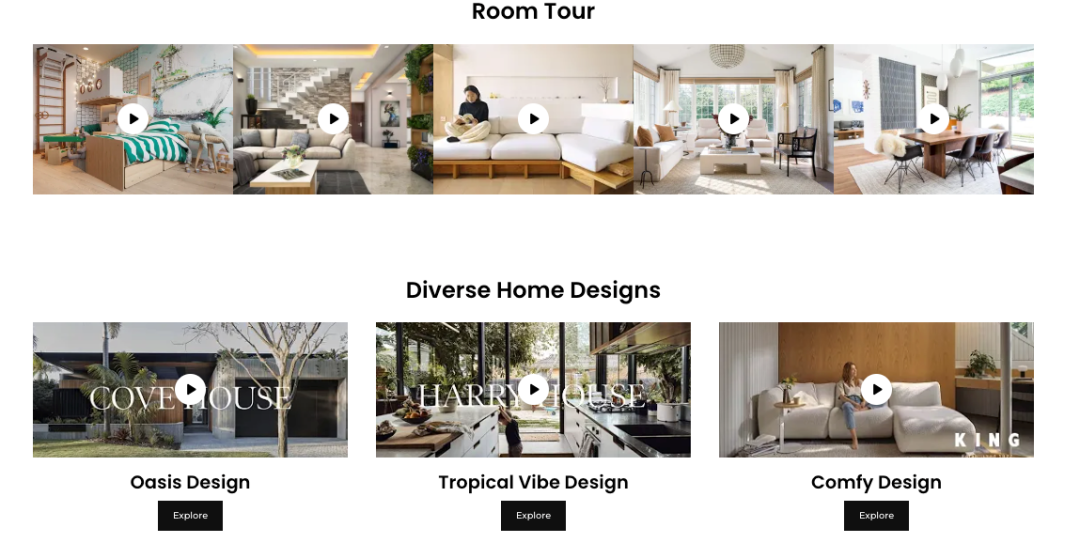
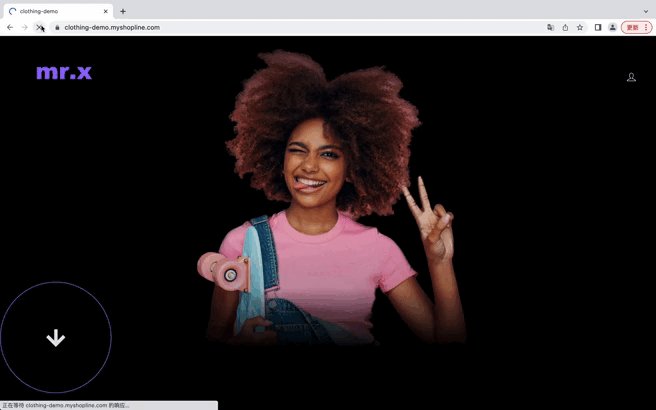
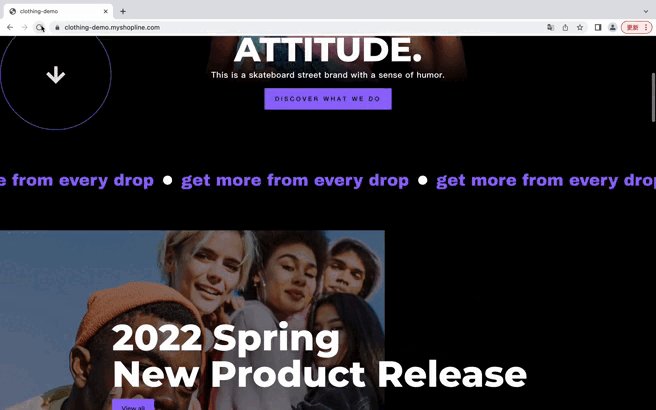
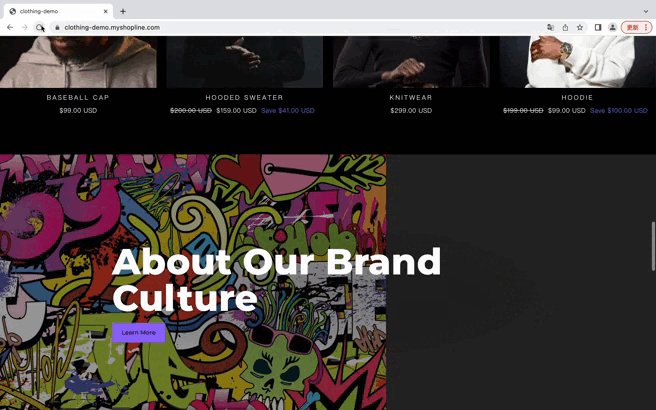
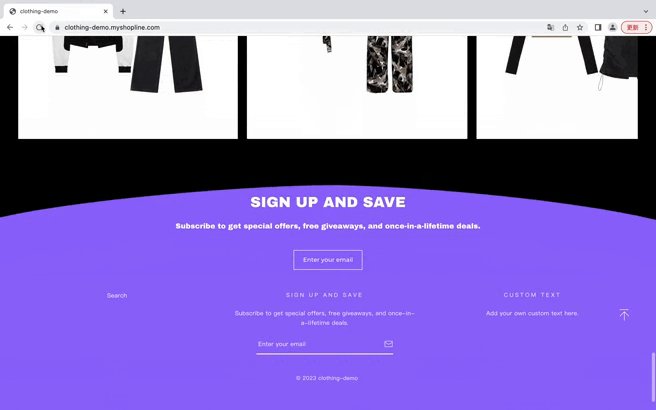
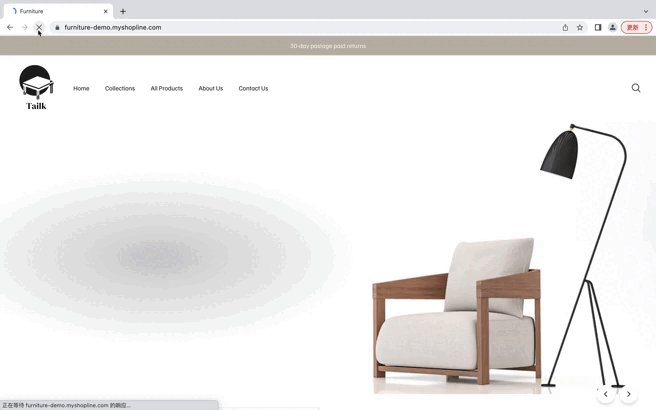
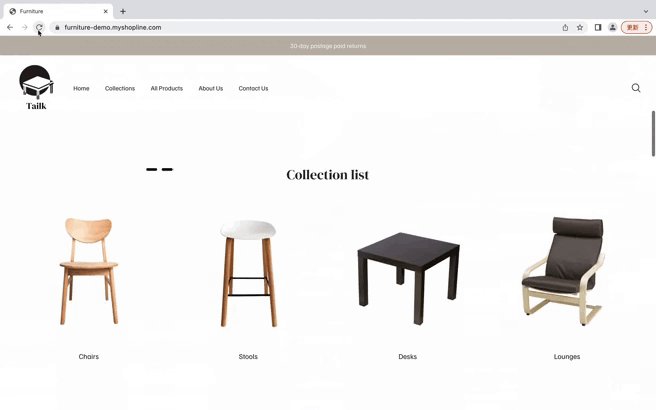
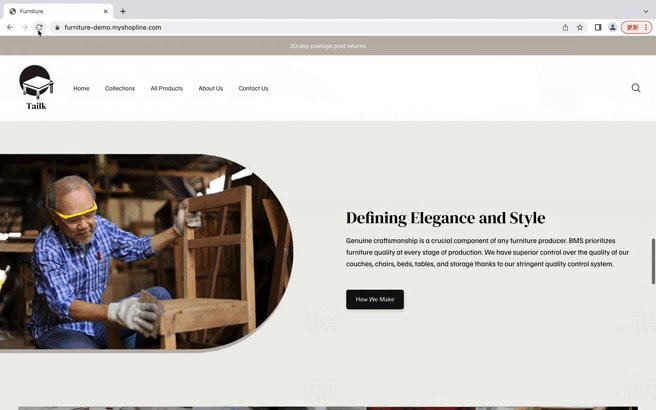
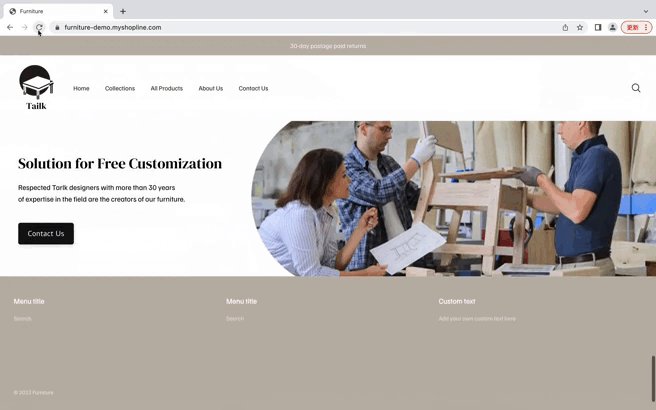
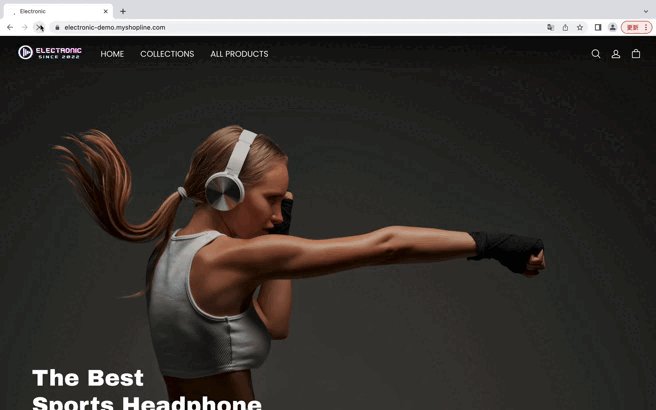
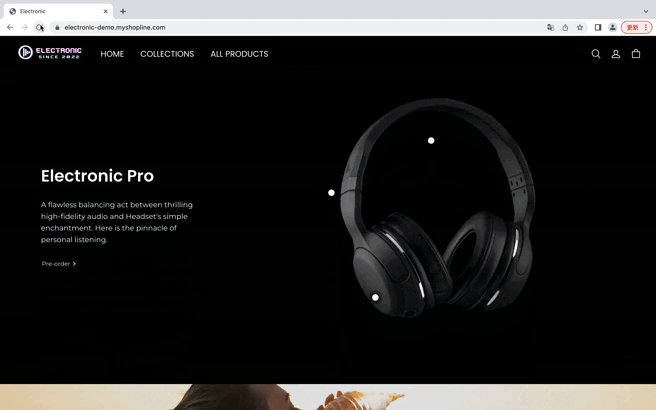
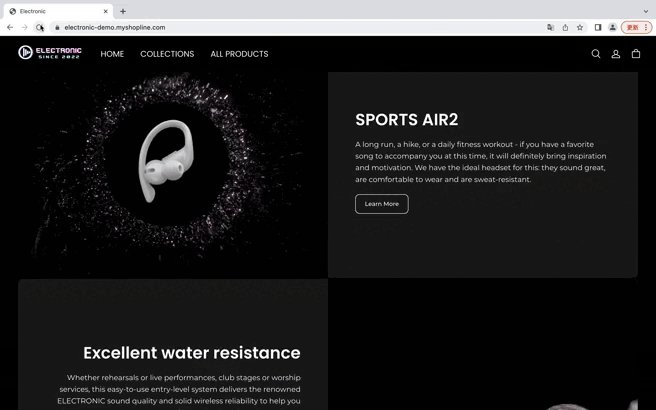
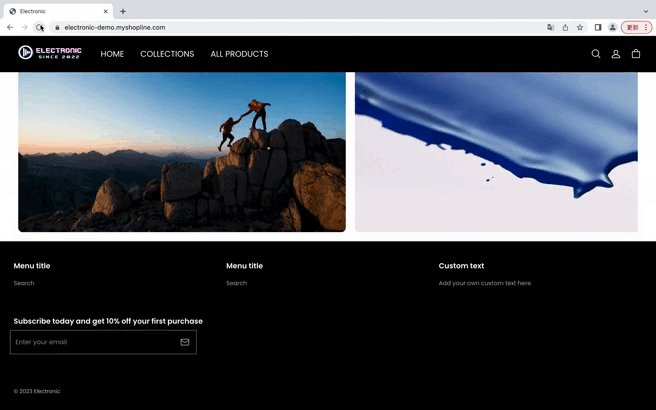
