
亲爱的梨粉们,看这里吖!!!
一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。
我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。
每天8:00准时给大家推送最专业最全面的外贸干货文章?
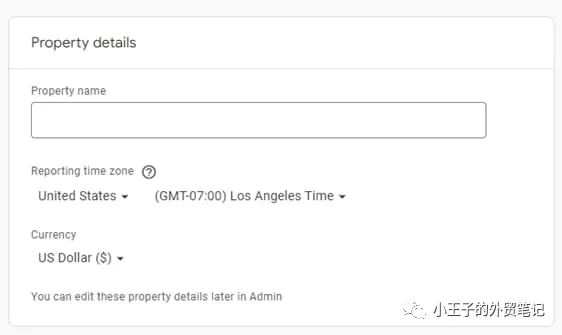
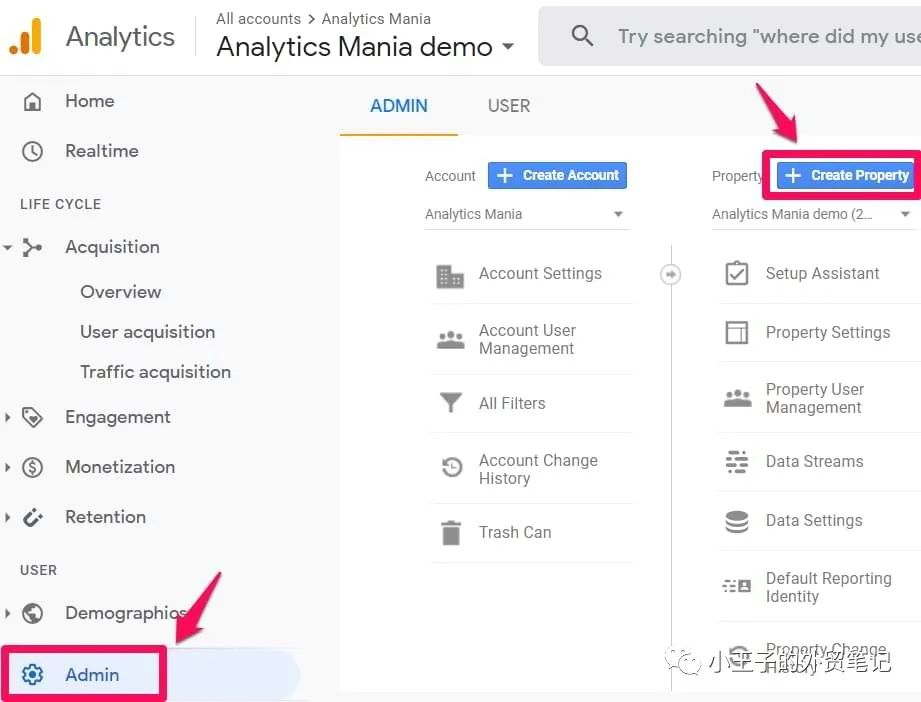
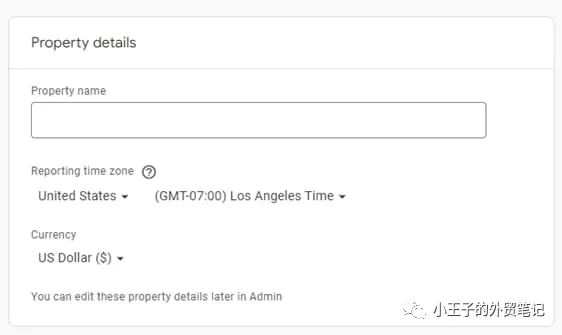
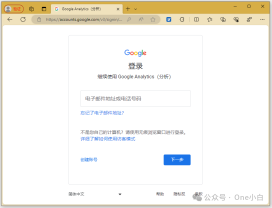
今天跟大家说如何安装Google Analytics 4?如果你想衡量你网站的性能,你必须使用一些网络分析工具。Google Analytics 4 就是其中之一。它允许您查看会话数量、访问者、最受欢迎的流量来源等。但要做到这一点,首先,您需要在网站上安装 GA4。在这篇博文中,我将向您展示三种方法。使用原生 GA4 跟踪代码(又名 GTAG,又名 Google Tag)、Google Tag Manager 和插件(原生集成)。 #1.创建 Google Analytics(分析)-4 媒体资源和数据流要创建新的 Google Analytics(分析)4 媒体资源,请转到 Google Analytics(分析)界面的“管理”部分(点击左下角的“管理”),然后(在“媒体资源”部分)点击创建媒体资源。