你的 FAQ(Frequently Asked Questions,常见问题) 页面不仅仅是用于解答与你业务相关的常见问题。这只是它的功能之一。
精心安排的常见问题版块可作为网站的有效补充,提供以下几个功能:
- 减轻产品页面文案无法直接解决的购买焦虑。
- 通过公开回答常见问题,减轻客服的负担。
- 改善 SEO (Search Engine Optimization, 搜索引擎优化) 和网站导航设计来提升网站权重。
- 通过展示产品专业知识和说明业务模式来赢取信任。
- 通过有创意地回答顾客问题来取悦他们。
- 主动预防顾客投诉和负面评论。
如果你没有充分利用常见问题页面的潜能,以下是一些你应该问的问题,以充分利用大部分网站这个经常被遗忘的版块。
- 常见问题页面是什么?
- 何时需要常见问题页面?
- 何处搜集“常见”问题?
- 如何回答常见问题?
- 常见问题版块是否有利于 SEO?
- 常见问题版块应放在什么位置?
- 常见问题页面模板
- 如何在 Shopify 上添加常见问题页面:5个可尝试的 App
- 最佳常见问题页面示例
- 回答问题以减少顾客摩擦
常见问题页面是什么?
与旨在转化消费者的登陆页面不同,常见问题(FAQ)版块是你网站的一部分,你可以通过它解决顾客的常见担忧、疑问和异议。
它与讲述品牌背后更广泛故事的“关于我们”页面不同。相反,常见问题版块处理的是细节。它是解答与你的产品或业务运营相关的具体问题的首选途径。
你的常见问题页面也可以作为寻求答案的顾客带着问题直接联系你之前的第一个接触点。
例如,在 Shopify,我们有一个解答了很多问题的常见问题页面,可以帮助首次考虑网站平台的人进一步了解我们的工具。

如果运用恰当,常见问题页面可以令处于购买旅程不同阶段的顾客受益,不论他们正处于想要了解你如何开发产品的考虑阶段,还是尝试排查问题的现有顾客。
简而言之,常见问题页面减少了在线购物的整体焦虑感,十分有助于推动犹豫不决的顾客向你购买。
何时需要常见问题页面?
常见问题页面可能分散注意力,也可能是一项资产,取决于你如何利用它。
但为了确保它是后者,以下是一些表明是时候将常见问题页面作为网站的一部分的迹象:
- 不断有顾客因为同样的问题向你发邮件,因此最好公开且显著地回答这些问题。
- 你已经或计划创建可以链接的内容/登录页面,以继续从问题到转化的旅程。
- 你的产品/服务/业务引起的疑问和担忧最好以直接了当的方式处理。
最后一点尤为重要,因为常见问题页面提供了一个独一无二的机会,可以直接解决和消除购买过程中的障碍。

Death Wish Coffee 在其常见问题页面重申了为何顾客应该选择其品牌,然后再进入特定问题和回答。
何处搜集“常见”问题?
你的收件箱和顾客支持请求可能是第一个要查找的地方。但你也应该预见可以转变成问题的异议,特别是如果答案能让顾客放心的话。
考虑如何战略性地提出合适的问题,向顾客普及产品知识并创造需求。
在决定如何选择包含在常见问题版块中的问题时,请关注相关性、实用性和将问题转变为进一步接触或转化的机会。
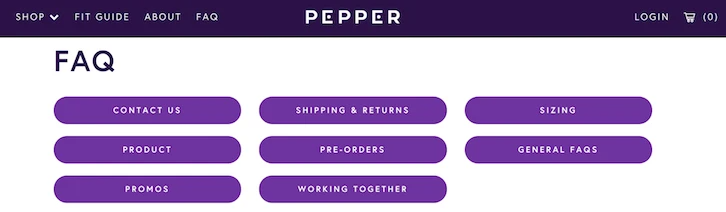
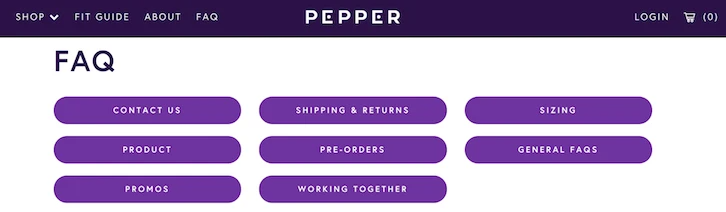
如果你的问题清单很长,则将问题归类到“运输”或“关于产品”等类别下,以便于访客浏览。Pepper 列出了他们每个常见分类,以便用户能够找到所需的答案。