在SHOPLINE设计你的店铺网站, 自由度有多高? 比如常被用来展示多个产品图的画廊,可以是这样的: 展示3张图片 也可以是这样的: 展示4张图片 还可以是这样的: 展示6张图片 动效展示 只需要简单配置画廊高度、背景不透明度、组件宽度、圆角半径,就可以实现以上三种不同的画廊展示效果,鼠标悬浮还可查看文本描述,是不是非常nice? 再看视频列表,你既可以选择简约的横向排布,同时展示多个视频;也可以选择「图片+文本」卡片式排布,提升店铺精致感。 两种不同风格的视频列表 而这些不同效果的实现,高自由度的设计,背后都有一个共同的神秘法宝: SHOPLINE高阶组件库 想要提高店铺设计感的卖家注意啦!7月19日,SHOPLINE正式上线高阶组件库,帮助你提升网店装修的展示丰富度以及个性化程度,轻松打造个性化店铺,实现多样化品牌风格。 高阶组件库: ▪ 所有组件支持样式的元素级灵活配置,包含颜色、字体、间距、边框、阴影等; ▪ 适配全主题,支持添加视频、图文、时间轴、商品展示、文件下载、标签展示、博客、导航等组件; ▪ 支持添加Metafields能力,创建额外的拓展字段,实现灵活定制; 想安装的卖家可前往文末查看安装指引~ 01 为什么要注重网页设计? 网页设计和用户体验、品牌形象、商品转化率息息相关。 良好的视觉设计不仅可以改善用户浏览体验,提高用户的满意度和留存率,还可以增强品牌的识别度和记忆度,增强用户对商品的兴趣和购买欲望。 