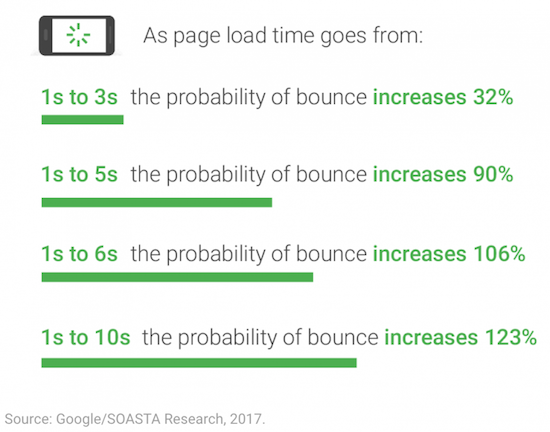
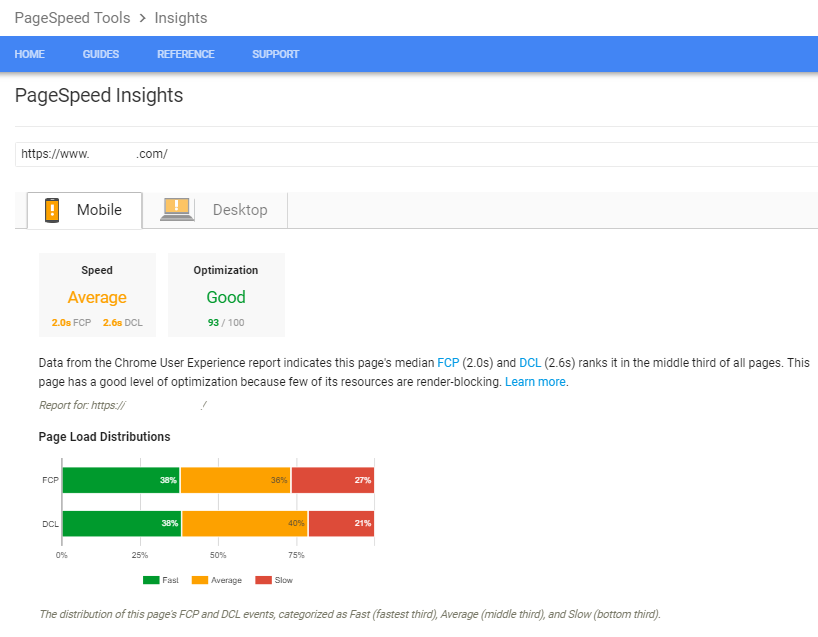
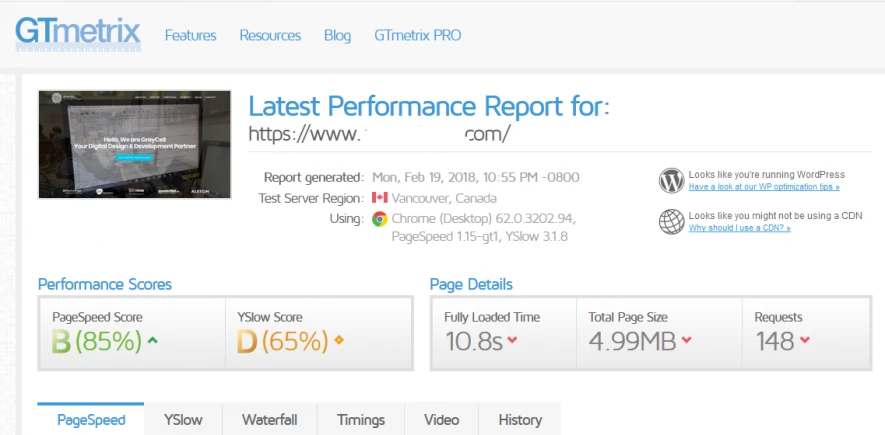
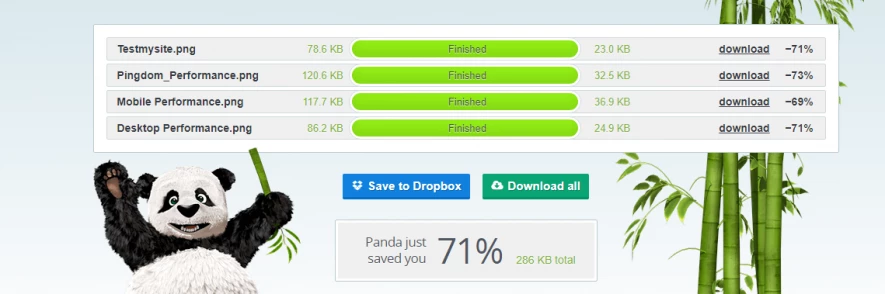
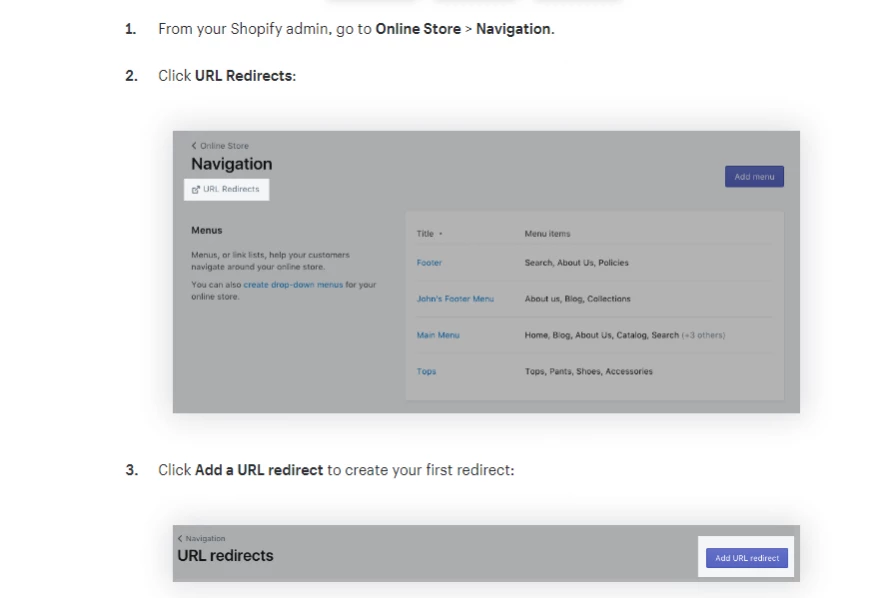
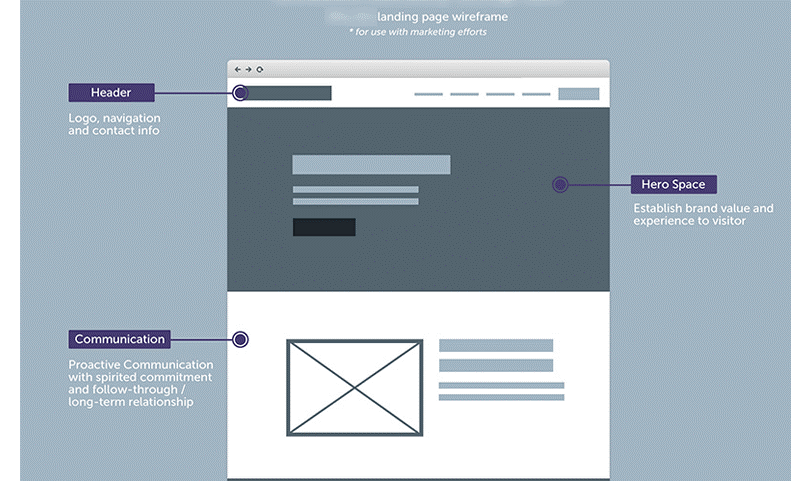
在搜索引擎优化方面,快速的页面速度和良好的网站性能是在电子商务世界中取得成功的关键因素。网页加载缓慢会导致跳出率变高,用户参与度降低,流量减少,从而对您的销售转化产生不利影响。 从Google / SOASTA研究数据便可看出加载速度减慢的影响: 因此,您的网站需要拥有足够快的页面加载速度,避免过高的跳出率和伤害用户体验,从而抓住每一个销售线索。 下文内容将介绍如何提高Shopify电商网站的加载速度。 首先我将推荐几种在线工具,以快速帮您分析网站的速度问题,参考工具给出的优化建议将能最大化提升工作效率。 工具一 PageSpeed Insights PageSpeed Insights工具是Google官方推荐的测速分析工具,GA中报告中“speed suggestion”也是引用的该工具的数据。它可按移动端和桌面端的设备进行划分,生成对应的PageSpeed得分和PageSpeed建议,尽可能的帮助网站提升加载速度,例如: ●优化图像尺寸和格式 ●缩小CSS ●缩小JavaScript ●清除首屏内容中阻止呈现的JavaScript和CSS ●利用浏览器缓存,减少服务器响应时间 ●避免目标网页重定向 ●Gzip压缩 示例:移动端端加载速度报告 示例:桌面端加载速度报告 Google还建议通过Test My Site Tool工具来运行您的网站,在这里您可以分析移动设备的友好程度和移动设备的页面速度。前往“Test My Site”进行尝试。 输入您的网站网址,工具会扫描您的网站并花几分钟进行评估。您还可以通过点击“GET MY FREE REPORT”按钮并输入电子邮件地址以获得免费的详细报告。 工具二:GTMetrix GTmetrix是另一个比较受欢迎的免费分析工具,他会分析您的页面速度性能并从A到F对网页进行评分,然后提供优化建议。 通过单击“waterfall”选项,我们还可以看到页面每个请求完成的确切时间。 工具三:Pingdom Pingdom将免费测试您的网站的加载速度,并提供有关如何优化加载速度的建议。 Accelerated Mobile Pages(简称AMP)是一个开源项目,旨在供任何发布者在移动设备上创建快速加载的网页。据调查,超过50%的购物者将使用移动设备进行购物,因此确保您的网站是移动友好型且可快速加载是非常重要的。 