如果你没有可参考的电子邮件或顾客支持请求,请查看竞争对手与你的产品或你所在利基市场产品相关的常见问题和产品评论,以及 Reddit 或 Quora 之类的论坛,以了解人们提出的问题类型。
开始14天免费试用,无需信用卡!
如何回答常见问题?
如何定位你的回答是关键。即使问题是关于你产品或业务的潜在缺点,也要戴上公关帽,用积极的态度来回答。
虽然你应该通过回答深度展示权威,但也要确保你不会因为提供过多信息而失去受众。
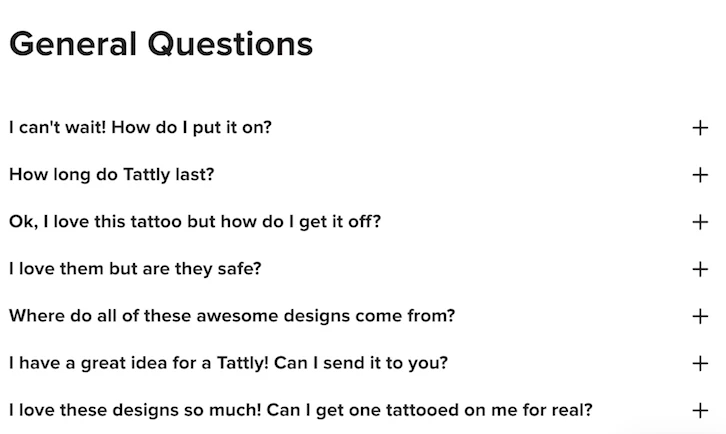
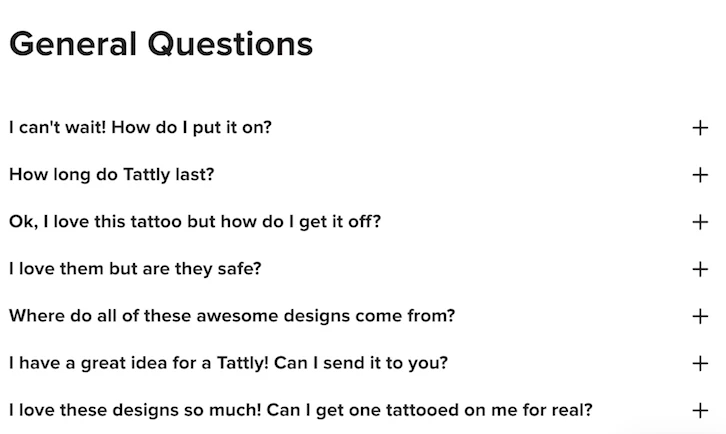
从顾客的角度写下问题(例如“我如何……”)并从企业的角度回答(例如“您应该……”或“我们提供……”)。Tattly 在这方面做得很好,他们用顾客的声间提出问题,同时条理清晰。

