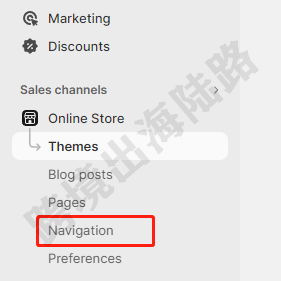
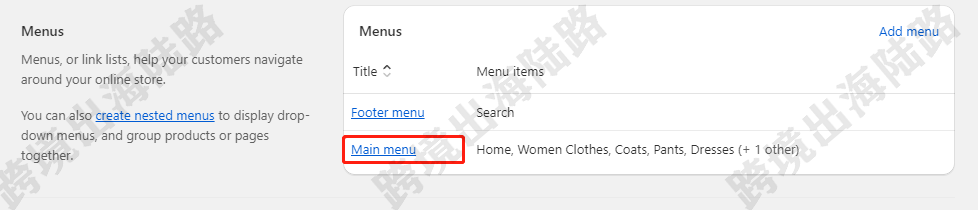
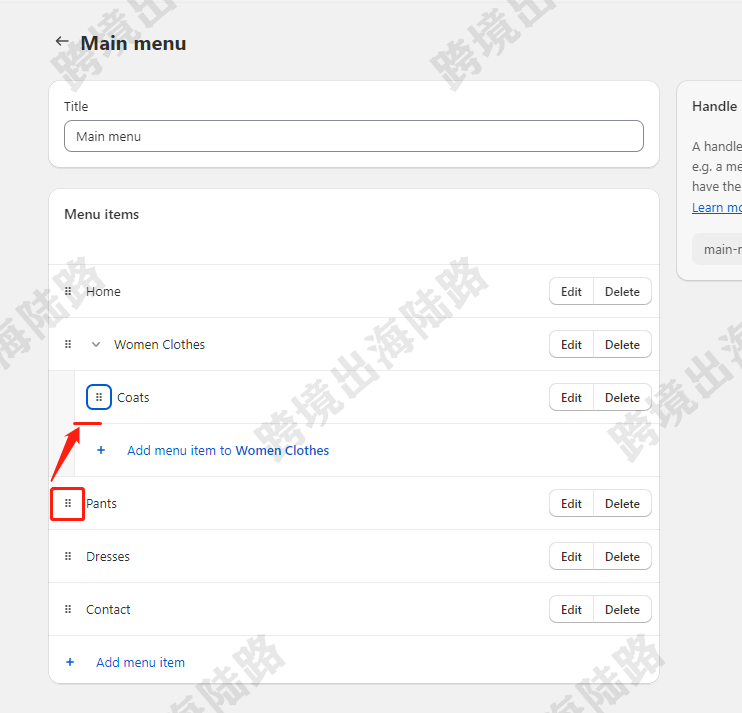
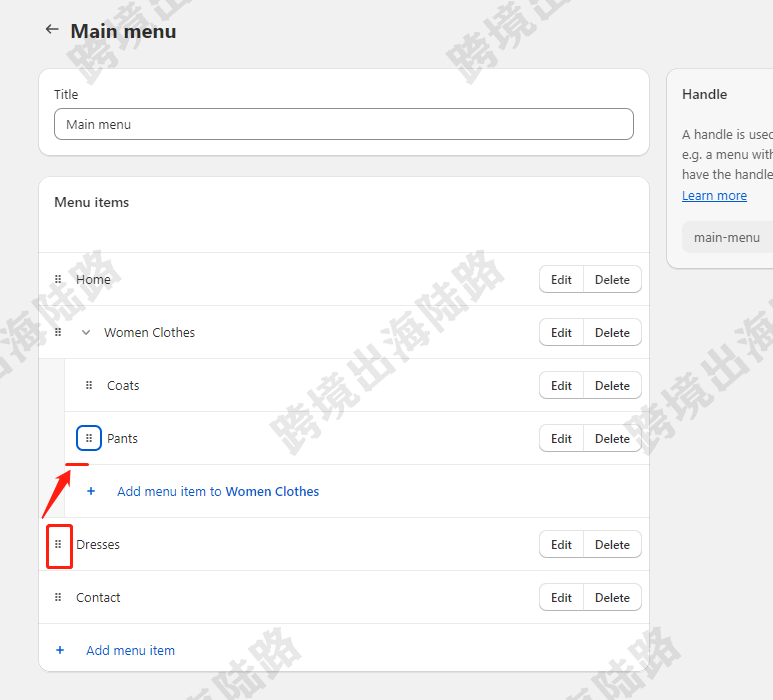
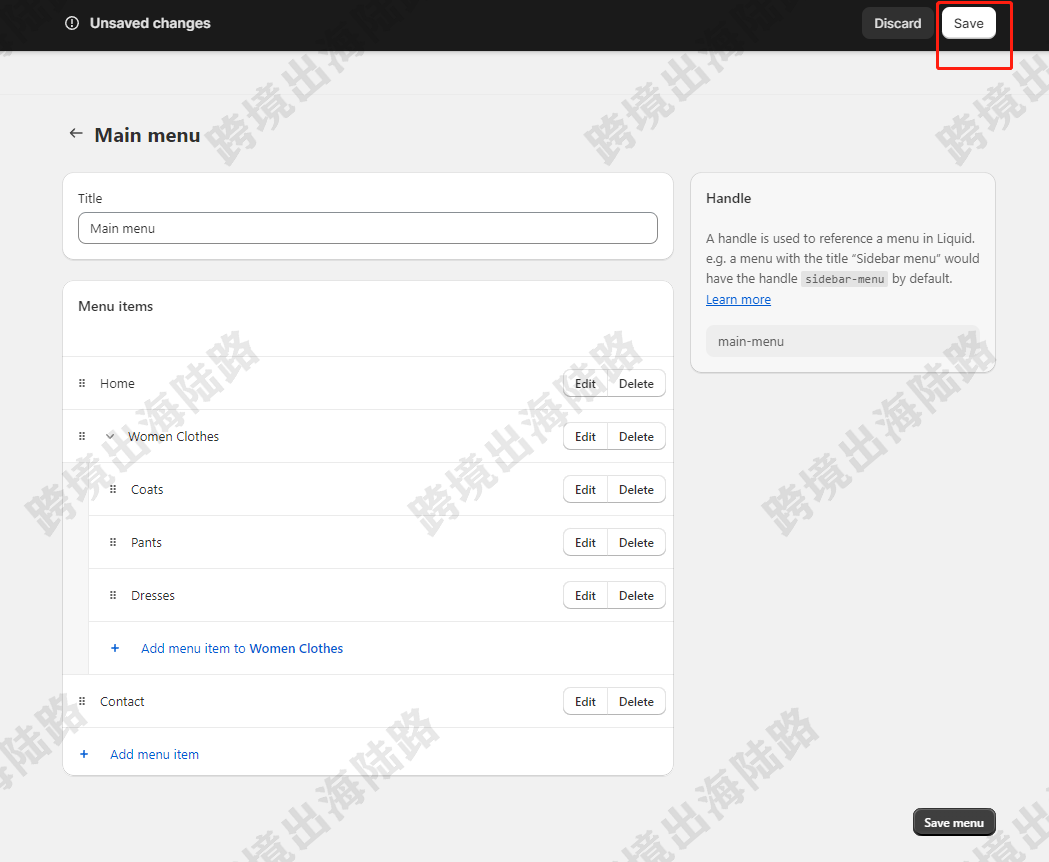
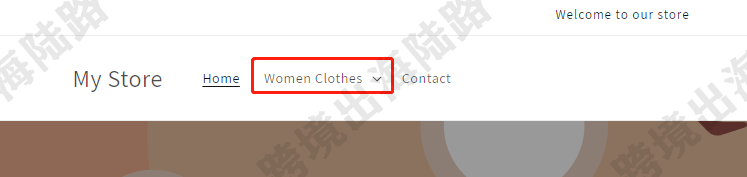
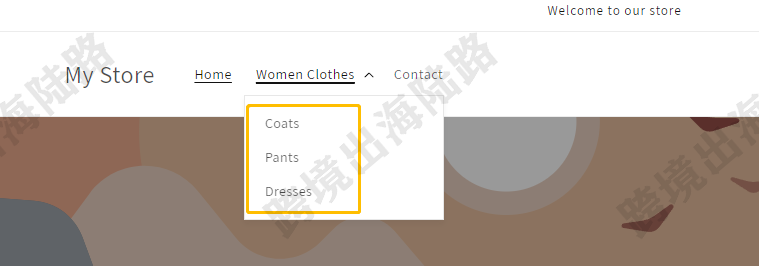
点击公众号·关注我们 【Shopify】Shopify如何设置多级菜单栏? 没设置多级菜单栏的菜单栏是平级的(如下图) 可以设置成如下图多级菜单栏(如下图),设置多级菜单栏,会更有层次、更清晰明了。多级菜单栏不光可用于产品、产品系列,还可以作用于政策、pages、blogs。 以下是Shopify设置多级菜单栏步骤。 1.打开Shopify商家后台 2.点击Online Store 3.点击Navigation 4.打开目标菜单栏 5.找到要放在二级菜单栏的类目,按住前方六个点,拖动到一级菜单栏右下位置。注意:右下位置,而非正下位置。 6.其他二级菜单栏放在刚才拖动的二级菜单栏正下,这次是正下。如果还是右下,就会成为三级菜单栏了。 7.其他二级菜单栏放在刚才拖动的二级菜单栏正下,这次是正下。如果还是右下,就会成为三级菜单栏了。 8.点击Save进行保存 9.回到网站前端刷新 10.点击一级菜单栏 11.可以看到刚才设置的二级菜单栏 Shopify免费模板的菜单栏样式比较简单,而且最多只能设置3层菜单栏。可以考虑换模版或使用插件来丰富菜单栏样式。以下是常用的几款菜单栏插件。 跨境出海交流群群主-陆路 长按识别二维码 入群找组织 一线实战干货分享 助力国货品牌出海 入群: 独立站,Shopify, Google,Facebook,Tiktok,Bing等交流群 每日跨境资讯分享 建站: Shopify电商网站,外贸网站 开户: Google,Facebook,TikTok,Bing等广告开户 代投: Google,Facebook,TikTok,Bing广告代投 培训: Google,Facebook,TikTok,Bing广告培训 解封: 谷歌广告账户,GMC账户 欢迎大家添加群主微信:luludbz
















文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复