OK,let's go
 ,我说后面会写一个专门的文章,关于“提高Shopify网站的访问速度”,今天来啦!!!
,我说后面会写一个专门的文章,关于“提高Shopify网站的访问速度”,今天来啦!!!


 ,这只作为我个人意见,非要全部都尝试的倔强的朋友,请自便)
,这只作为我个人意见,非要全部都尝试的倔强的朋友,请自便)
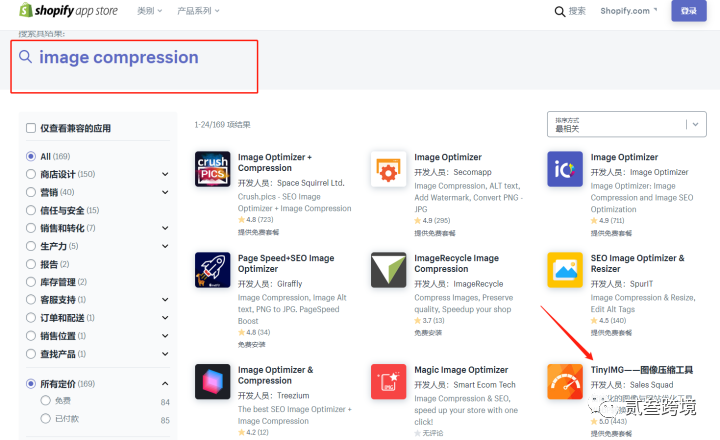
二、提升Shopify网站加载速度的几个tips



 一些有难度的点,他们早已经优化过了。
一些有难度的点,他们早已经优化过了。

来都来了,点个在看再走吧~~~

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复