亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章? 更多精品文章,请查看博客shelleydigital.com
希望这会对你有所帮助(如果您有疑问,请在文章的最后随时私信我们)。
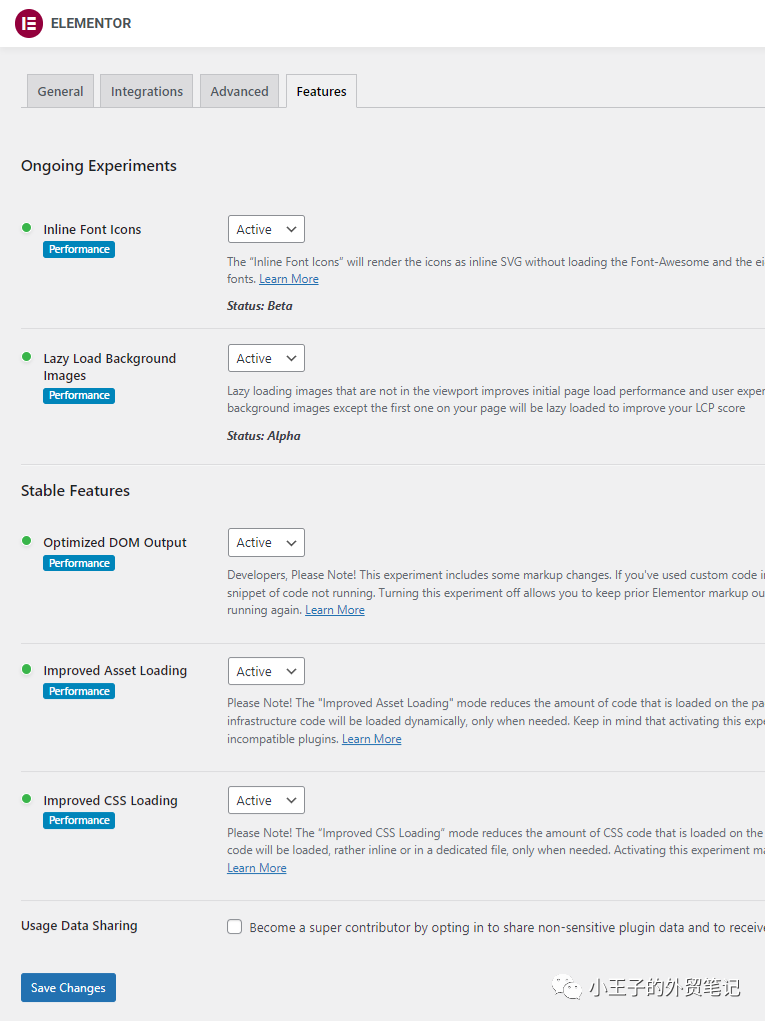
1 激活Elementor Experiments
激活 Elementor 实验
前往 Elementor → 设置 → 实验,然后激活以下选项:

内联字体图标 – 字体图标(即 Font Awesome + eicons)将作为 SVG 内联加载,而无需加载整个库。这意味着 PSI 中的 CSS 请求和渲染阻塞 CSS 问题更少。
延迟加载背景图像 – 您最初必须使用带有“lazy-bg”帮助程序类(或类似)的优化插件,并将其添加到您的背景图像中。这更容易。
优化 DOM 输出 – 地址通过删除不必要的 div 包装器来避免 PSI 中的 DOM 大小过大 项(elementor-inner、elementor-row 和 elementor-column-wrap)。
改进的资源加载 – 仅在页面上使用灯箱和全屏库、对话框库和共享链接库时加载它们,从而减少您网站上的 JavaScript .
改进的 CSS 加载 – 仅加载正在使用的小部件 CSS 和动画(同时加载它们),从而减少网站上的 CSS 和渲染阻塞资源。
使用数据共享 – 与插件开发人员共享数据需要少量用于发送数据的服务器资源。因此,我建议在所有插件中禁用此功能。

