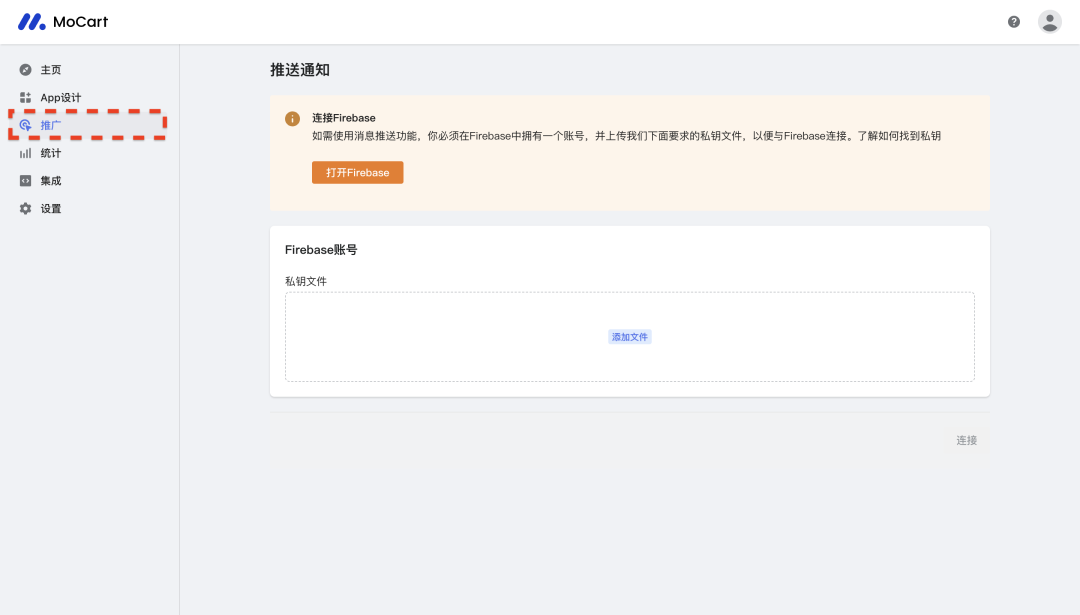
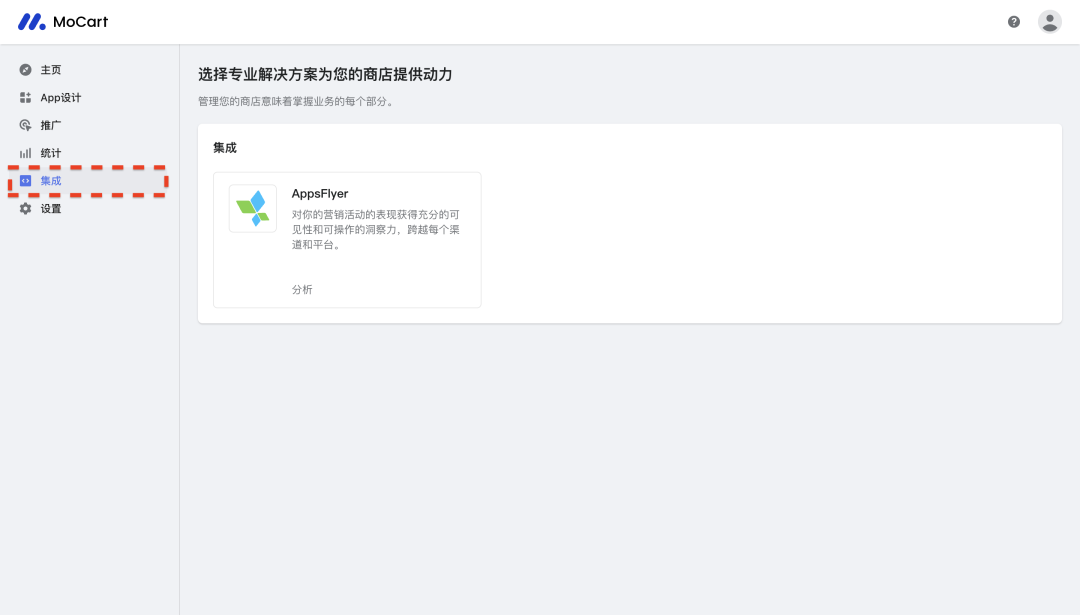
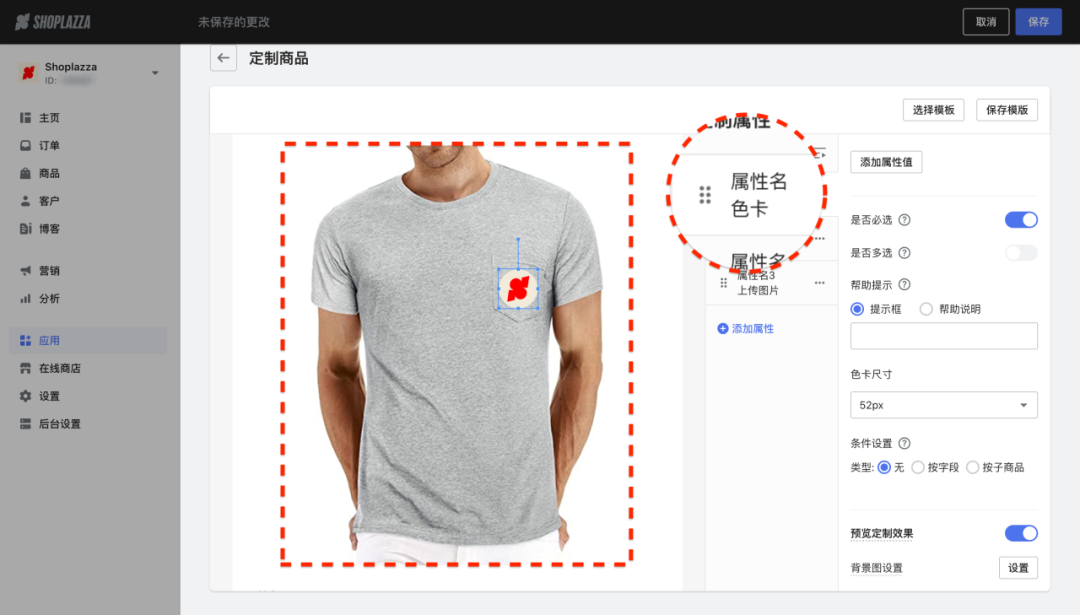
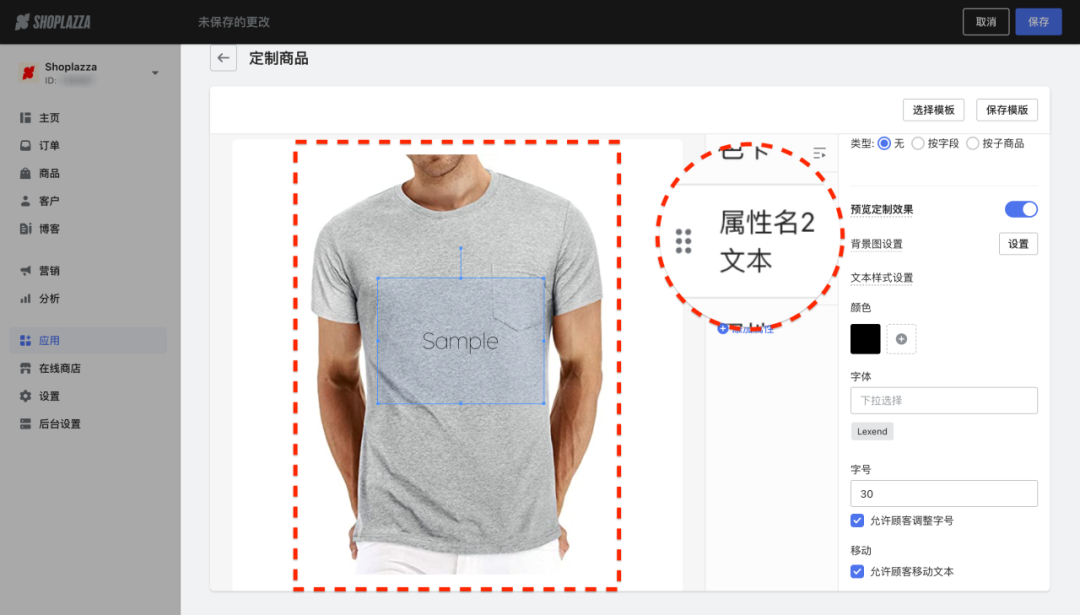
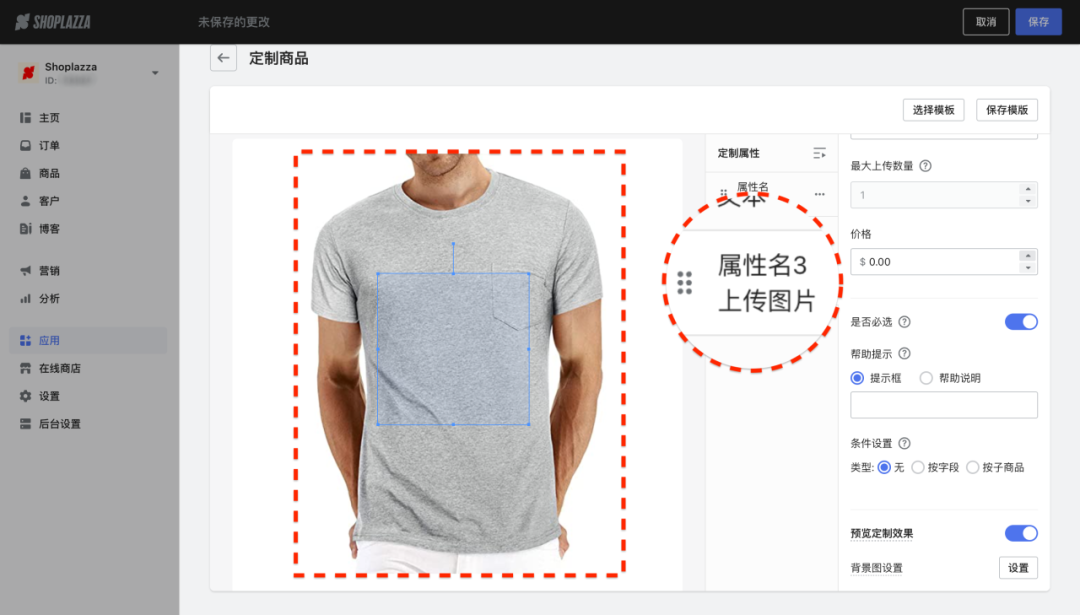
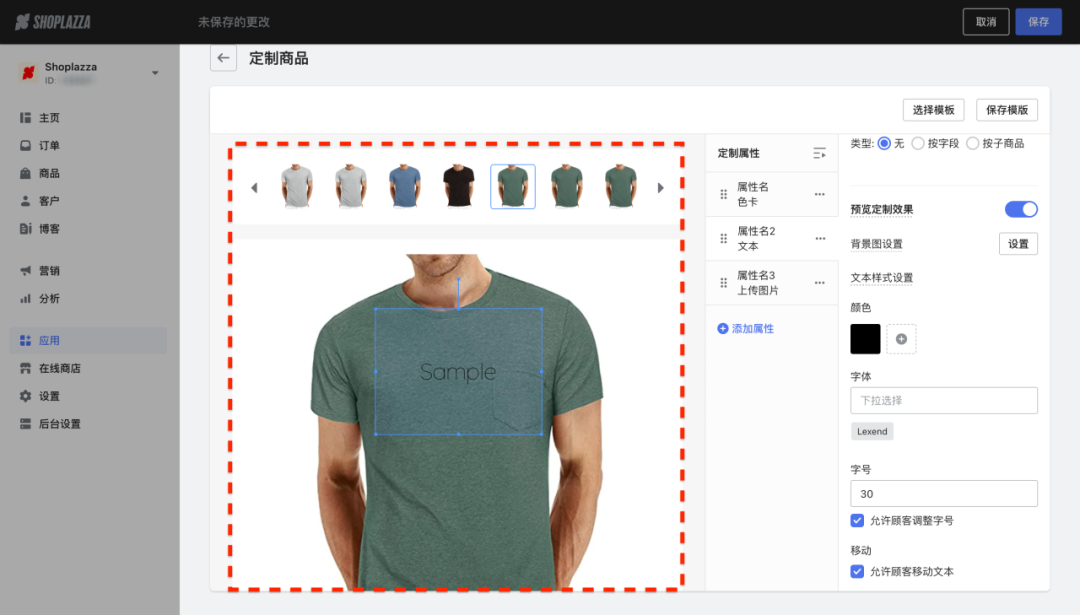
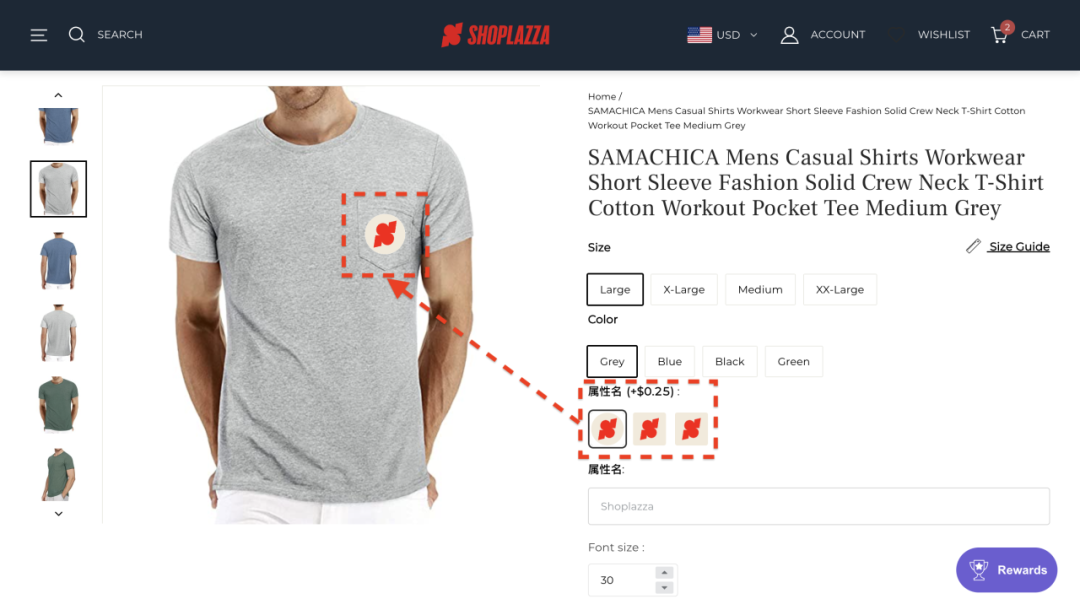
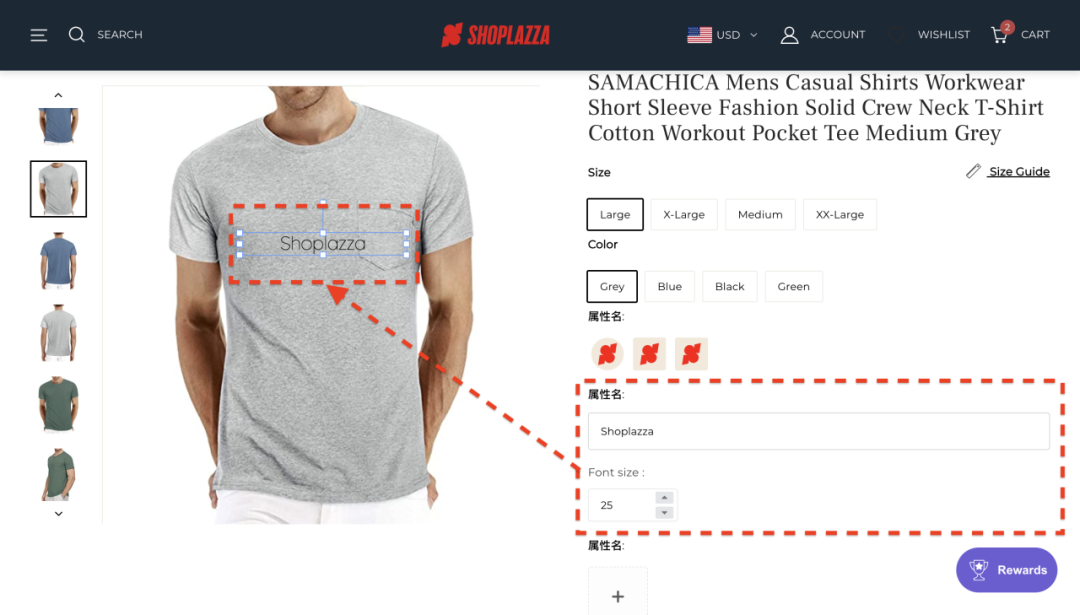
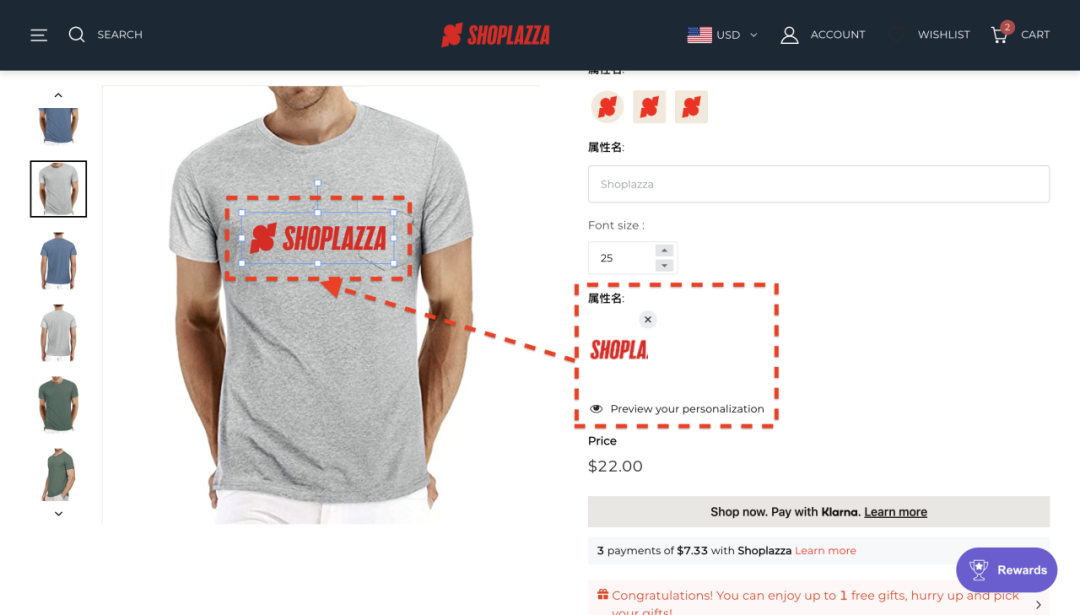
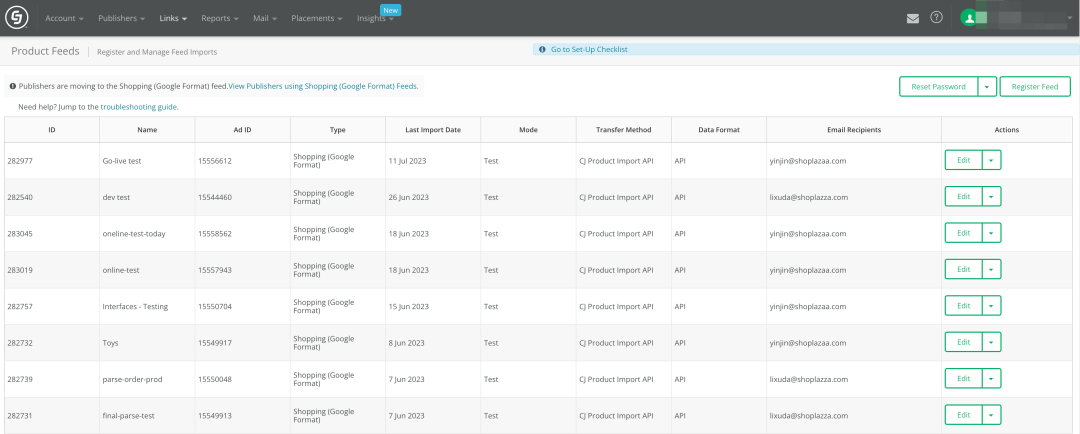
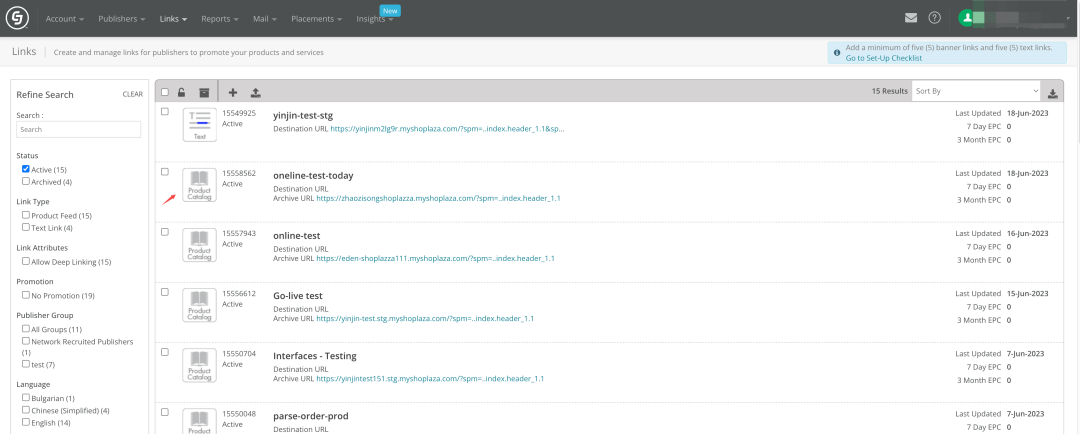
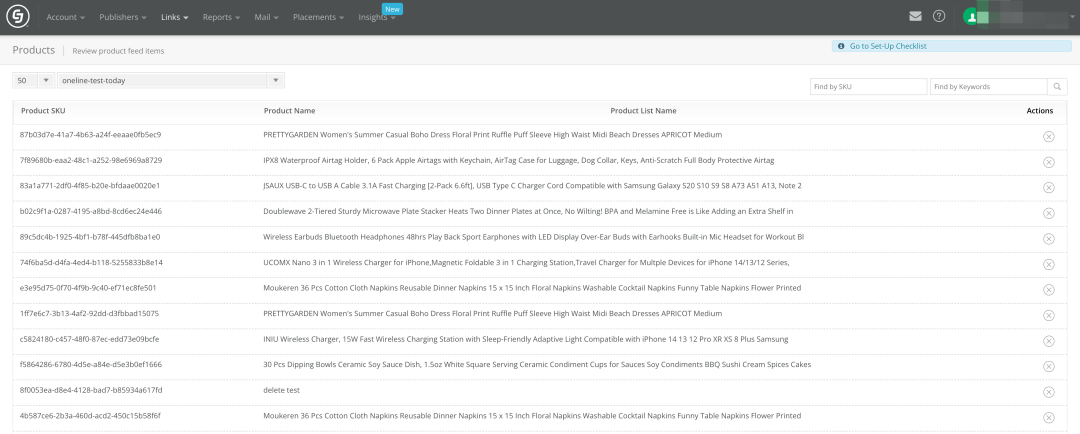
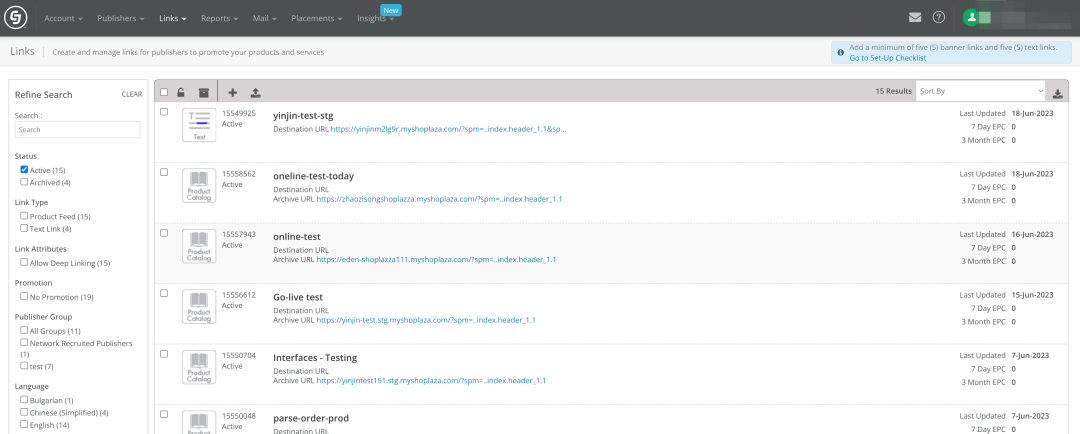