注意:如果您以前从未使用过 GA,请转到 analytics.google.com,然后按照步骤创建您的第一个属性。然后输入您的财产名称。它可能是您的网站、公司、品牌等的名称。选择贵公司所在的国家/地区、报告时区以及您企业运营的主要货币。
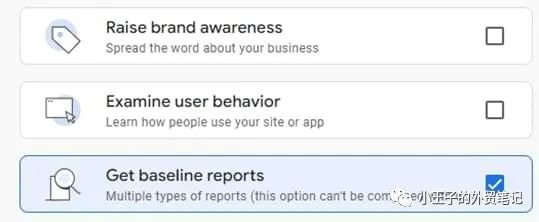
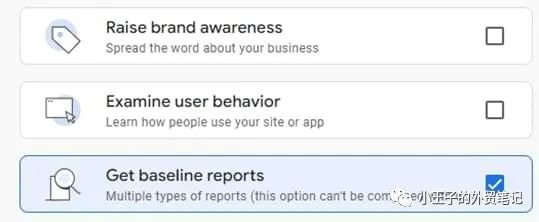
然后按“下一步”,并回答几个问题。然后,您将需要选择您的业务目标。根据这些选择,您将在界面中看到的报告也会发生变化。若要简化操作,请选择“获取基线报告”。
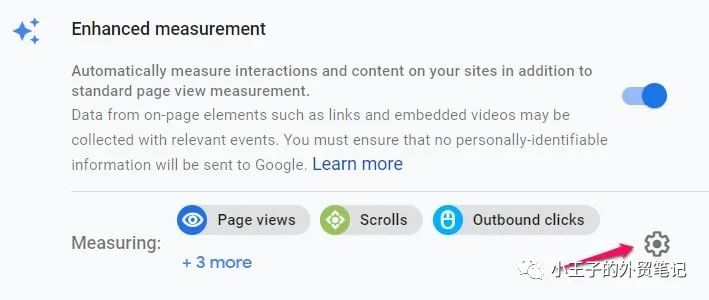
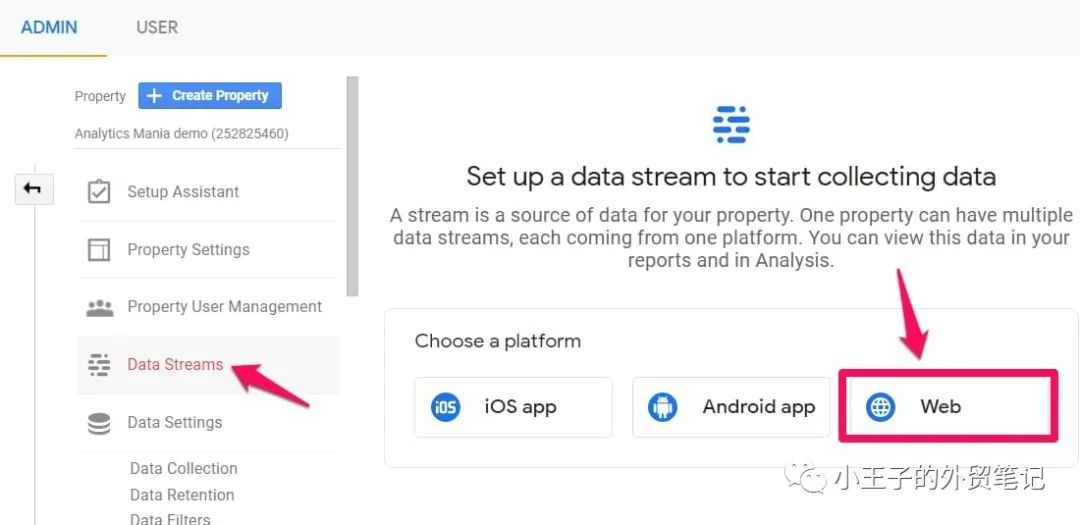
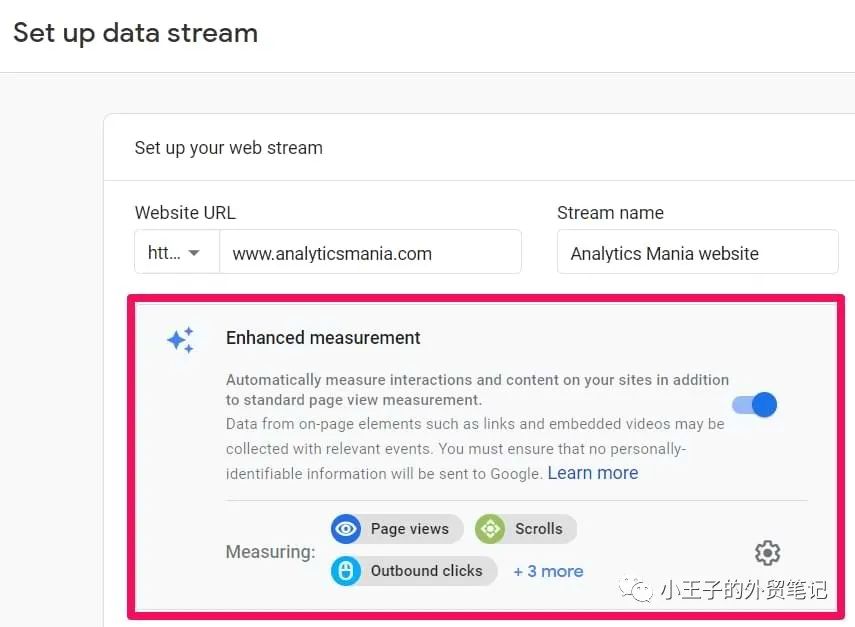
要完成的下一步是配置第一个数据流。这是一个数据源,事件将从中发送到您的 Google Analytics(分析)4 媒体资源。单个属性中可以有多个数据源。例如,三个 Web 属性,1 个用于 Android 应用,1 个用于 iOS 应用。在这篇博文中,我将重点介绍一个 Web 流。选择它。然后输入您网站的 URL(例如,https://www.mywebsite.com)。