首先专注于清晰的沟通,其次是你试图通过常见问题中每个问题达到的目标。你是否在解答有关向你购买的担忧?帮助受众了解你业务模式的某个部分?排查产品常见问题?专注于通过你的回答传递这些信息并继续前进。
用图片或视频作为你回答的补充。只要有助于建立品牌,你甚至可以加入一点个性,用几个“有趣”的问题和回答来取悦顾客。
在许多常见问题页面中,一个经常被忽略的机会就是用链接至其他页面的行动号召来结束回答,以将访客推回你的营销漏斗。
思考对特定问题感兴趣的人下一步将会做什么,然后试着插入相关页面或内容的链接,以推动他们继续迈上顾客旅程。
常见问题版块是否有利于 SEO?
许多网站将常见问题版块视为单独的页面,用问答格式来传递信息。虽然这发挥了常见问题页面最基本的功能,即减少购物过程中的摩擦,但你也可以为每个回答打造带有专用页面的常见问题版块,从而为你的网站创建一个更搜索友好的版块。
通过将每个问题链接到单独的页面,你可以通过谷歌和自己网站的搜索功能来帮助显示每个回答。即便你的受众并没有搜索与你品牌相关的话题,他们也可能通过谷歌搜索与你所在行业相关问题的答案,如果你创建了针对这些特定搜索请求优化过的内容或登录页面,这将有利于增加你的曝光。
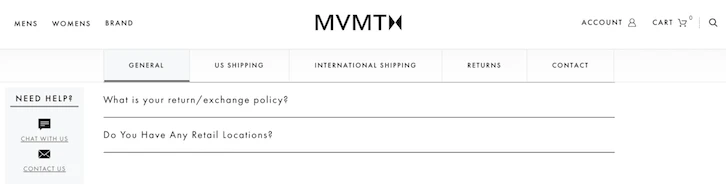
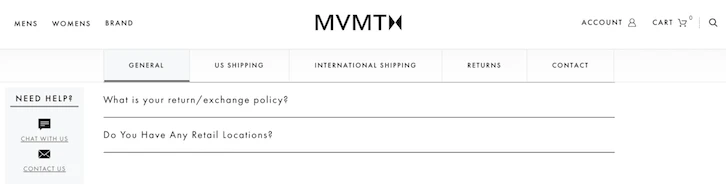
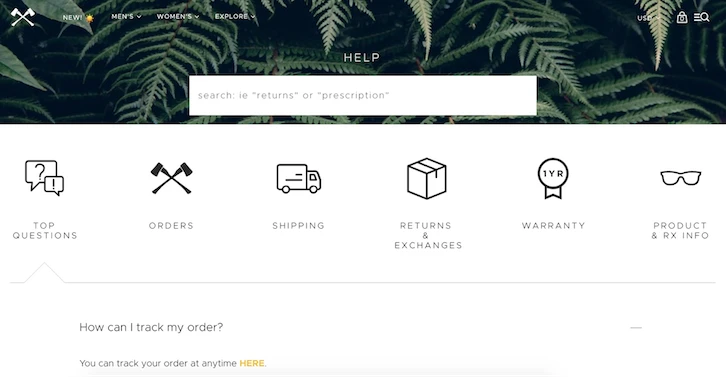
下面是来自 MVMT Watches 的常见问题页面示例,该页面指向一个单独的登录页面,上面的问题有更多实质性的回答,比如他们的商店地理位置页面和完整的退货政策。也有专门针对国内和国际运输的分布版块,相同的退货政策,以及如何联系该品牌。有了这样系统安排的常见问题版块,当潜在顾客搜索此类信息时,其中一些页面也可以通过谷歌找到。

常见问题版块应放在什么位置?
敲重点:视情况而定。如果顾客服务是你业务的核心部分,那么你可能需要使用 HelpDesk 或 Zendesk 打造一个功能完善的支持中心或“服务台”,并将常见问题纳入顾客支持流程(即顾客在联系客服代表之前先查看常见问题)。
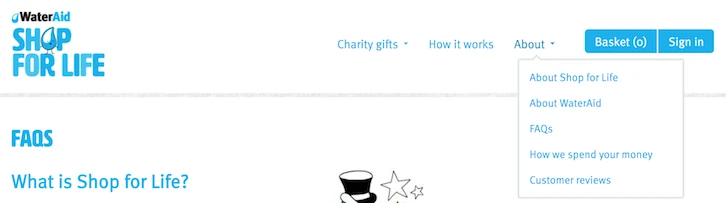
但是如果你销售的产品或服务必然会产生很多问题,那么在网站导航中突出显示一个简单的常见问题页面链接就可以了,以减少访客的购买焦虑。WaterAid 在其“关于”版块中的主菜单中提供 常见问题页面的链接。