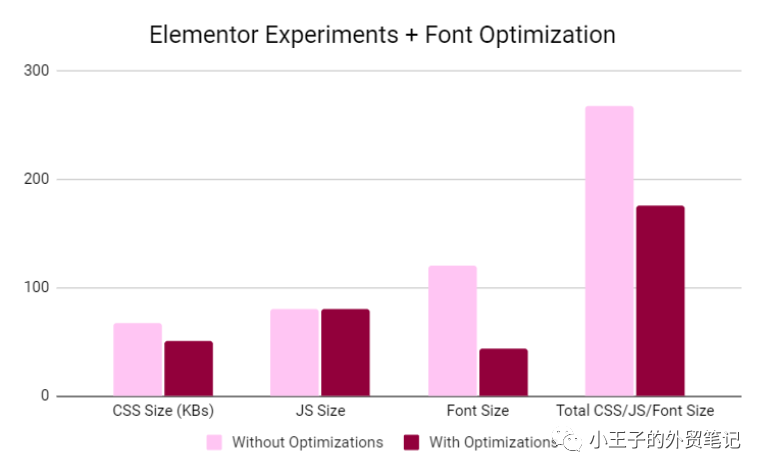
该测试是在“延迟加载背景图像”发布之前完成的(这减少了图像请求)
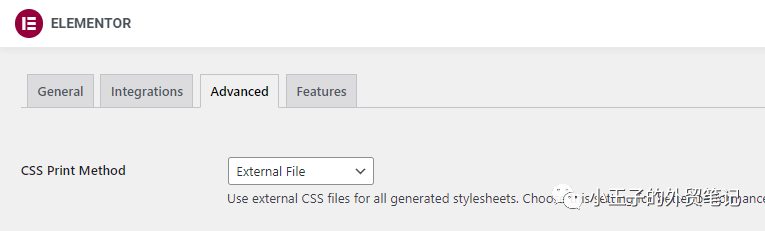
2 将CSS打印方法更改为“外部文件”
虽然有优点和缺点缺点 对于每个外部 CSS 文件都可以缓存,并且它们不会增加 HTML 的大小。您可以测试您网站的结果,但我通常推荐外部文件。

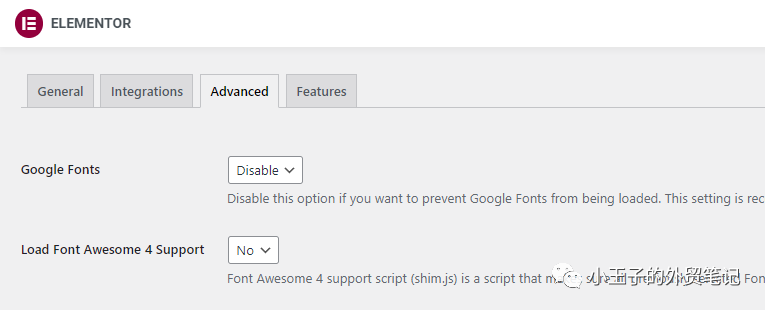
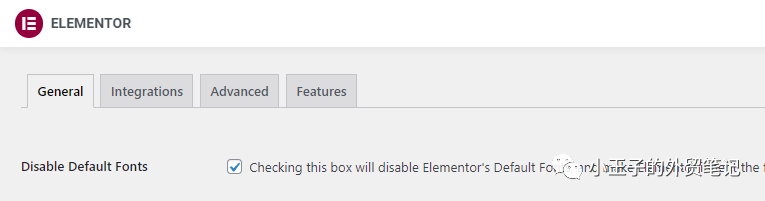
3 禁用默认的谷歌字体
在接下来的几个步骤中,我们将在预加载时仅加载您需要的字体(本地使用 woff2)。第一步是禁用 Google Fonts 和 Font Awesome 图标。


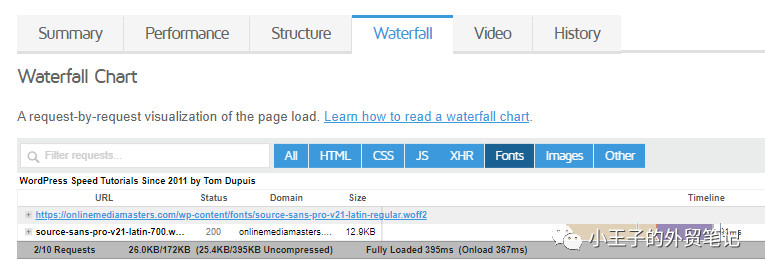
更改字体/CSS 设置时,您应该重新生成 CSS 和 CSS Elementor 的工具设置中的数据,然后在 瀑布图(例如 GTmetrix 或 Chrome 开发工具)中测试结果。您可以立即判断字体是否是本地托管的,使用更快的 woff2 格式,GTmetrix 中的棕色条表示阻塞时间,可以通过预加载来减少阻塞时间。

