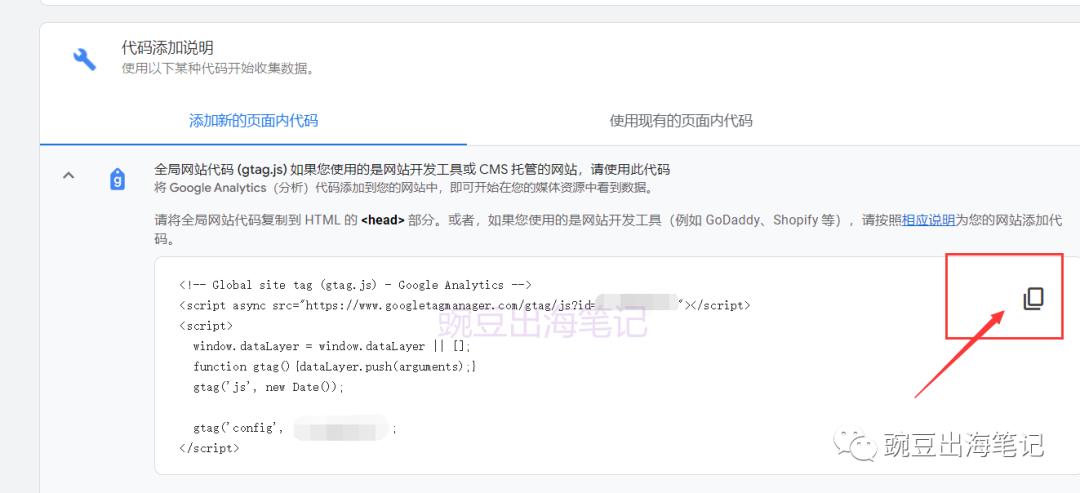
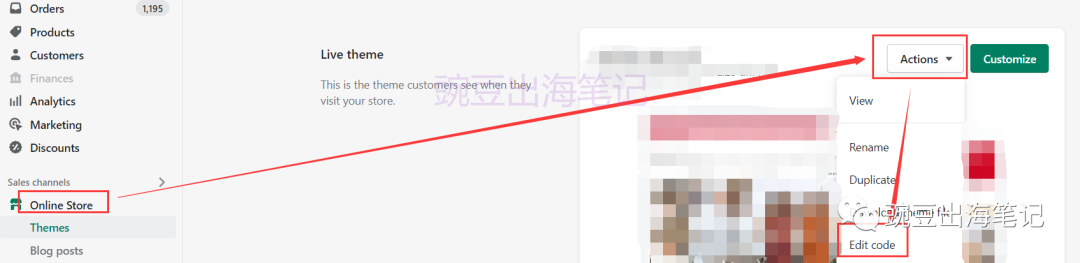
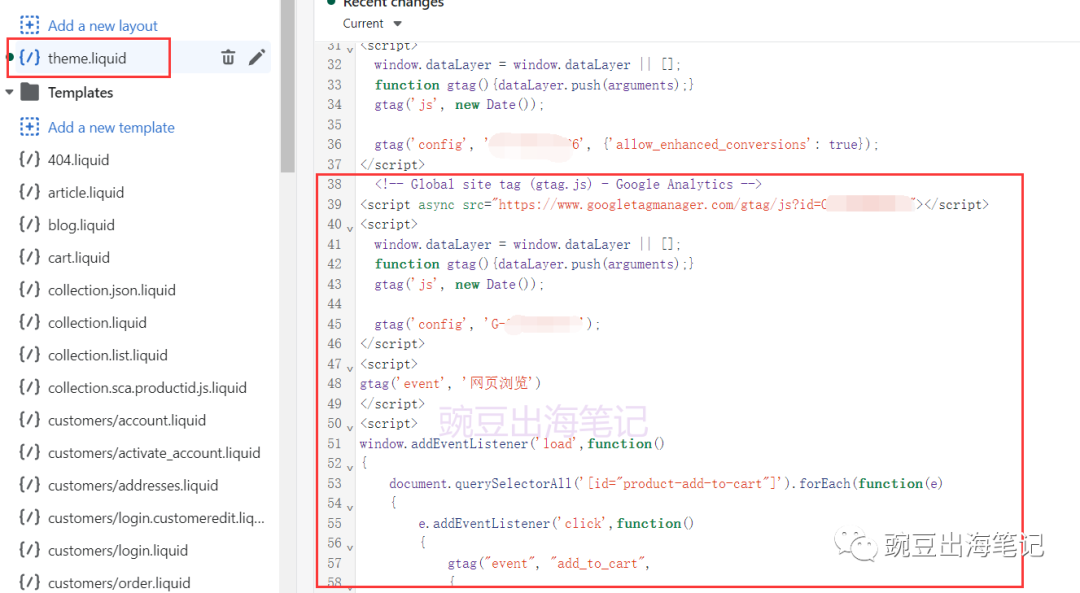
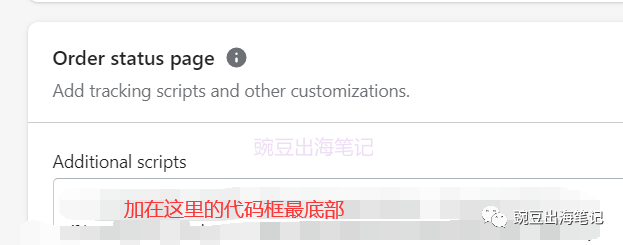
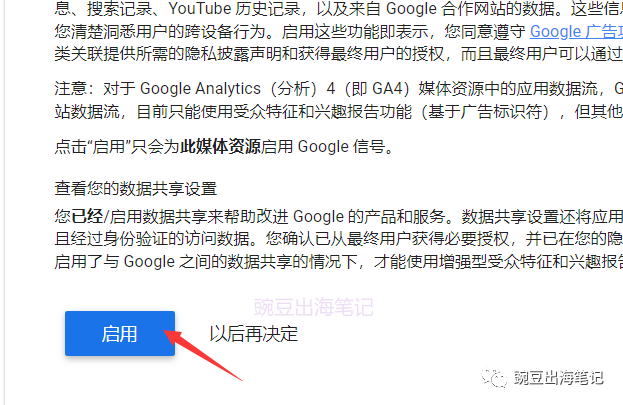
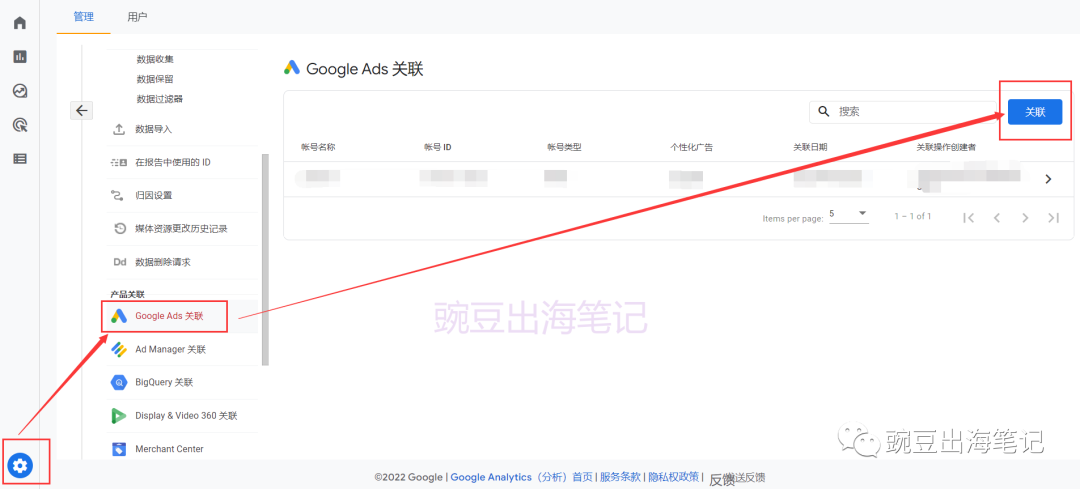
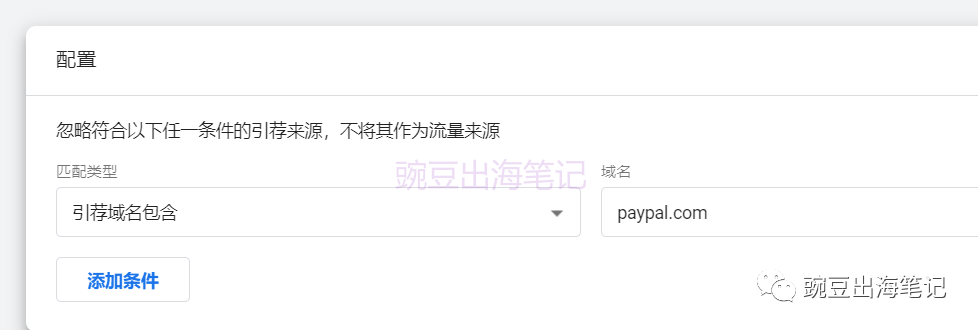
谷歌公布将于2023年7月1日暂停GA3(Universal Analytics)服务后,大家都陆续安装了GA4。但是使用shopify网站的小伙伴在安装GA4过程中普遍遇到问题:shopify还没有更新GA4接口,非Advanced版本shopify添加代码过程中,又普遍遇到全局代码加了,但是统计不全,或者电子商务代码不会加的问题。 本文是在谷歌工程师指导下,给三个shopify站添加过GA4代码,并且已经验证过数据后,总结的添加方法,供大家参考。 目录 一、Shopify站添加GA4全局与电子商务代码的两种方法 二、添加好GA4代码后,推荐做的设置 一、Shopify站添加GA4全局与电商代码的两种方法 方法一:使用插件添加(推荐) 1. 在shopify后台添加Hello Google Analytics 4 插件 https://apps.shopify.com/hello-google-analytics 2. 打开GA4,复制衡量ID 3. 设置插件: 粘贴衡量ID 勾选Standard eCommerce Events, Activation Status: Actibe 点击Save保存后,GA4就安装好了,可以开始收集数据(包括电子商务事件)了 方法二:直接编辑代码 非专业人士不太推荐这种方法,因为不同的网站加购,要添加的代码是不同的,最好由专业人士添加。鉴于很多小伙伴又很感兴趣,所以把我添加的两个站的代码贴给大家参考 1. 打开GA4,获取全局代码 复制代码 2. 打开shopify后台,打开Online Store – Action – Edit Code 3. 打开theme.liquid文件,在标记中间,添加全局与电子商务代码 以下为我们网站这部分代码的参考: 4. 打开Setting – Checkout – Order Status, 添加全局和电子商务代码 以下为我们网站这部分代码的参考: 以上两种方法任选一种(推荐方法一),添加完自己下单走一遍流程购物流程,在实时模块看是否跟踪到了电子商务事件。跟踪到通常就没问题,接下来两天再观察数据确认下即可。 二、添加好GA4代码后,推荐做的设置 1. 