请注意,已选择协议 (https)。之后,输入您的网站名称。在 Google Analytics(分析)4 中创建网络数据流时,您可以启用/停用增强型衡量功能。它旨在帮助营销人员在报告中获取尽可能多的事件,而无需与开发人员合作或在 Google 跟踪代码管理器中配置它们。默认情况下,此功能处于启用状态,并将自动跟踪以下事件:
-
出站链接点击(事件名称:使用参数 outbound:true 的点击)
- 网站搜索(活动名称:view_search_results)
- 视频互动(活动:video_start、video_progress、video_complete)
- 表单事件(form_start、form_submit)
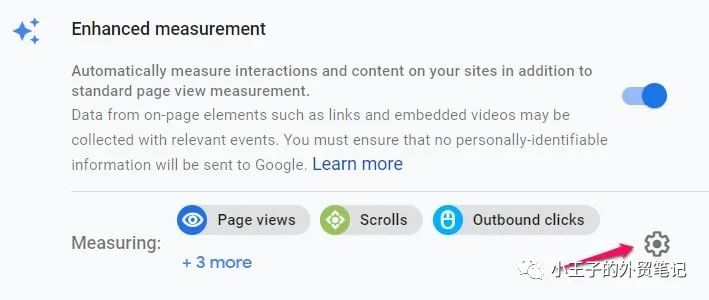
如果需要,可以单独禁用/启用事件。为此,您可以单击“增强测量”部分中的齿轮图标,然后单击切换按钮。
#2.安装 Google Analytics 4
有三种方法可以安装 Google Analytics 4(具体取决于您的网站和上下文):使用 Google Analytics 插件/集成安装 GA4
- 使用 GTAG(又名 Google Tag,又名原生 GA4 跟踪代码)安装
#2.1.使用插件安装 Google Analytics 4
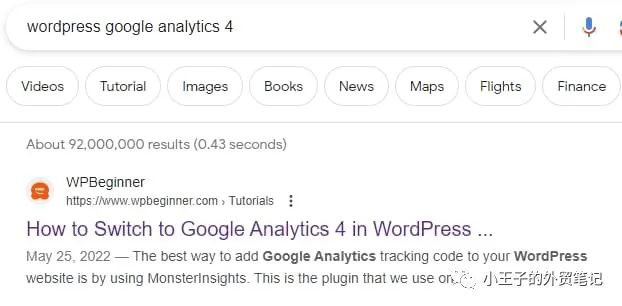