Webfx提供的数据显示: ▪ 94% 的消费者第一印象与网站的网页设计有关 ▪ 89% 的消费者在用户体验不佳后选择在竞争对手处购物 ▪ 如果有15分钟的时间来浏览内容,66%的人更喜欢浏览设计精美的网站 所以,网页的设计对于独立站运营来说非常重要,而SHOPLINE高阶组件库,能够为你提供更强大的网页设计能力,装修出更精美的店铺。 02 高阶组件和普通组件有什么不同? 和普通组件相比,SHOPLINE高阶组件具有更高的灵活性、可拓展性,能够打造出效果更酷炫、精致感更强的店铺: 01 组件的丰富度更高 SHOPLINE的高阶组件库支持配置视频、图文、时间轴、商品展示、文件下载、标签展示、博客、导航等组件,有多种样式可选,丰富度很高。 以图文展示为例,里面包括对比图片展示、图文轮播、CTA、画廊、图文列表等15种组件,每种组件下面又有不同的样式。 比如拼接图文模块,有3种不同的风格: 高阶组件库样式丰富 02 组件的配置更个性化 SHOPLINE高阶组件库中的所有组件,均支持样式的元素级灵活配置。你可以根据自己的需求,自由调整组件样式的颜色、字体、间距、边框、阴影等,还可以分别调整电脑端和移动端的字体。 即使是同一个样式,经过不同的调整,也会呈现出不一样的风格。 元素级灵活配置 另外,SHOPLINE高阶组件库还支持添加Metafields能力,你可以为商品、品类、顾客、订单、博客、页面和店铺等资源对象创建额外的拓展字段并存储一些特定的信息,实现灵活定制。 03 网页的设计更精致 由于组件库的丰富度更高、组件的样式配置更灵活,所以使用SHOPLINE高阶组件库,你可以打造出效果更酷炫、精致感更强的店铺。 这里给大家展示3个示例商店,涵盖流行服饰、生活家居、3C家电三大品类: 流行服饰 ▼ 扫码查看手机端效果 生活家居 ▼ 扫码查看手机端效果 3C家电 ▼ 扫码查看手机端效果 全主题适配、元素级配置、支持Metafields……SHOPLINE高阶组件库提供了强大的店铺装修能力,如果你也想让店铺拥有更强的个性化风格、精致感十足的设计,那就快来SHOPLINE安装体验吧! 安装指引: ◆ SHOPLINE已注册用户可以前往SHOPLINE应用商店搜索「高阶组件库」安装,然后在主题设计中选择「添加组件」-「高阶组件库」,即可使用高阶组件装修店铺。 ◆ 未注册用户可点击阅读原文注册,申请14天免费试用后,前往应用商店安装体验~ 更多关于店铺装修的功能应用,敬请期待SHOPLINE店铺装修解决方案~ 往期推荐 点击“阅读原文”,开启14天免费试用














文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)










发表评论 取消回复