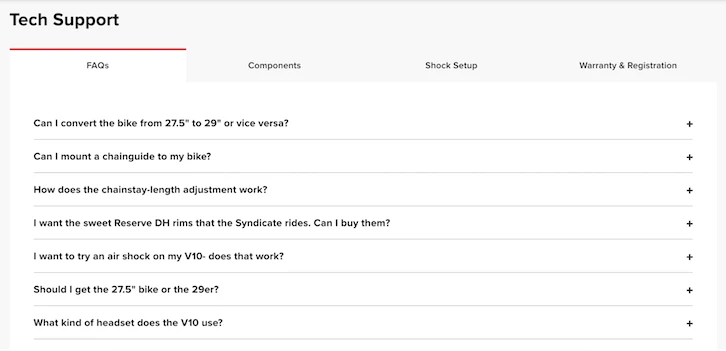
你也可以将常见问题直接纳入到产品页面中。你可以将其作为产品描述的一部分,或放在页面底部的顾客评论旁边。Santa Cruz Bicycles 就是使用特定于该产品的常见问题对其产品进行处理的。

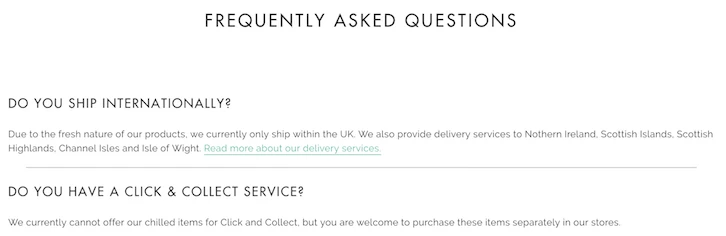
如果你的主菜单已经很混乱了,也可以把链接放在页脚中。这就是 Speak Skincare 突出显示其 常见问题页面的方式。

常见问题页面模板
就像“关于我们”页面模板一样,没有通用的常见问题模板可以遵循。但每个行业都有共同的问题。以下是电商领域的一些重点问题:
- 退货政策是什么?
- 运输选项有哪些?
- 我需要支付哪些国际税款、关税等?
- 我多久可以收到包裹?
- 如果我没收到包裹应该怎么办?
- 如果我收到残缺品怎么办?
- 如何修改已下单的订单?
- 你们的地理位置在哪里?
- 产品是怎么制作的?这些材料来自哪里?
- 如何确保我订购了合适的尺码?
- 如果我的疑问没有得到解答,我如何与贵公司联系?
在你掌握了基础知识后,再深入研究你的具体业务。这时通过邮件和顾客支持请求获得的见解就可以发挥作用了。
安全保障
你需要向顾客保证他们的信息是保密且安全的。解决任何与使用产品本身相关的常见问题也同样重要。例如,Bootea 就解答了针对怀孕期间使用其排毒产品的担忧。