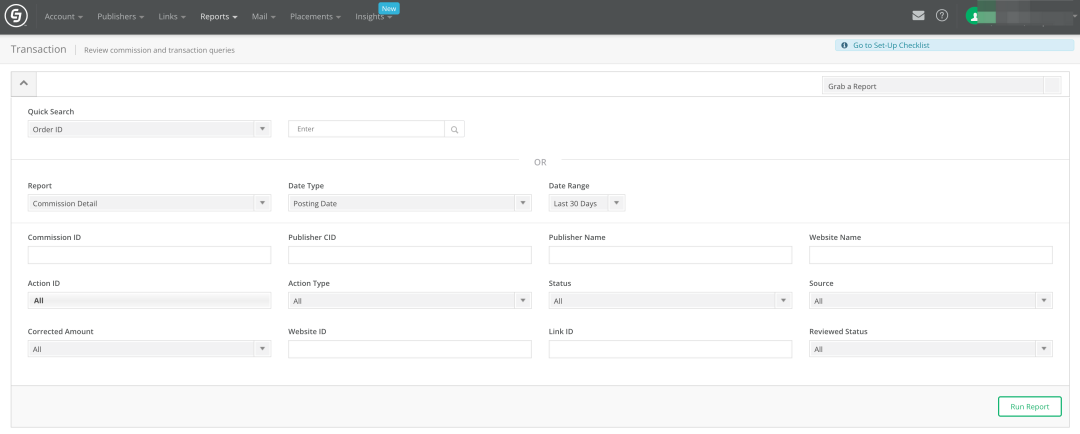
正文 5092 字,预计阅读 13 分钟 01 店铺多语言功能上线 02 新增支持商品含税价 03 支持批发商户按订单售价比例收取运费 04 优惠券类型新增「商品兑换券」 05 满送优惠新增「赠品自动加购」 06 报表功能优化 07 智能商品推荐新增「更多场景」 08 GA4 支持绑定多个账号 09「MoCart - Mobile App Builder」正式发布 10 定制商品新增「预览定制效果功能」 11「CJ Tracking Integration」上线 使用场景:针对不同国家 / 地区的用户,商户需设置对应语言下的本地化翻译内容,以提升商店流量、改善 SEO 效果、赢得用户对品牌的信任 添加语言 翻译语言 · 添加语言后,商户需先完成语言翻译,否则该语言没有对应的翻译内容,用户即使切换到该语言,依旧只能看到主市场默认语言的内容 · 需要翻译店铺主题的固定文本,可点击「翻译」>「翻译主题文本」按钮,自动跳转至主题的「编辑语言」页面。支持商户手动编辑主题文本的翻译,或切换其他语言进行翻译 · 需要翻译自定义内容,比如商品标题、商品描述等,可点击「翻译」>「翻译自定义内容」按钮,自动打开「多语言可视化翻译」插件。