4 使用woff2在本地托管字体
如果 fonts.gstatic.com 或其他第三方字体加载到您的网站上,请将它们托管在本地。
第 1 步:转至 Google Fonts 网站(或其他字体网站)并下载您的字体字体。确保仅选择所需的权重,因为过多的权重会增加文件大小。
第 2 步:使用 CloudConvert 将它们转换为 woff2(woff2 文件为 < a i=4>比 .ttf 小)。
顺便说一下?
在WordPress建站|如何在 WordPress 中添加自定义字体?中,给大家分享如何添加自己喜欢的自定义字体。
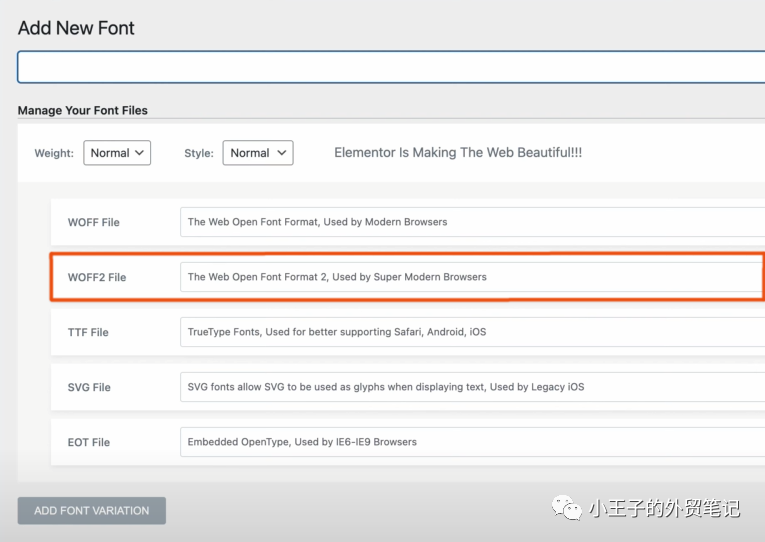
WOFF2 格式相比于 TTF 格式更为紧凑,文件尺寸更小。WOFF2(Web Open Font Format 2)是一种经过优化的字体文件格式,特别设计用于在网页上加载字体,以提供更高的性能和更快的加载速度。
WOFF2 通过采用先进的压缩算法,能够显著减小字体文件的大小,而不影响字体质量。这对于网页性能和用户体验而言是非常重要的,特别是对于移动设备和慢速网络连接的用户。
因此,当在网页上使用自定义字体时,推荐使用 WOFF2 格式,以确保更高效的加载速度和更好的性能。这种格式的广泛支持也使其成为当前网页设计中常用的字体格式之一。
第 3 步:上传字体作为自定义字体 。如果您没有使用 Elementor Pro,OMGF 会在您点击“保存并保存”时自动下载它们。设置中的“优化”。它还可以提前加载字体(预加载它们),或者您可以选择根本不加载它们。

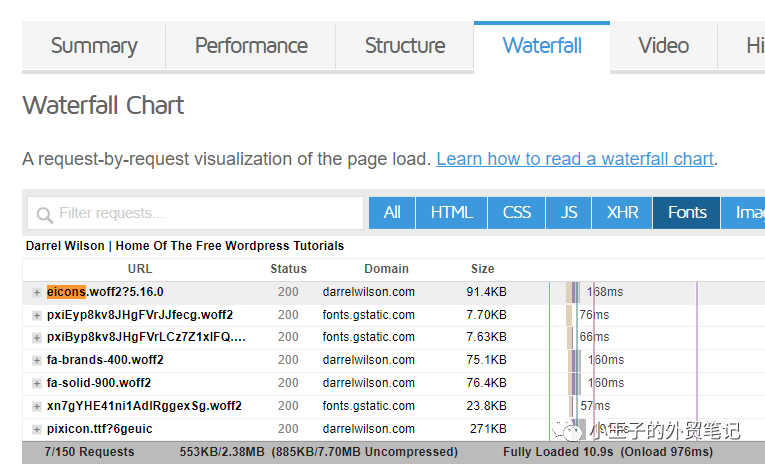
5 预加载字体
最后一步是预加载字体首屏。
复制它们的文件名,然后预加载它们,您可以在大多数优化插件中执行此操作。如果您使用 eicons 和 Font Awesome Icons,您还应该预加载它们。预加载字体后,您应该会看到阻塞时间减少(在瀑布图中显示为棕色条)。