账号管理
为新顾客和现有顾客提供协助。帮助他们了解如何创建账号并在以后访问它。同时解答基本的账号管理任务,如密码重置和更新付款信息。
产品功能和品牌承诺
你的品牌或产品的不同之处是什么,顾客对此有什么疑问?你需要使用 FAQ 来重申你的信息。例如,许多化妆品品牌会通过其 FAQ 页面谈论无残忍产品以及顾客对此的疑问。
使用产品
你不仅需要用常见问题来说服潜在顾客,同时也要帮助已下单的顾客。回答围绕产品入门的问题,解决顾客首次使用产品时可能出现的问题。
如何在 Shopify 上添加常见问题页面:5个可尝试的 App
Shopify 店主可以通过应用商店寻找不同的方式来展示其常见问题版块。
FAQ by POWr 使用折叠式布局来设置你的常见问题页面,用户可以点击以展开或折叠。使用问题图标、交互式悬停效果和你选择的颜色来自定义你的常见问题页面。
使用此应用构建的常见问题页面具备移动响应功能,可以包含链接、文本、图片和视频。提供搜索功能,以便用户快速获取他们需要的答案,并开放最常见的问题以收集更多回答。答案点赞和反对功能添加了另一个互动元素。最大的优点?无需编程。
FAQ by POWr 最多可免费提5个问题,付费方案价格从每月4.49美元到49.99美元不等。
HelpCenter 应用同样可自定义,它有不同的布局供你选择,以便你找到符合你网站外观和感觉的风格。创建分类和辅助搜索功能以帮助用户找到所需内容。
HelpCenter 同样无需编程,设置简单。虽然它是免费的,但应用测评者表示其顾客服务响应及时且很有帮助。
HelpCenter 供所有用户免费使用。
FAQ – Easy FAQ 同样具备标准功能:移动响应,可自定义“皮肤”,搜索功能以及可折叠的折叠布局。它还有分类功能,并且可以加入文本、图片和视频。
除此之外,该应用允许用户提效新问题,你可以选择是否发布。 让你的常见问题页面更显眼,并将其整合到你网站上的其他页面。
FAQ – Easy FAQ 有免费方案,或是每月4.99美元将为你提供更多功能,如定制 CSS 和系列,而每月9.99美元则包含不限数量的常见问题。
下一款应用 Enorm ‑ FAQ & Accordions 是另一款具备通用搜索功能、移动响应功能和可自定义功能的应用。折叠式页面也可以整合至你网站的其他页面,这款的安装也很容易(无需编码!)
Enorm – FAQ & Accordions 的价格为每月3.99美元,可使用所有功能。
虽然 Re:amaze Live Chat & Helpdesk 不是专门用于打造常见问题的,但它是最佳全方位顾客支持应用之一。它集中了来自实时聊天、聊天机器人、社交媒体、邮件、SMS 等渠道的顾客支持,并与 Shopify 中的顾客资料同步,这样你便可以提供个性化支持。
至于常见问题页面,只是 Re:amaz 众多功能中的一个,其内容不仅是消费者的资源,也是你的支持团队的资源,不论是否真人。聊天机器人会自动回答相应的常见问题查询,员工可将其作为参考库。在网站的其他地方嵌入常见问题,以提供跨渠道的无缝体验。
Re:amaze Live Chat & Helpdesk 定价为每月20美元起,还有40美元和60美元的月度方案供选择。
点此浏览更多用于打造 FAQ 的 Shopify 应用程序
开始14天免费试用,无需信用卡!
最佳常见问题页面示例
- Skinnydip London
- United By Blue
- National Portrait Gallery
- Colorado Crafted Box
- Roody Originals
- Comprehensive Cranium Care
- Shwood
- Factory 43
- Press
- The Colossal Shop

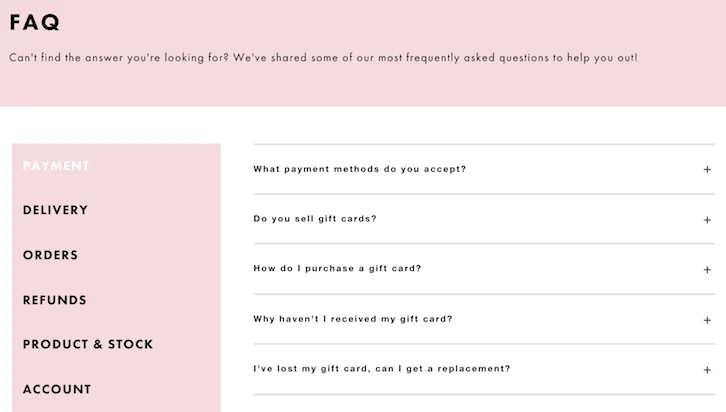
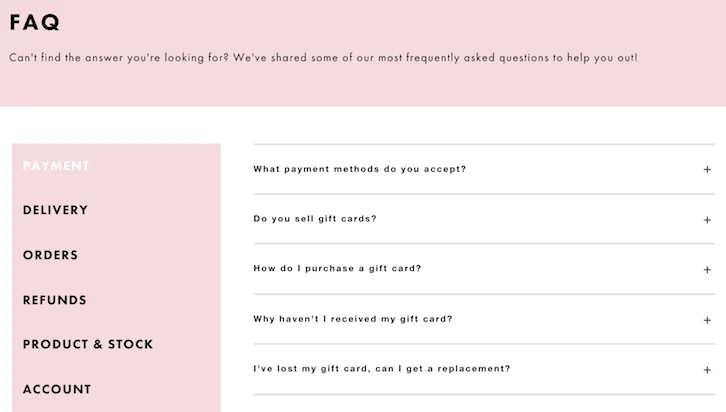
女士服装及配饰品牌 Skinnydip London 的网站上有一个品牌常见问题页面,按付款、配送、订单、退款、产品&库存和账号进行分类。用户可以点击展开,这样就不会被内容淹没,且方便他们浏览问题列表。