AMP的工作原理简单的可以总结为:代码减负+缓存预加载,所以借助AMP技术,用户可以在移动设备上快速访问您的网站。在Shopify中,推荐使用AMP by Shop Sheriff、FireAMP或是RocketAmp等App来快捷轻松的生成AMP页面,这些应用在Shopify应用商店上均获得四星级以上的评分。如果不使用App,那您则要考虑创建Shopify API来开发这些AMP页面。 Shopify允许您添加以下图像格式: ●JPEG或JPG ●渐进式JPEG ●PNG ●GIF 图像压缩很重要,也是更快加载网页的必要条件。在进行图像优化时,请确保图像尺寸在可接受的范围内,并且不要在单个页面上添加太多图像。在执行图像压缩时,首先确保图像的质量不被损坏,不影响感官体验。 对于需要新上传的图片,推荐使用免费工具如tinypng.com或tinyjpg.com来减小图像的大小。示例如下图:这个工具为我节省了71%,总共节省了286KB。 用优化版本替换所有图像后,页面加载时间将自动缩短。 对于Shopify商店中的现有图像,您还可以使用Crush.pics或Image Optimizer等APP压缩图像文件而不会造成质量损失。 事实是,网站存储速度主要取决于网站主题,因此,在选择安装主题之前,建议可以检查以下内容: ●寻找一个快速响应的主题; ●通过Google PageSpeed Insight测试模板的预览页(首页、产品页等) 确认主题后,请记住需要定期更新,维持最新版本。 通过Shopify下载的大多数应用程序都会向您的商店添加一些JavaScript / CSS文件。这样就会存在一个问题,如果您不使用该应用程序,JavaScript / CSS文件也会在后台运行,从而使网站性能降低。 因此,建议尽可能卸载那些不必要的,或效果不佳但忘记删除的APP。 使用GiftOfSpeed的“HTTP Requests Checker”工具可以找出您的页面发出的HTTPS请求总数。您可以通过执行以下操作减少HTTP请求: ●合并和内联CSS脚本; ●内联较小的JavaScript; ●合并所有JavaScript; ●尽量减少使用设计和功能图像; ●CSS图片精灵(Image Sprites)。也就是将多个小的背景整合在一张图上,这样就可以减少浏览器向服务器请求的次数,可以提高网页的加载速度; ●将图像转换为Base64代码; ●限制社交按钮的数量; 如想了解更多,可参考这篇文章How to make fewer HTTP requests。 文章链接:https://www.giftofspeed.com/fewer-http-requests/ 如果网站存在过多的重定向和断开的链接,那就可能出现性能问题,也会影响爬虫抓取网站的效率。 针对重定向 不必要的重定向会导致性能和速度问题,这可能会影响网站的整体加载时间。在Shopify中,您可以通过内置的重定向功能“URL redirect”来设置301跳转。 