对于内置 GA4 支持或支持 GA4 插件的流行内容管理系统来说,这是一个不错的选择。流行平台的例子是 WordPress、Squarespace、Shopify、Magento 等。有许多不同的平台/系统,它们的工作方式也不同,因此您需要进行研究以了解它们是否原生支持 Google Analytics 4。如果没有,也许您的系统支持可以安装的第三方插件?这可以通过谷歌搜索“[您的平台名称] google analytics 4”(例如“WordPress google analytics 4)”来快速完成。
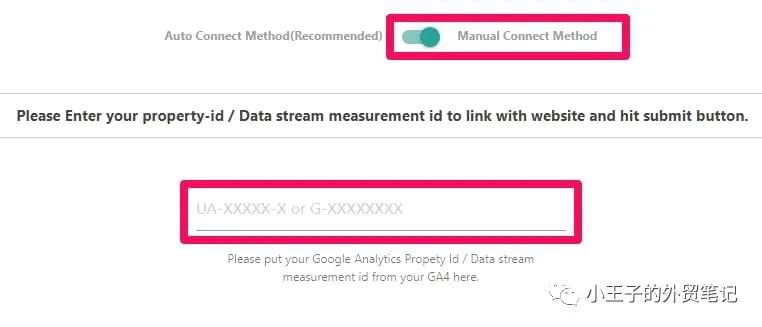
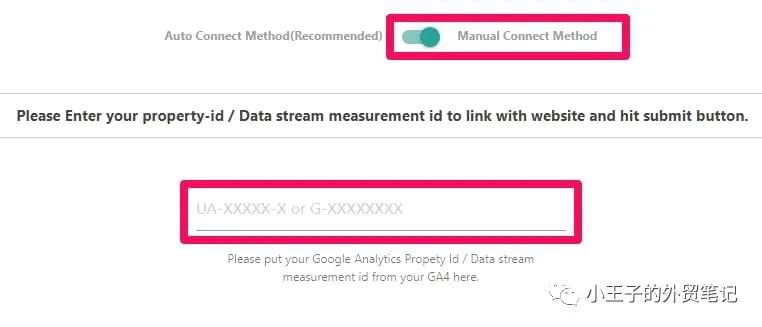
例如,在 WordPress 上,有各种提供 GA4 集成的插件,例如 GA4WP。安装插件后,它会要求您输入测量 ID。
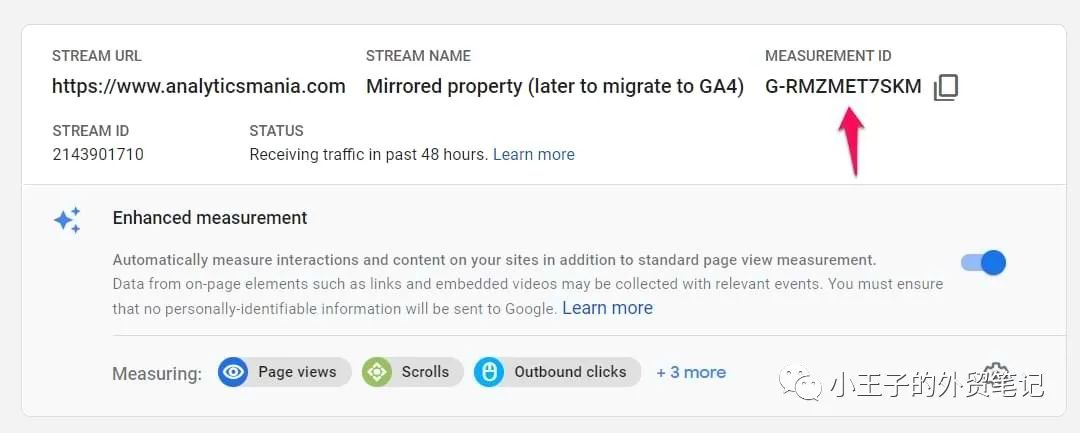
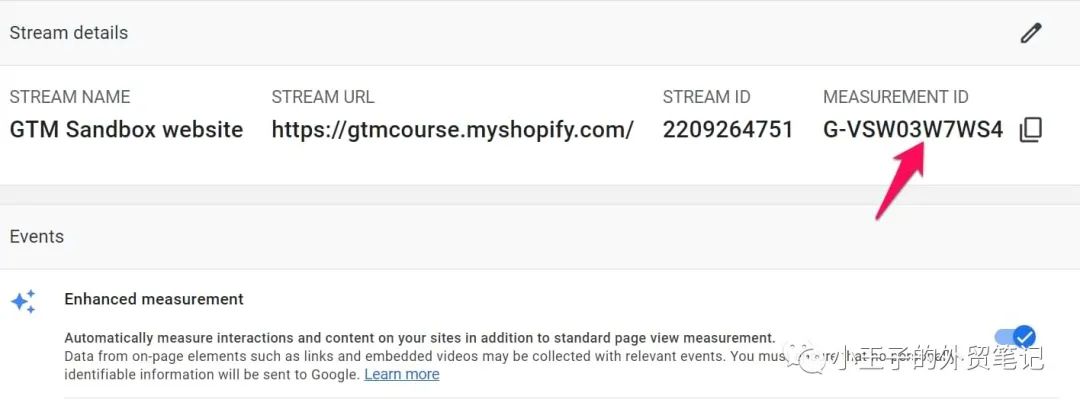
您可以通过转到 Google Analytics(分析)>管理>数据流>选择您的网络数据流来查找 ID。最后,在右上角,您将看到以 G- 开头的 ID。这是测量 ID。复制它,将其粘贴到插件的设置中,然后保存更改。做!下一步是测试,您将在这里学习如何做到这一点。#2.2.使用原生跟踪代码安装 Google Analytics 4