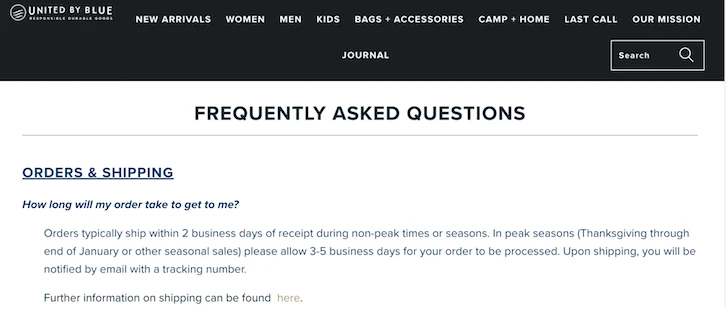
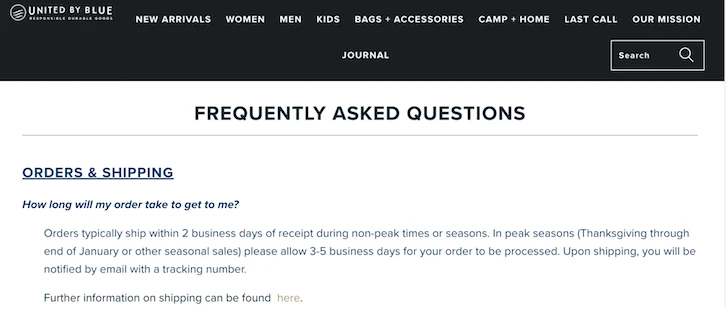
可持续产品零售商 United By Blue 也将其常见问题页面进行分类。区别在于回答是不可折叠的,因此分类通过使其易于浏览来弥补这一点。回答很全面,通常包括链接,以便用户轻松采取下一步。

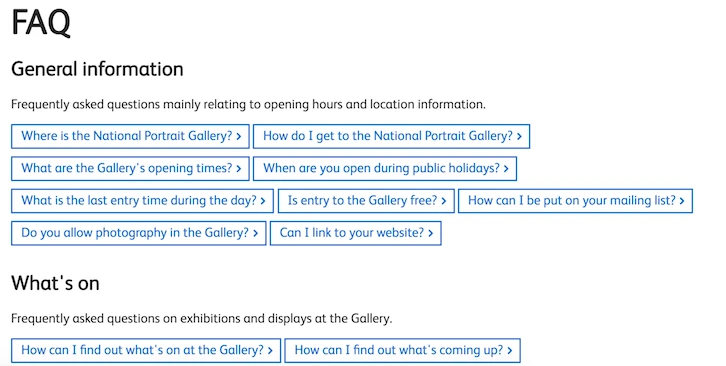
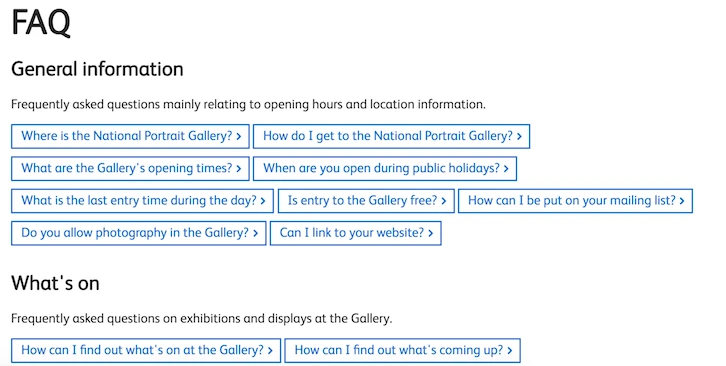
National Portrait Gallery 的常见问题页面有一长串的问题,这些问题也是分类的(是否留意到有一个主题?)。他们在各个分类下面用一行文字进行总结,以便用户能够了解是否能在该部分找到他们需要的回答。视觉呈现效果也有所不同;问题置于可点击的方框中,从而产生了有趣的美感。