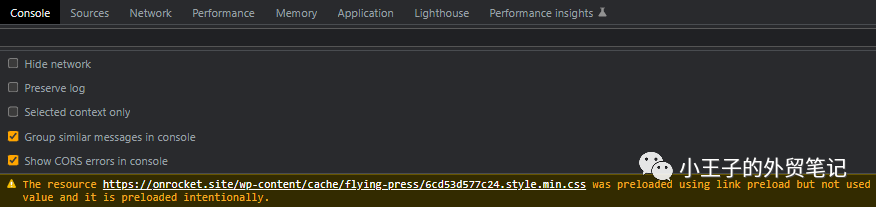
检查您的控制台报告是否有错误,因为预加载未使用的字体会降低性能。

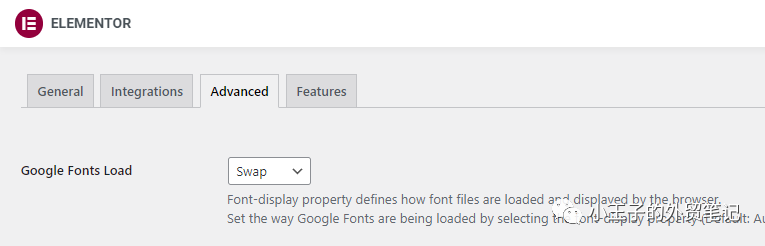
6 将Google字体加载保留为“Swap"
将 Google 字体加载设置为“swap”修复确保文本在网络字体加载期间保持可见。但是,Font Awesome 建议 font-display: block 因为它使它们非渲染阻塞。您还可以更改 Elementor Pro 自定义字体中的font-display 属性。Zach Leatherman 如果您想深入了解每种定义和优缺点,可以进行详细分析。

要添加字体显示:Swap,请查找字体的 CSS 文件,或者使用 字符串定位器 搜索字体(如果您不这样做)确定它位于哪里。然后只需将 font-display: swap 添加到字体即可。
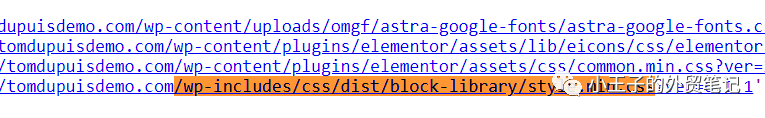
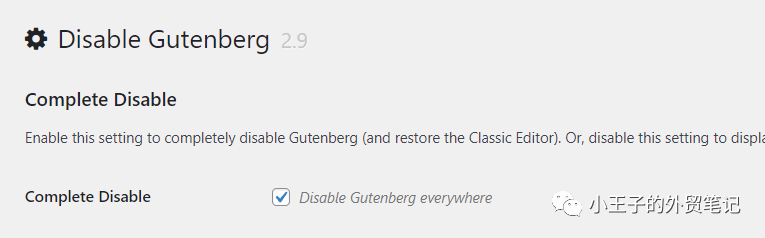
7 禁用古腾堡的 wp-block-library
由于您使用的是 Elementor,因此您可以禁用 Gutenberg,它会向您的网站添加额外的 CSS 文件 (/wp-includes/css/dist/block-library/style.min.css)。您可以在源代码中找到它:

您可以使用禁用古腾堡插件Disable Gutenberg或 Perfmatters 中的脚本管理器。如果您仅在网站的某些部分使用古腾堡,这两个选项都可以让您控制其加载位置。

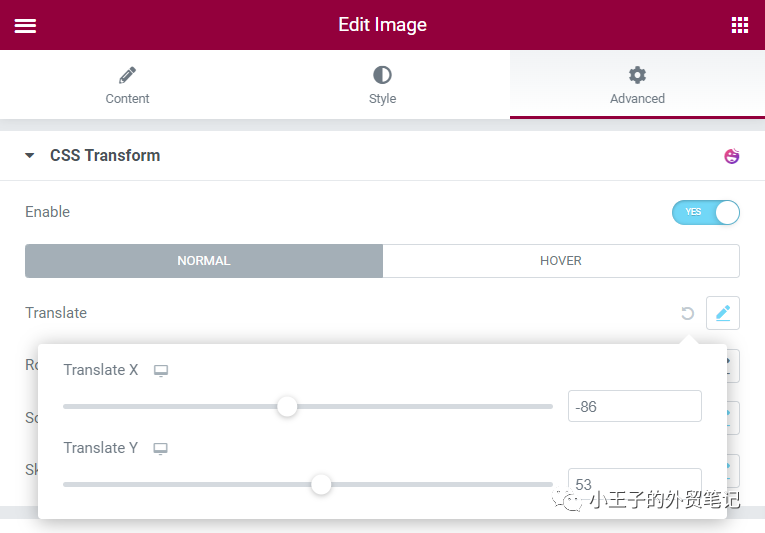
8 在动画中使用transfer+translate
并不是说我认可动画,而是使用transform + translate来防止布局变化 (CLS)。
您可以使用Happy Addons来添加这些内容。CSS 变换可让您更改动画的宽度/高度,而 CSS 翻译可让您移动元素而不会导致布局变化。