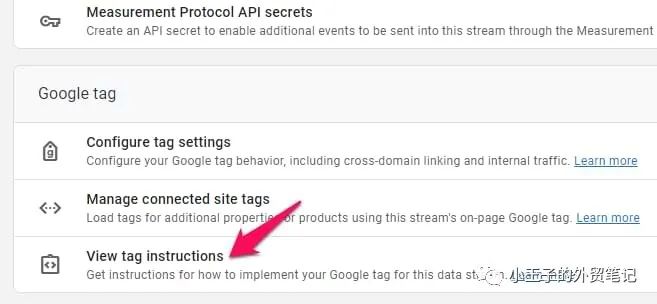
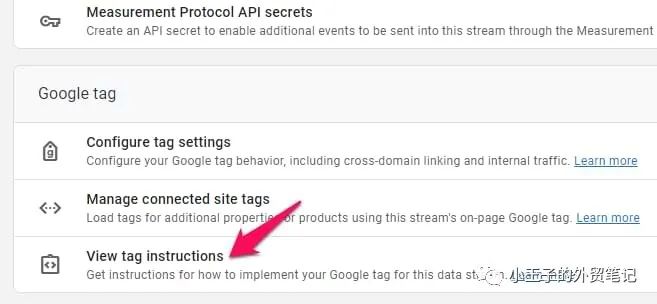
如果您使用的网站没有原生 GA4 集成或不支持 GA4 插件,那么您可以要求开发人员直接在网站的源代码中安装原生 GA4 跟踪代码。在 GA4 Admin > Data Streams 中,选择您的 Web Data Stream。然后点击查看代码说明。
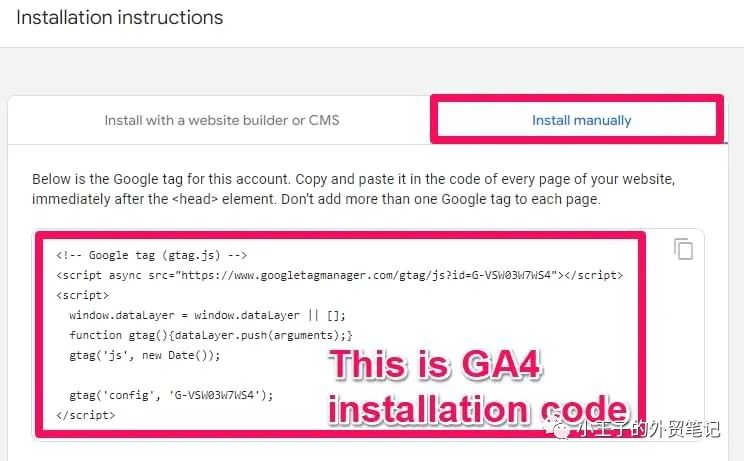
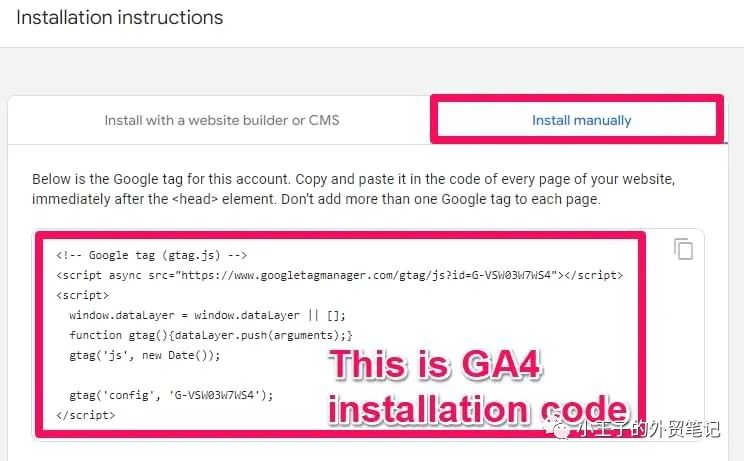
然后选择“手动安装”并复制你将获得的代码:Then select Install manually and copy the code that you'll get:
您应该将该代码提供给开发人员,并要求他/她在您网站的*所有*页面部分安装此代码。开发人员会知道这意味着什么。#2.3.使用 Google 跟踪代码管理器安装 GA4
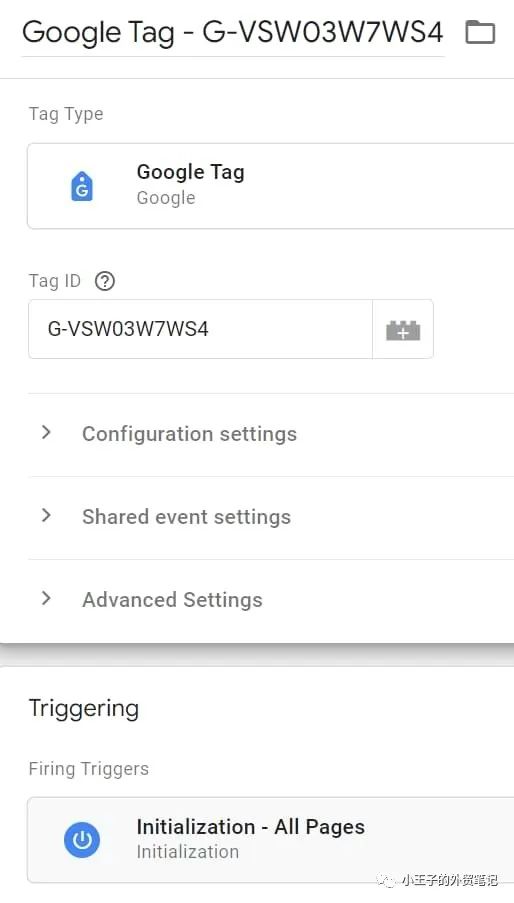
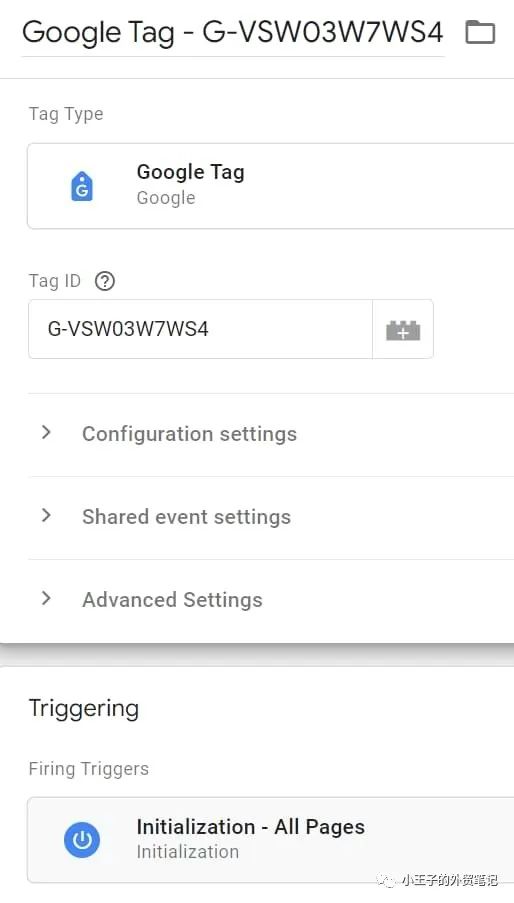