支持商户在插件中: - 针对已导出的翻译,手动编辑修改,然后一键导入翻译 - 手动编辑商品、博客、菜单导航、自定义页面、营销活动等内容的翻译 - 使用「自动翻译」功能,辅助商户快速完成内容翻译,再根据需要手动编辑 - 切换翻译目标语言 配置到市场后,该语言才对用户可见,若商户不希望某语言让用户可见,可以通过如下方式解决: · 店铺设置 > 语言,在列表中停用该语言 管理市场语言 使用路径:店铺设置 > 市场,管理市场语言 功能介绍: · 可设置市场默认语言。当用户访问市场域名时,若 URL 中不带语言信息,则会自动显示市场默认语言 使用路径:App Store > Geolocation 使用场景:在某些国家 / 地区(例如欧洲),用户会习惯于认为商品的价格中已经包含了税费。商品含税价功能可以让商户设置已包含税费的商品价格,有助于提升用户信任度,符合当地的购物体验 使用路径:店铺设置 > 市场 功能介绍: · 在需要显示包含销售税的商品价格的市场设置中,勾选商品价格已包含销售税费 · 含税价税费计算规则:税费 =(税率 * 剔除优惠折扣后商品价格)/(1 + 税率) · 将商品价格设置为包含销售税费后,需要将商品页面上「对此商品收税」保持为勾选状态,从而在商品详情显示的商品售价中包含税费 · 结账时,用户可在订单总价下方直接查看到包含的税费金额 · 管理后台订单详情中也会展示商品总价是否已含税 使用场景:经营批发业务的商户常根据订单售价金额按一定比例向用户收取运费,因此,运费计算规则在原有“固定运费模式”、“首续重模式”基础上,新增“按售价比例计算”模式,以满足批发商户运费计算的需求 使用路径:店铺设置 > 物流 > 运费方案 > 区域方案 > 添加运费方案 功能介绍: · “按售价比例”计算运费公式:运费 = 订单内商品售价之和 * 配置比例(商品售价为税前价,不包含优惠券码折扣与小费) 使用场景:优惠券类型新增商品兑换券,商户可将其用于兑换指定商品,以吸引用户消费。如咖啡邀请券,用户拿到邀请券后可任选一款咖啡兑换;如设置一张满 88 元可兑换一个 A 商品(价格 25 元)的兑换券,用户为了拿到 A 商品需凑单满 88 元 使用路径:营销推广 > 优惠券 功能介绍: · 其他设置同其他类型优惠券,支持设置优惠门槛、优惠设置、适用商户、适用商品 · 兑换商品,一个订单最多仅可兑换一个适用商品,默认兑换价格最低的商品 