在网站运营的过程中,会设置多样化的折扣,如满减,注册新用户折扣,订阅newsletter折扣等,适当的在合理的地方进行折扣码展示能够在一定程度上影响用户的加购、支付转化率。在前面的文章:提升加购率 一文中就提到了在产品详情页展示个性化的折扣码增加用户的下单欲望的案例。本文就以详情页product page展示coupon code为例,来讲述如何通过后台自定义样式代码来实现前端code展示的效果。
首先,我们需要查找coupon code拟展示区对应的代码段位置

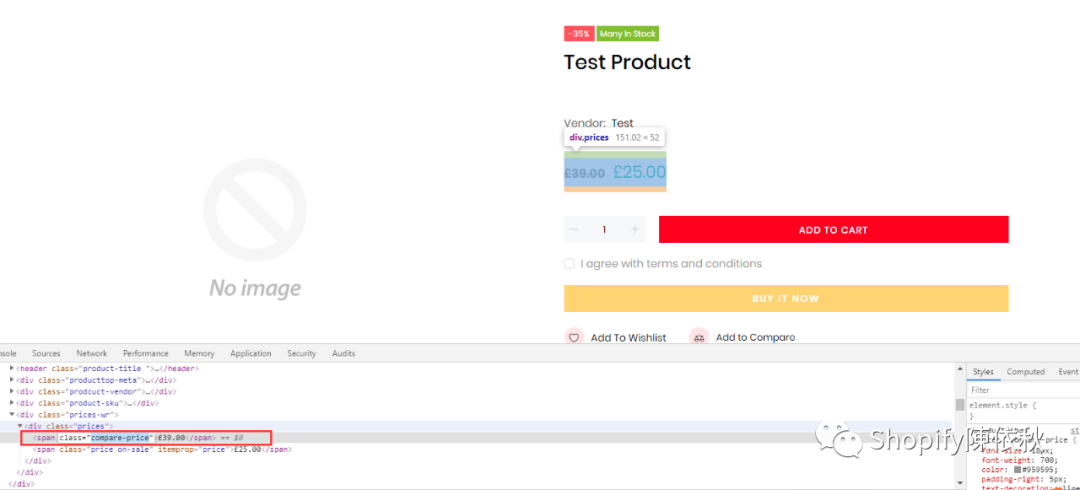
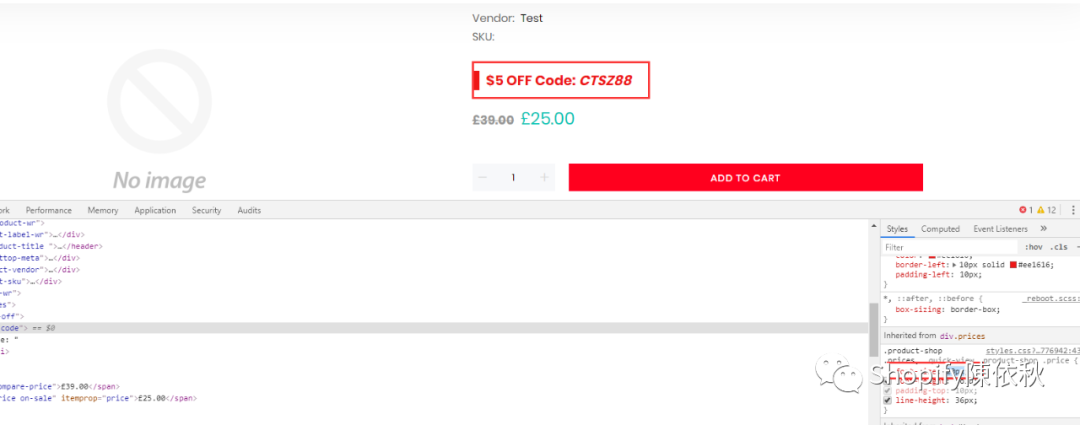
如图所示,如果想将coupon展示在价格模块以上,则先应从shopify后台product相关模板代码里找到代码在这里展示的位置;我们可以先查看price对应的代码段,选中价格区,右键inspect,获取到对应的Class为compare-price;

