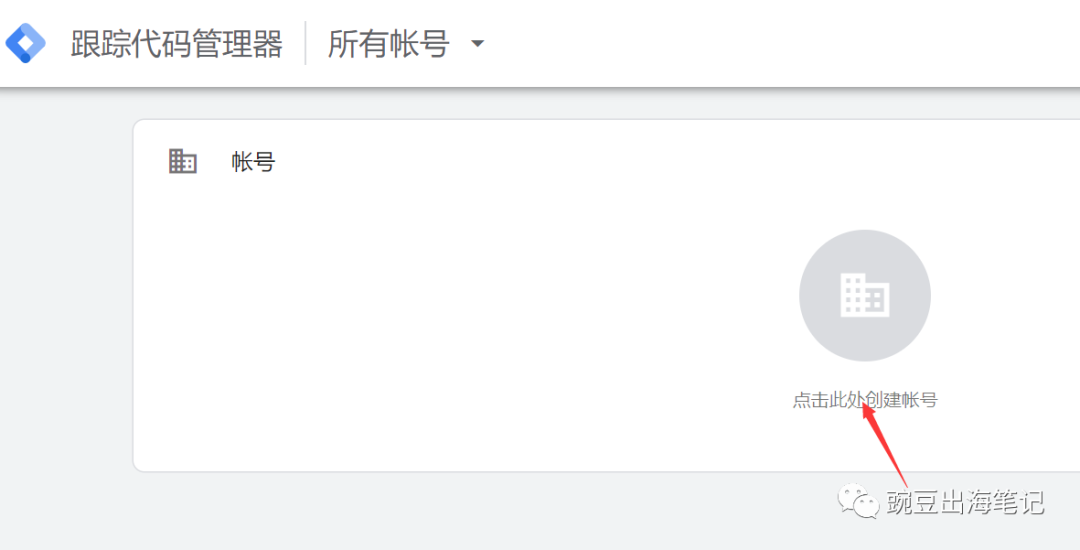
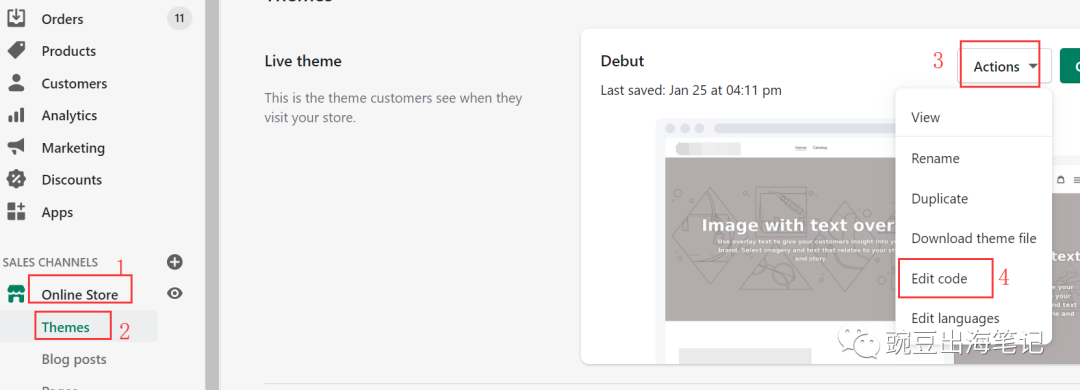
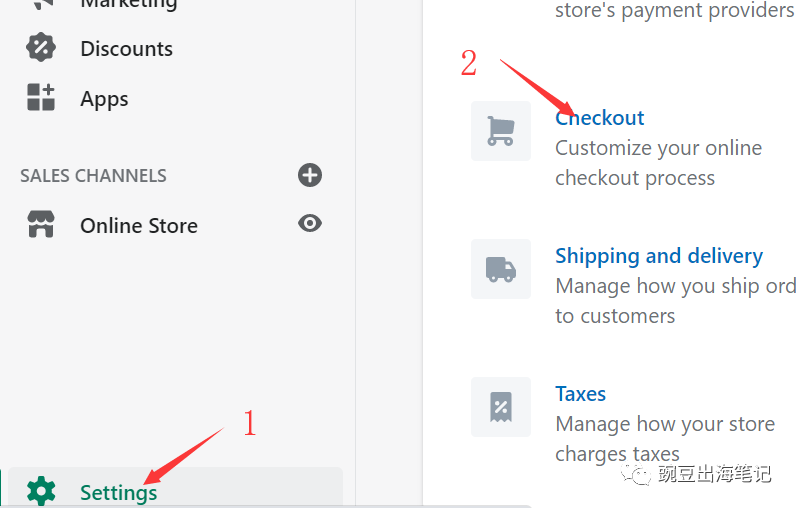
一 怎么创建Google Tag Manager账号 1、打开tagmanager.google.com, 用gmail邮箱登录,然后点击空白处新建账号 2、设置账号名称 3、设置容器名称,目标广告平台选择“网站”,点击“创建” 4、接受条款并点击右上角“是” 5、接下来我们会获得以下2段代码,这2段代码按照要求添加到网站上后,Google Tag Manager就安装成功了。 二 自建站怎么安装Google Tag Manager代码 写明代码添加位置和对应代码,发给建站程序员添加。参考写法如下: 三 Shopify怎么安装Google Tag Manager代码 由于shopify只向Plus会员授予chekout.liquid文件访问权限,而要安装google tag manager, 需要同时修改theme.liquid和check.liquid。 Shopify Plus安装google tag manager官方教程: https://help.shopify.com/zh-CN/manual/reports-and-analytics/google-analytics/google-tag-manager 如果是非Plus,由于我们无法直接修改checkout.liquid, 我们就要通过其他的方法,尽可能将GTM的代码完整的添加到网站上。 以下是经过测试,非shopify Plus安装Google Tag Manager的方法: 1.将第二段body代码添加到shopify的theme.liquid文件的<body>部分中 (1)点击shopify后台“Online Store – Themes – Actions – Edit Code” (2)将GTM第二段代码粘贴到theme.liquid文件的<body>部分 2.将第一段head代码添加到shopify后台的Google Analytics补充代码框中(只添加<script>标记内的部分) 然后点击右上角Save 3.将GTM第一段代码完整的添加到checkout设置中的Order Proccessing代码框中。 按照此种方法安装完成后,用GTM的预览功能进行测试,发现checkout环节的2个页面是掉线的,用户行为无法跟踪,其他网页正常。 PS:shopify的大部分代码官方都有教程,比如常见的Google Analytics, Facebook Pixel, Google Ads转化跟踪,Google Merchant Center等,都是可以通过官方教程添加代码,或者使用插件来安装的。对于非Shopify Plus的网站,建议优先采用官方教程和插件来跟踪,次选本文的3步走添加,毕竟3步走是有2个页面无法覆盖到的。 如有其他非shopify Plus能够更完整的在非shopify Plus网站安装GTM的方法,欢迎分享 四 wordpress怎么装Google Tag Manager代码 传送门:WordPress网站怎么安装Google Tag Manager(GTM) 本篇文章为Google Tag Manager系列文章第二课,主要讲解怎么创建账号及安装代码教程,大家可顺序阅读










文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复