如果您想在管理跟踪代码时拥有更大的灵活性和功能,那么第三个安装选项(Google 跟踪代码管理器)就是您所需要的。首先,您必须在您的网站上安装 GTM(在此处了解如何操作)。之后,转到 GA4 > Admin > Data Streams,选择您的网络数据流,然后复制衡量 ID。然后转到您的 Google 跟踪代码管理器容器(如果您尚未使用过它,这里有有关如何开始使用的教程),> 新>标签,然后选择 Google 代码。在标签 ID 字段中,输入您在 GA4 界面中复制的 ID。
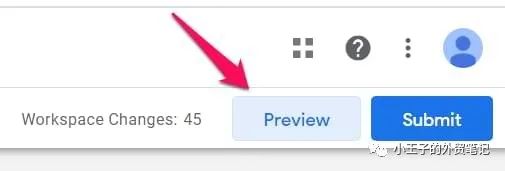
在“触发”部分中,选择“初始化 - 所有网页”,然后为代码命名,例如 Google 代码。然后是时候测试它了。点击 预览 在GTM界面的右上角。
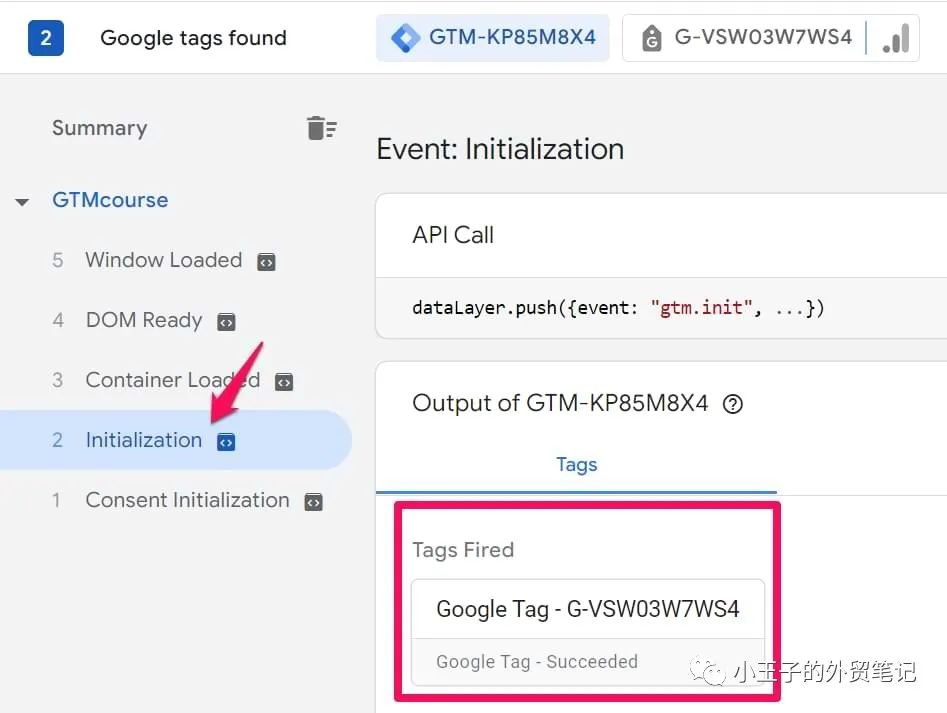
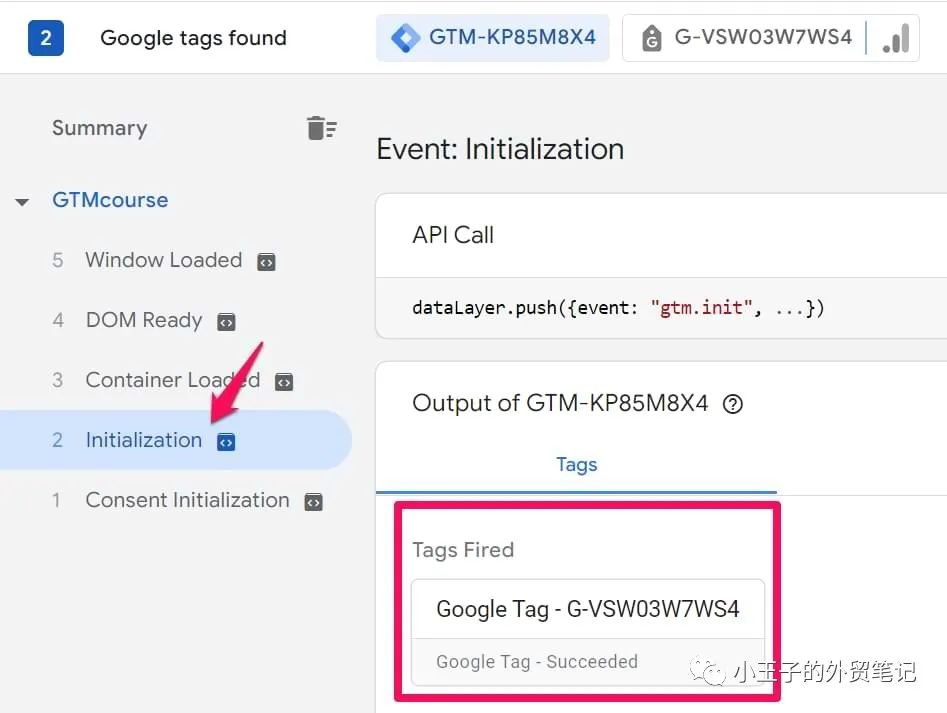
启用预览模式后,您应该会在触发的代码中看到新的 Google 代码。
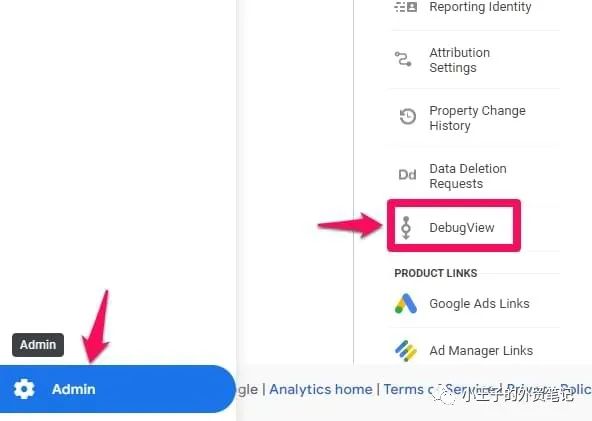
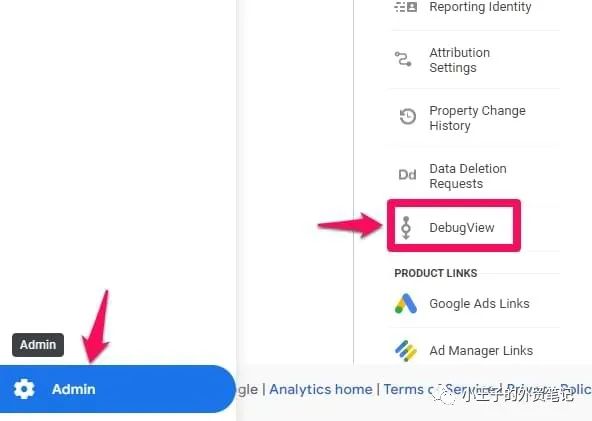
下一步将是检查数据是否显示在 Google Analytics 4 中。我将在博客文章的下一章中解释这一点。之后,您将需要发布更改。 #3.检查 Google Analytics 4 中的 DebugView安装 Google Analytics 4 后,就可以进行测试了。为调试 GA 4 数据而构建的主要功能是 DebugView 部分。转到您的 Google Analytics 4 帐户> Admin > Debugview。