使用场景:用户购买商品时,若满足商户设置的赠品条件,会自动触发赠品加购或提示加购赠品 使用路径: · 商户配置路径:App Store > 满送优惠 > 创建满赠活动 · 用户体验路径:用户在商品详情页点击“立即购买”、“加入购物车”、购物车内点击“去结算”时触发自动加购功能 功能介绍: · 商户创建满赠活动,当用户购物数量或金额达到设置要求时,即会赠送免费商品,以提高用户购物意愿 · 用户加购商品时,当赠品为单 SKU 时,系统会自动帮用户添加赠品 使用场景:商户想要查看带有同个标签的一组商品的销售情况时,可以使用此报表 优化 UTM 报表筛选功能 优化目的:支持商户同时对比最关心的几个渠道的数据 优化数据概览中的转化漏斗 优化目的:支持商户能够按照 Checkout 页面的三个步骤进行分析 优化数据概览的时间选择 优化目的:让商户更方便进行时间选择 优化按 SPU 查看销售额 / 按 SKU 查看销售额 / 按 SPU 查看转化漏斗三张报表的基础搜索框 优化目的:方便商户搜索需要查看的商品 使用场景:「智能商品推荐」新增支持商品详情页、商品专辑页和首页场景,商户通过配置相关的推荐规则,使得用户访问对应的页面时展示智能推荐的商品,从而促进用户进行加购和购买操作,进一步提升客单价 