针对404错误链接 网站上存在断开的死链会增加不必要的HTTP请求并带来不良的用户体验。那么如何快速查找并修复网站的错误链接呢?推荐几款免费的工具,例如Broken Link Checker和Xenu。 通常情况下,您需要为Google Analytics、Google Ads Conversion、广告平台像素、事件跟踪目标和再营销标签等添加单独的跟踪代码,或者将其交给网站开发人员来设置,此过程将耗费很多时间,最终会降低整个网站的性能。 推荐使用Google Tag Manager代码管理工具,可以方便的统一管理这些第三方代码,不用网站开发人员再去一遍一遍改动页面代码,直接在GTM中便可修改、测试和发布。 联系小编可获取GA>M数据分析的案例和服务。 Slider滑动条已经流行了很长一段时间,电商网站的首页banner都喜欢添加多张高质量的图像,但这无疑增加了网站的整体加载时间。 而下面这些研究表明是时候该放弃它了: ●用户基本不会点击滑动条,只有1%的人实际点击了滑动条; Source:https://www.newdesigngroup.ca/website-design/home-page-sliders-carousel/ ●滑动条/轮播会烦扰用户并降低可见度; Source:https://www.nngroup.com/articles/auto-forwarding/ ●滑动条/轮播对SEO不利; Source:https://searchengineland.com/homepage-sliders-are-bad-for-seo-usability-163496 ●滑动条对于移动端访问不友好; Source:https://krogsgard.com/2013/sliders-suck/ ●滑动条将您的内容下推(页面布局算法的改进); Source:https://webmasters.googleblog.com/2012/01/page-layout-algorithm-improvement.html 建议大家使用Hero image来代替轮播图。例如下面这几个网站都是使用的单个Banner图: ●Dropbox ●Apple ●Colourpop 什么是hero image? Hero image是网页设计中一种特定的术语,也是目前最流行最引人注目的网页设计趋势之一。根据Wikipedia的说法,它是“大的网页横幅图像,通常放置在网页上,通常位于正面和中央。”Hero Image是网站上访问者的第一个视觉图像,它概述了该网站最重要的内容内容,通常由图像和文本组成,并且可以是静态或动态的。 从这些简单实用的技巧开始,可以立即提高Shopify网站的页面加载速度。如果您有其他更好的想法,可在评论区留言分享。









文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复