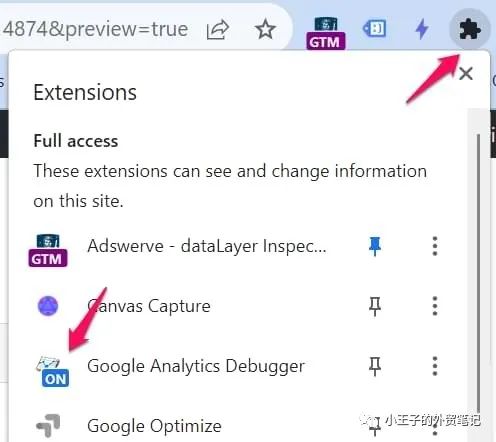
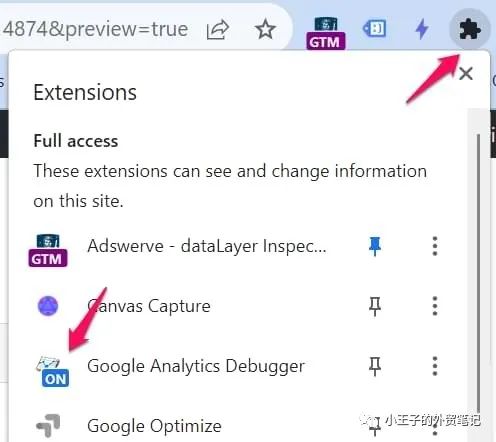
最有可能的是,您不会在那里看到任何数据。这是因为 DebugView 中的数据只有在启用 GA4 中的调试模式时才可见。请勿将其与 GTM 预览和调试模式混合使用。他们是两种不同的野兽。如果您通过选择方法 1(插件)或方法 2 (GTAG) 安装了 GA4,请在 Chrome 浏览器中安装 Google Analytics Debugger 扩展程序。在已安装的扩展列表中,单击 GA 调试器的图标。
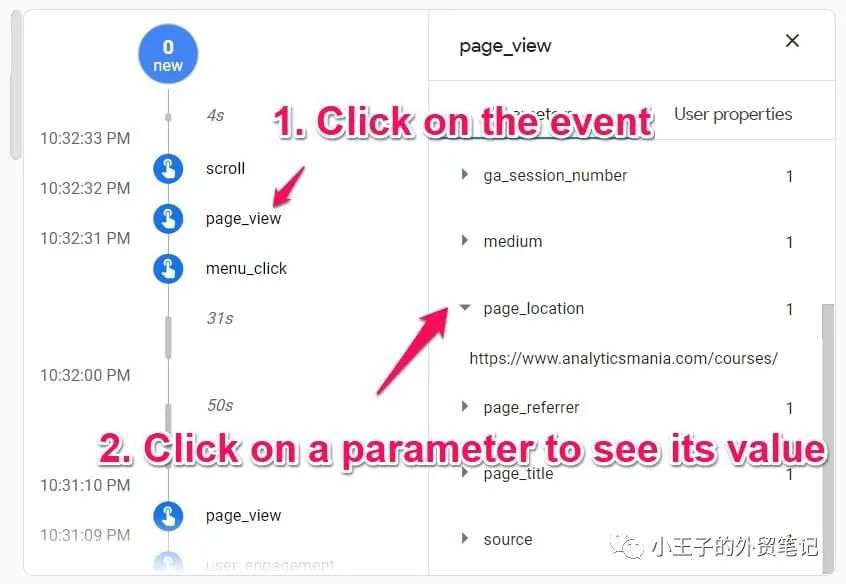
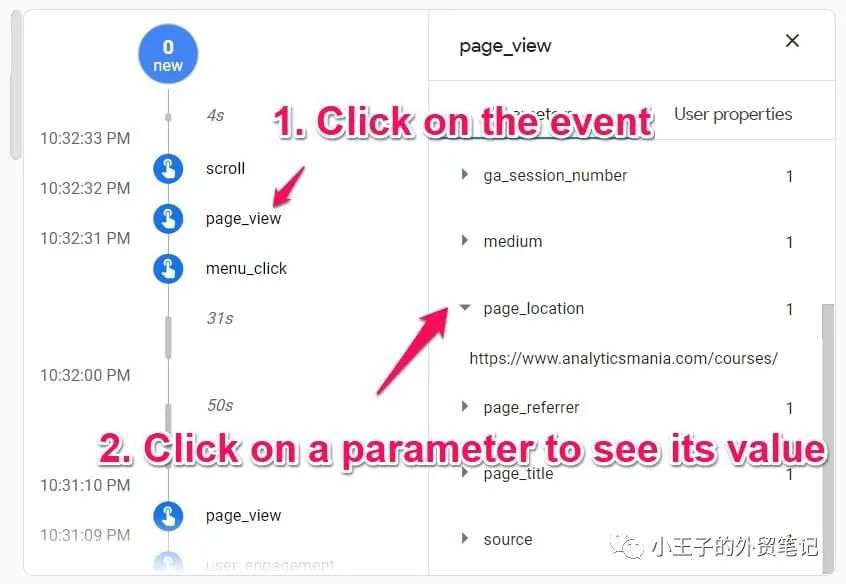
之后,转到您的网站(安装了 GA4 的地方),浏览网站,访问多个页面。如果您使用 Google 跟踪代码管理器安装了 GA4,则启用 GTM 预览模式会自动使数据在 GA4 调试视图中可见。然后,您应该开始在 DebugView 中查看数据。单击每个单独的事件以查看参数列表。单击该参数可查看 GA4 接收的值。现在是一些细粒度的调试!