使用路径:App Store > 智能商品推荐 08 GA4 支持绑定多个账号 · 账号绑定列表展示和编辑,可以进行跳转,修改和删除 使用场景:商户现可通过「MoCart」将「店匠Shoplazza 在线商店」直接转化成一个双移动端(iOS & Android)App,进一步增加销售渠道、大幅增加额外收入机会 使用路径:App Store > MoCart - Mobile App Builder 功能介绍: *重要说明,首次发布至应用市场成功后,在 App 设计模块的更新可以直接在编辑器内右上角“发布”按钮即可实时发布至应用程序,无需在首页构建发布审核 Step 3 点击「推广」&「集成」模块集成「Firebase」/「Appsflyer」插件(如需要) 使用场景:商户希望能让用户在购买定制商品时实时预览定制的效果,从而让用户更直观地了解自己定制商品的样子 使用路径:App Store > 定制商品 > 编辑定制商品 Step 1 商户在定制商品插件内添加色卡、上传图片和文本类定制项,这些类型的定制项会有预览定制效果的功能,点击开启预览定制效果 Step 2 商户开启预览定制效果功能后,可选择使用商品首图 / 多款式商品素材图 / 自定义背景图作为背景图(默认使用商品首图作为背景图,仅支持上传小于 560*560 的背景图) · 色卡:选择属性值 > 调整属性值在背景图上的位置,当背景图为多款式商品素材图时,可点击素材图对每张素材图单独设置属性值的位置 · 上传图片:设置打印区域,当背景图为多款式商品素材图时,可点击素材图对每张素材图单独设置打印区域 · 文本: - 调整文本位置:当不允许用户移动时,商户需要设置文本位置 - 设置文本样式:当文本样式只有一个值时,C 端不会展示选择样式;当文本样式有多个值时,C 端会展示样式选择项供用户选择 - 设置打印区域:当允许用户移动时,商户需要设置打印区域 · 支持用户在店铺内调整定制项的位置 / 样式并能实时预览到定制效果 · 色卡:用户选择定制项,预览框图片将从原商品图集切换到预览效果图,能看到所选的定制项的值出现在 B 端商户设置的指定位置 · 上传图片:用户在上传图片后可以在商户指定的打印区域内移动 / 缩放 / 旋转图片 · 文本: - 当文本样式只有一个值时,C 端不会展示选择样式;当商户不允许用户移动时,C 端会直接根据 B 端设置的位置展示文本 - 当文本样式有多个值时,C 端会展示样式选择项供用户选择;当商户允许用户移动时,用户可以在打印区域内移动 / 旋转文本 使用场景:使用 CJ 联盟营销,商户可在联盟平台推广自己的独立站店铺并寻找新客户 使用路径:App Store > CJ Tracking Integration · 登录 CJ 平台,点击 Links > Feeds > 注册 Feed · 产品 Feed 功能向计划中的部分或所有发布商提供产品,发布商将产品链接放置在其内容上下文中,为用户创造购买机会,点击 Links > Manage 查看 <<< 左右滑动查看更多 >>> · 登录 CJ 平台,点击 Links > Manage > 点击 ➕添加推广链接 店匠最新官方资料来咯! 每周更新「产品功能优化 & 独立站运营干货」 扫描下方二维码,更多精彩内容等着您! 往期推荐
























 戳原文,即刻免费试用!
戳原文,即刻免费试用!
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)






























发表评论 取消回复