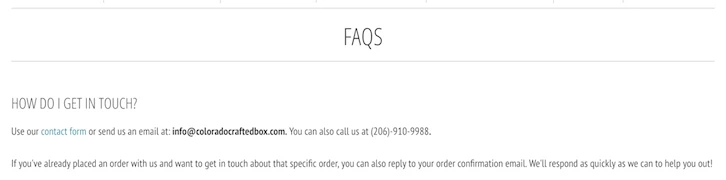
Colorado Crafted Box 比 National Portrait Gallery 更简单。他们保持问题列表更简短,以免用户被太多信息淹没。他们还增添了一点乐趣在其中:“嘿,巧克力都到哪去了?”一个问题出现了。这是一个正经的问题,但用的是口语化和开玩笑的语气。

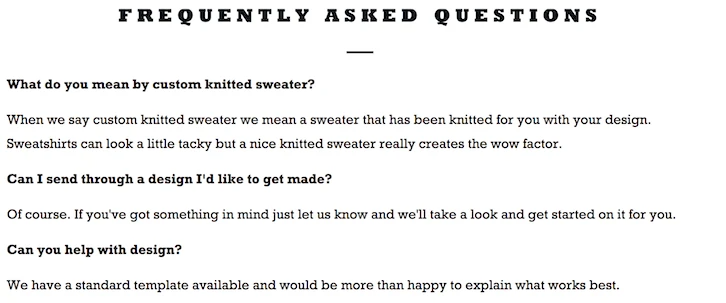
Roody Originals 有一款独特的产品:定制圣诞毛衣。因此,该品牌就有空间在品牌声音方面发挥创意,这点体现在他们的网站上。他们还将其融入到他们的常见问题页面上,并将问题非常具体地与他们的产品和受众关联起来。你可以看出他们非常细心地考虑了要放哪些问题,作为一款独特的产品,他们有非常规的问答。

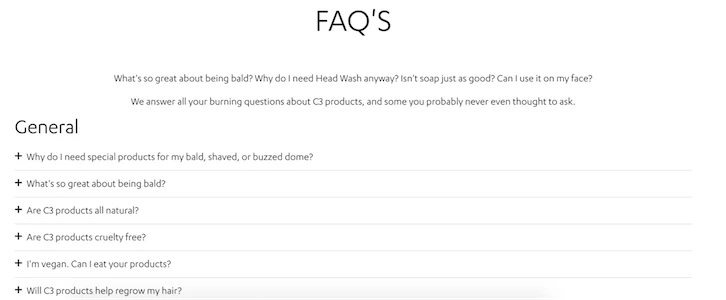
Comprehensive Cranium Care 也使用了有趣的品牌声音来推销其男款护发产品,讽刺的是,这些产品是为没有头发的男士设计的。他们的常见问题页面充满了幽默,但他们也充分解决了问题和产品承诺。

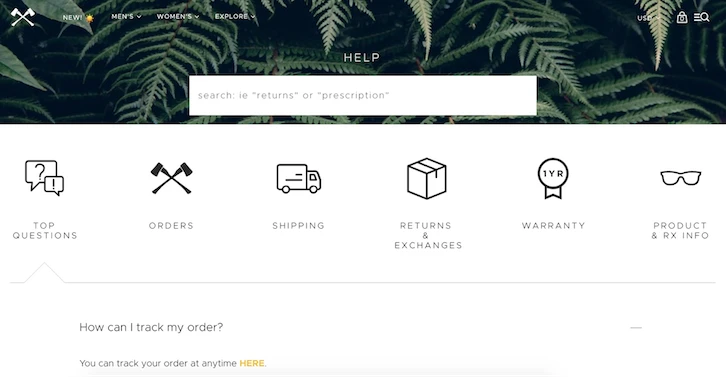
太阳眼镜及配饰品牌 Shwood 有一个非常漂亮的常见问题页面。令人惊叹的品牌视觉效果和针对每个分类精心设计的图案提升了整体美感。回答包含引导用户至恰当页面的链接,打造了一个积极且轻松的用户体验。