如果 debugview 不适合您,请阅读此故障排除指南。有时,刷新 DebugView 的页面也会有所帮助。
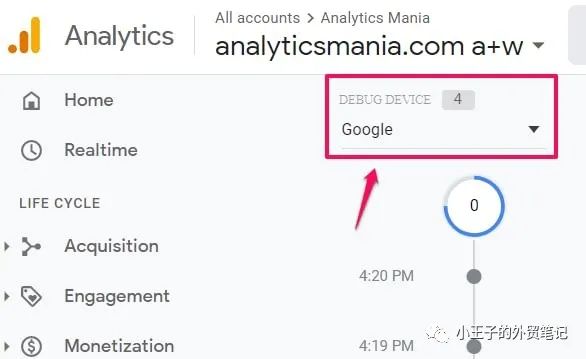
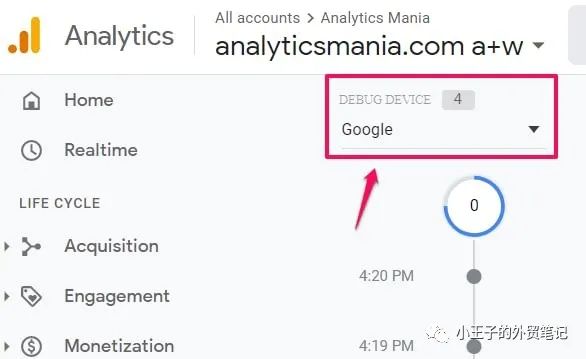
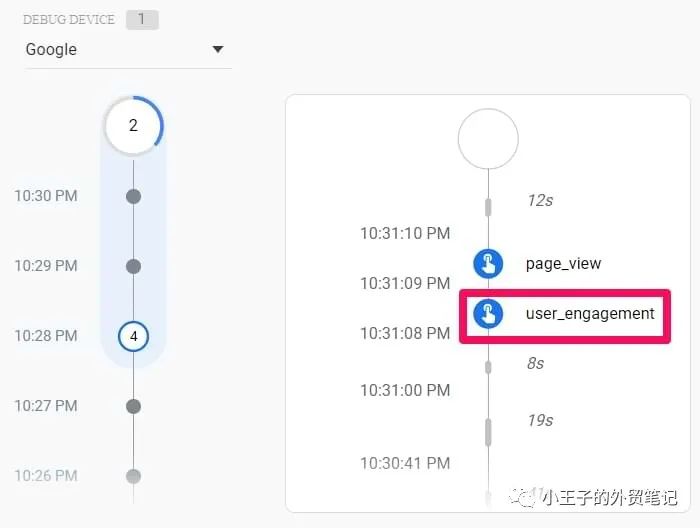
如果多个访问者启用了调试视图(例如,他们都启用了 Chrome 扩展程序),您将在那里看到多个设备,可能需要一些时间才能找到自己。这尤其适用于我的博客,因为我的许多读者都启用了 GA 调试器扩展,我必须猜测哪个设备(其他 15 个设备中)是我的  无论如何,一旦你开始在 DebugView 中看到数据,事情就会看起来像这样。
无论如何,一旦你开始在 DebugView 中看到数据,事情就会看起来像这样。
如果您在 debugview 中看到您的事件,这意味着 GA4 已正确安装。#4.在 Google 跟踪代码管理器中发布更改
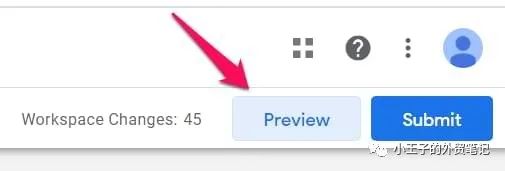
仅当您使用 GTM 安装 GA4 时,才需要执行此步骤。确保数据传入并正确显示后,应在 GTM 容器中提交 GA4 更改并发布。您可以通过单击右上角的“提交”按钮,然后完成用户界面要求您执行的所有其他步骤来执行此操作。
#5.Google Analytics 4 实时报告
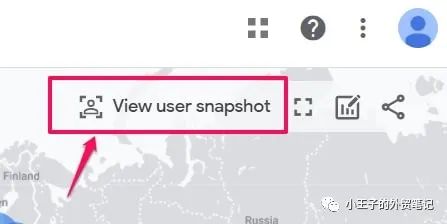
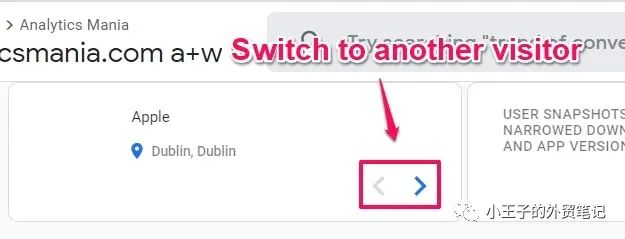
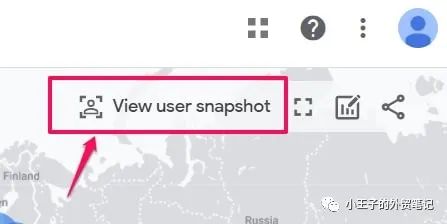
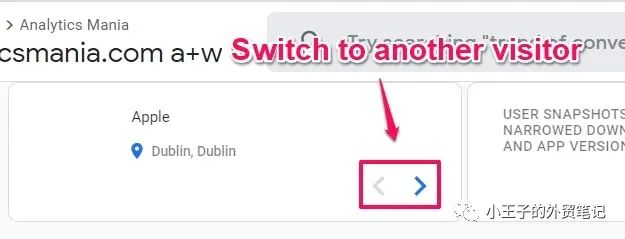
在 Google Analytics 4 界面的左侧边栏上,转到实时。在这里,您将看到数据进入您的报告。与之前的版本 (Universal Analytics) 不同,新报告为您提供了更精细的查看数据的功能。首先,您将看到一张地图和一堆卡片,其中包含流量来源、最受欢迎的事件以及过去 30 分钟内的用户数量。您还可以查看单个用户的快照。您可以通过单击右上角的“查看用户快照”按钮来执行此操作。
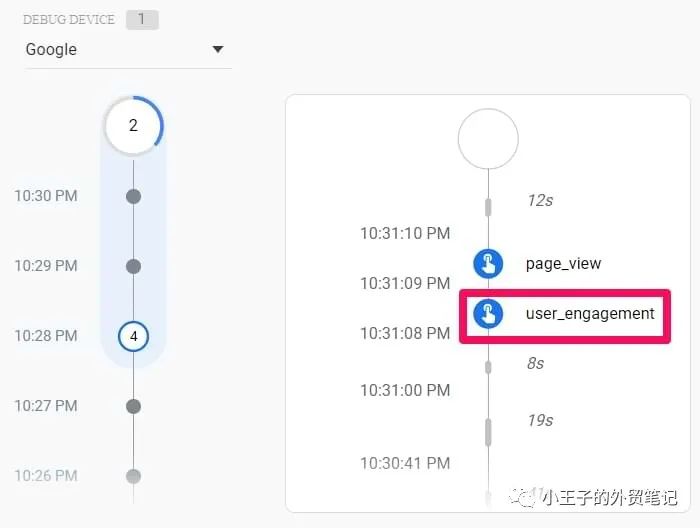
然后,您将看到该特定用户的所有事件流,您可以单击它们(就像在 DebugView 中一样)以更精细地查看内容。如果您想查看其他用户/访客,可以单击此处的按钮:
如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )
网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)



































发表评论 取消回复