启用Google信号收集,来收集更多维度的受众数据和使用数据洞见功能 1.1 点击管理-数据设置-数据收集 – 开始使用 Google信号数据收集 1.2 点击“继续” 1.3 点击“启用” 2. 关联Google Ads账号 关联Google Ads账号后,可以导入转化,再营销受众群体等 点击GA4左下角管理-Google Ads关联-关联,按照提示操作即可 (注意操作的账号必须有要关联Ads的管理权限) 3. 做引荐排除 如果不做引荐排除,会有很多订单来源被归因为PayPal等付款方式 3.1 点击GA4左下角管理- 数据流-点击进入数据流设置 3.2 点击“更多标记设置 3.3 点击“列出多余的引荐流量” 3.4 输入支付方式对应的网站,如paypal.com 如有其他首款方式,添加条件,输入其他收款方式的对应网站。例如使用钱海,则输入oceanpayment.com Summary 目前shopify站添加GA4代码,并设置电子商务跟踪,主要使用以上两种方法。 推荐大家使用的是第一种方法,直接使用免费插件Hello Google Analytics 4, 操作简单。并且以后shopify开发出GA4接口后,可以使用接口,再卸载掉插件,交接也很方便。 第二种方法不同的主题,代码需要进行微调,适合有代码基础的专业人士。 最后,如果觉得文章对你有帮助,就给我点个赞夸夸我吧~






<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXX');</script><script>gtag('event', '网页浏览')</script> <script>window.addEventListener('load',function(){document.querySelectorAll('[id="product-add-to-cart"]').forEach(function(e){ e.addEventListener('click',function() { gtag("event", "add_to_cart", { currency: "USD", value: document.querySelector('[itemprop="price"]').innerText.replace(/[^\d.]/g,""), items: [ { item_name: document.querySelector('[itemprop="name"]').innerText, currency: "USD", price: document.querySelector('[itemprop="price"]').innerText.replace(/[^\d.]/g,"") } ] }); })})})</script><script>window.addEventListener('load',function(){document.querySelectorAll('[name="checkout"]').forEach(function(e){ e.addEventListener('click',function() { gtag("event", "begin_checkout") })})})</script>
<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script><script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXX');</script><script>window.addEventListener('load',function(){if(window.location.href.includes('thank_you')) { var item_list_detail = []; var item_name = document.querySelectorAll('[class="product__description__name order-summary__emphasis"]') var item_price = document.querySelectorAll('[class="product__price"]') var item_quantity = document.querySelectorAll('[class="product__quantity"]') for(i = 0; i < item_name.length; i++){ item_list_detail.push({'item_name': item_name[i].innerHTML,'price': item_price[i].innerHTML.replace(/[^0-9.]/g,''), 'quantity': item_quantity[i].innerHTML.replace(/[^0-9.]/g,'') });} gtag("event", "purchase", { transaction_id: document.querySelector('[class="os-order-number"]').innerText.split('#')[1], value: document.querySelector('[class="payment-due__price skeleton-while-loading--lg"]').innerHTML.replace(/[^0-9.]/g,''), currency: "USD", items: item_list_detail });}})</script>









文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复