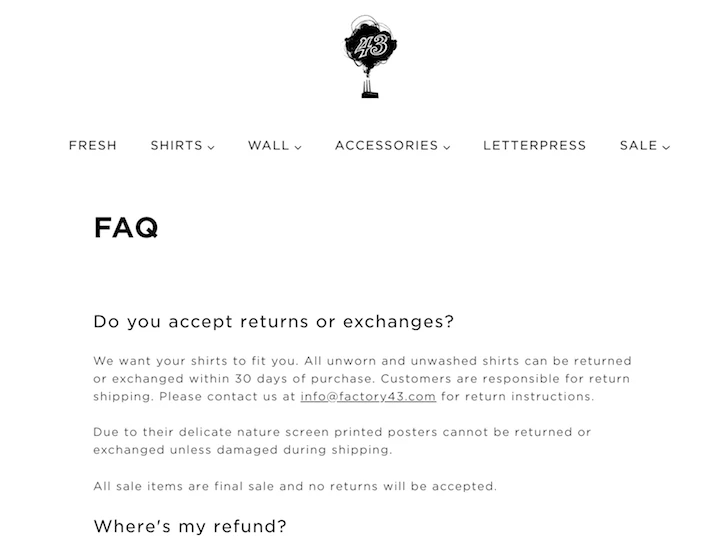
简短扼要最适合用来形容 Project 43 的常见问题页面。他们把最重要和最常见的问题整理在一个简洁的页面上。在如此小的空间内,忠于品牌很重要,这点 Project 43 做得非常好。例如,相比列出“我什么时候能收到退款?”,他们选择了更加口语化的“我的退款呢?”,这可以帮助他们与顾客建立联系,并加强品牌形象。

Press 品牌很美观,其常见问题页面也不例外。干净的设计,简单的配色,易读但符合品牌形象的字体使外观和感觉更加完美。对问题的回答简短但清晰完整,通常包含带来无缝用户体验的链接。

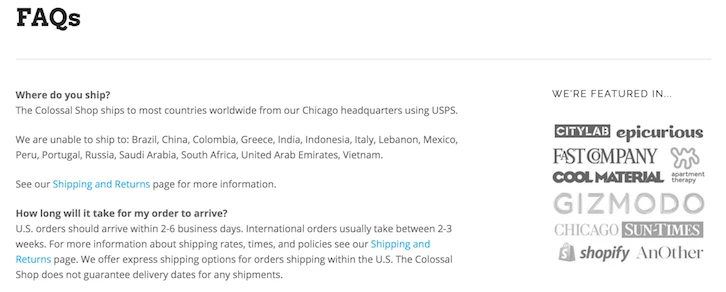
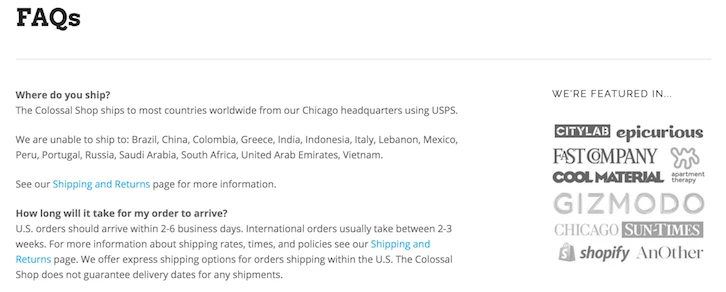
The Colossal Shop 的常见问题页面也充满了有用的链接。简洁是其主题;他们能够直击要点,引导用户进入下一步。简短的问题列表易于浏览,而不是用一长串的查询来吓退用户。他们还在页面右侧重申社会认同,让顾客有信心与他们进行交易。
回答问题以减少顾客摩擦
如果你想最大化利用你的常见问题页面,你需要让它在顾客旅程中最重要的阶段被发现:当潜在顾客考虑购买以及现有顾客即将联系你时。
你可能会看到大多数常见问题页面隐藏在网站页面的底部,但最好将它们融入你的网站,作为“支持”或“联系我们”页面,或是导航菜单的一部分,以确保它能够被找到。随着新顾客的关注点出现,或随着新机会出现,更新你的常见问题页面也很重要,可以在你的问题中加入其他页面的链接并推动顾客旅程。
很多网站通常事后才想起常见问题页面。但从战略上来讲,它可以以不同的方式增加很多价值,从减轻顾客支持的负担,到缓解购买焦虑。那么,你是否充分利用了你的常见问题页面呢?
原文作者:BRAVEEN KUMAR




























发表评论 取消回复