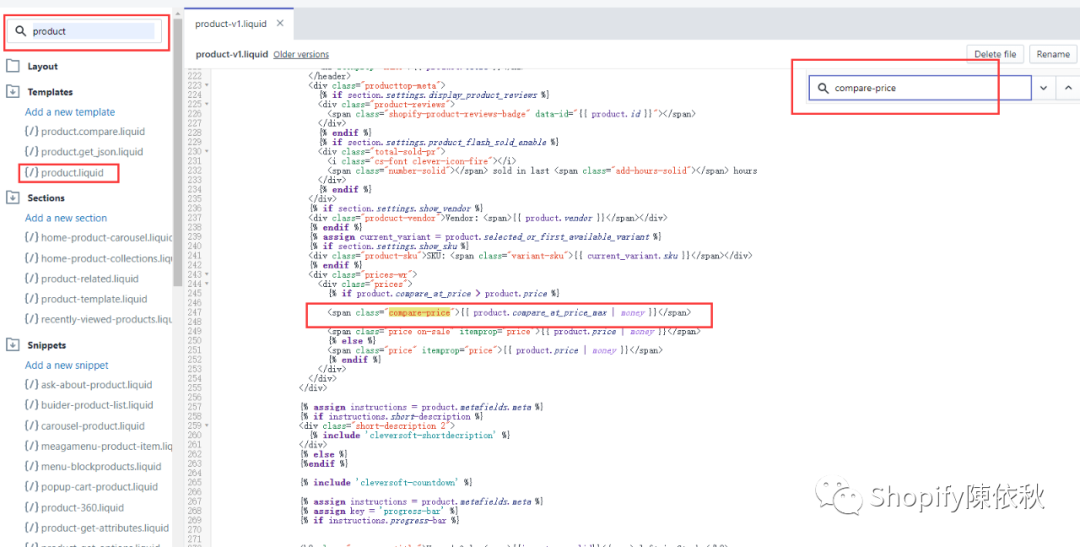
在product-v1.liquid对应的代码页面,查到了相关的代码。为了验证区域的正确,我们在这一段代码段上面加一行div代码文字,如下:

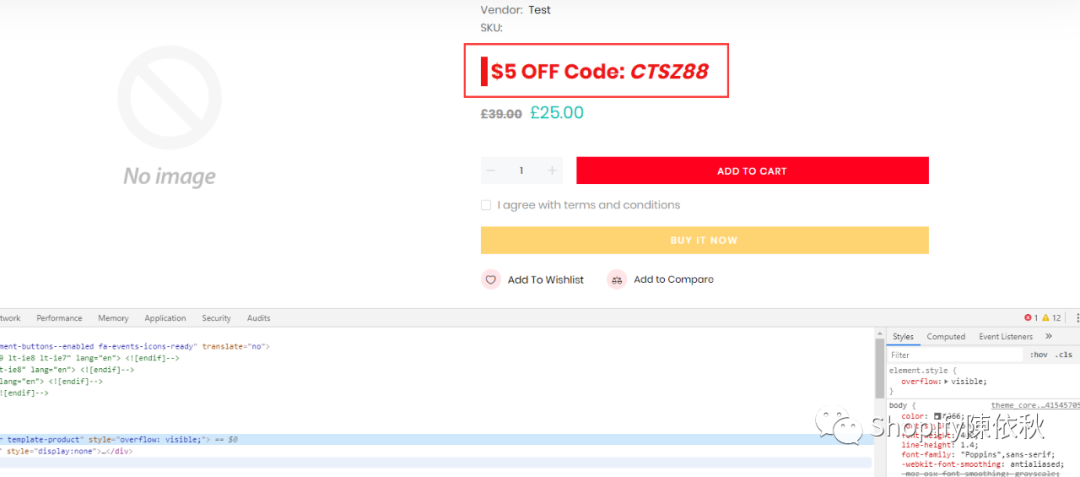
为了验证这一段代码对应的控制区正确,保存,刷新前台页面,得到如下效果:

如上图所示,前台添加了对应的折扣显示内容,但是这一部分内容的样式有问题,需要进一步调整:


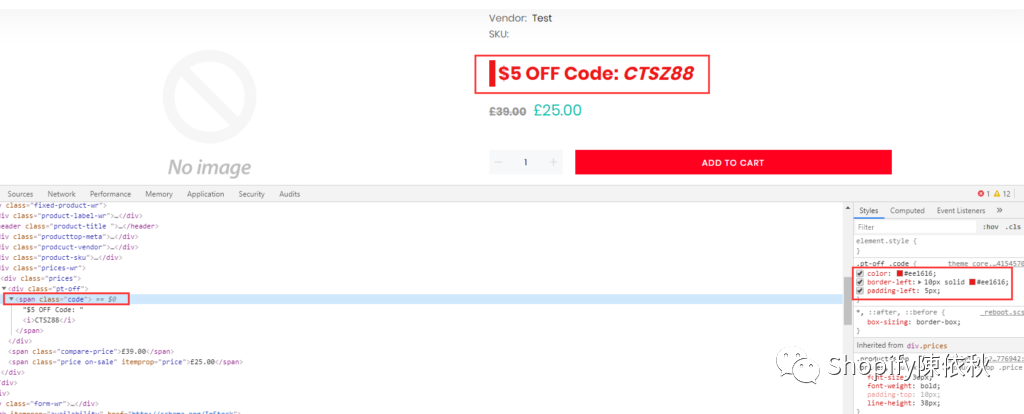
在上图所示的右边编辑对应的样式代码参数:颜色、字体大写、边距等,最终得到上面较为合适的视觉效果;

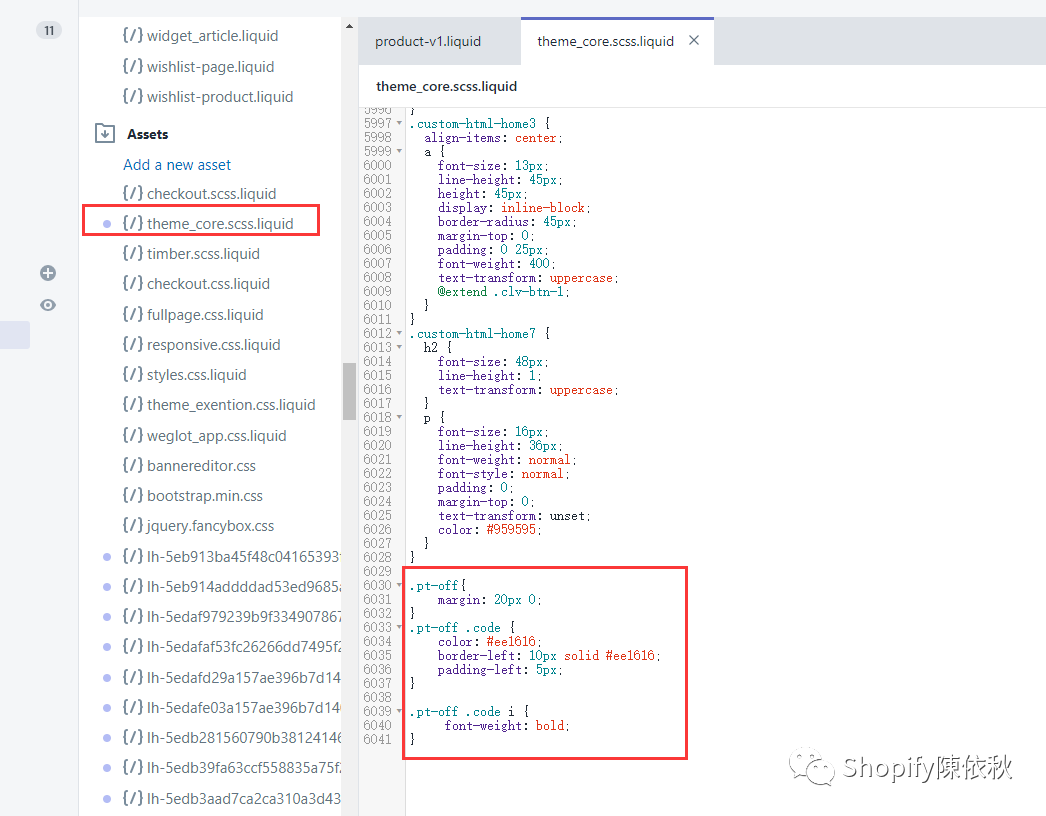
最后,将刚刚调整的样式代码段复制到以上控制全局样式的liquid页面,保存即可。
需要注意的是,不同网站使用的模板不一样,查找相应的代码控制区所在页面也会不同,一般会在product.liquid或者product_layout.liquid, 或者page_description.liquid等类似页面上。虽然这是一个很简单的前端样式调整,但是作为运营,重要的是要利用这一可自定义的功能在适当的页面进行适当的内容展示,以更好的提升购物车转化水平。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复