对于外贸独立站来说,不需要添加很多喧宾夺主的动画,建站过程中追求的功能一定要克制。
9 禁用不使用的插件
务必要控制WordPress建站的插件使用数量,曾经看到一个客户后台的插件数量有100多个,后台直接卡死,进去都非常费劲。
所以这里给到的建议:
使用插件要克制(这里控制在15个以内)
相同功能的插件只使用一个,比如SEO插件,有SEO Yoast, Rank Math, All in One SEO等等,选择安装其中的一个就可以了。
有的一个All-in-one功能的插件,功能已经有很多,就无需安装重复功能的插件。
用不到的插件,一定要禁用disable掉
如果您只在特定页面/帖子上需要它们,您可以通过在 Perfmatters 或 中卸载它们来减少 CSS/JavaScript 资产清理。我使用 Perfmatters 因为它有更多的优化。
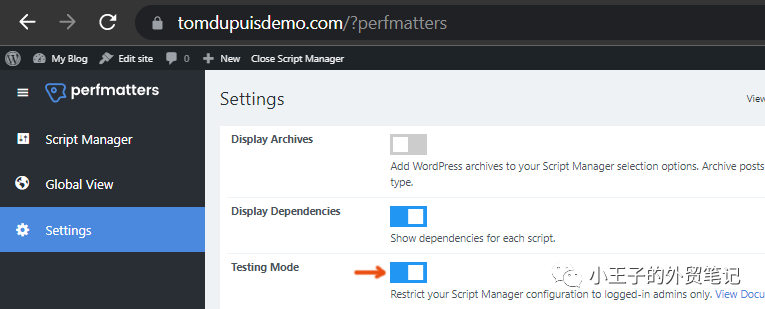
启用脚本管理器脚本管理器(设置 → Perfmatters → 附加 → 脚本管理器)后,转至脚本管理器设置并启用测试模式。这可以让您测试脚本管理器,而不会破坏您的网站,但请记住在准备发布更改时将其禁用。

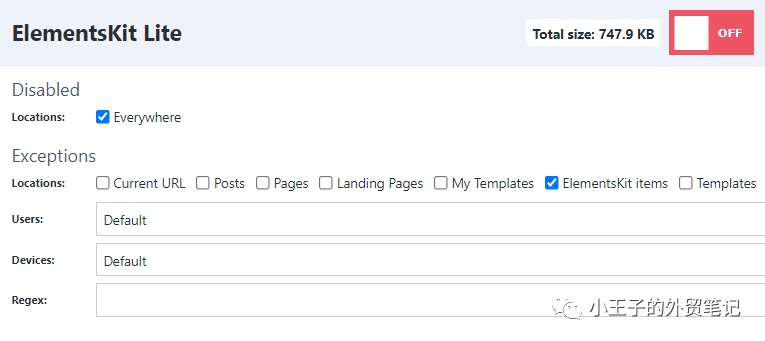
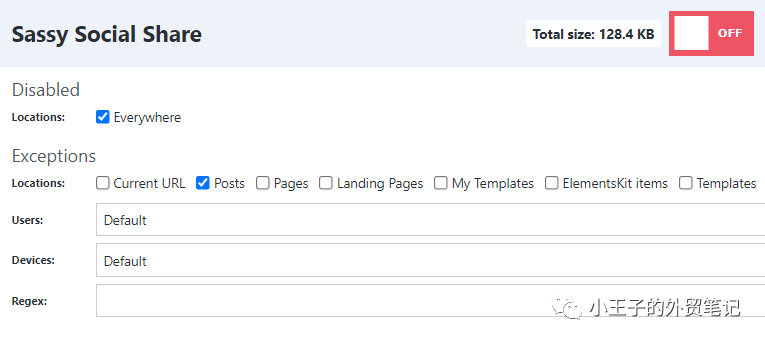
查看脚本管理器并卸载未使用的插件(除了页面、帖子、当前 URL、正则表达式等之外的所有位置)。这显然取决于您使用哪些插件以及在何处使用。

如果您网站的某些区域未使用 Elementor 插件,请禁用它们

对其他插件进行同样的操作。
10 使用Webp图片
谷歌SEO | 如何优化图片?中,跟大家介绍图片优化的重要性,包括三点:
图片大小控制在200k以内
添加Alt属性(SEO优化)
Webp格式最佳
所以,强烈推荐大家在本地处理好Webp格式的图片,在上传到你的WordPress网站。
大家也可以移步查看:
https://kinsta.com/blog/webp/

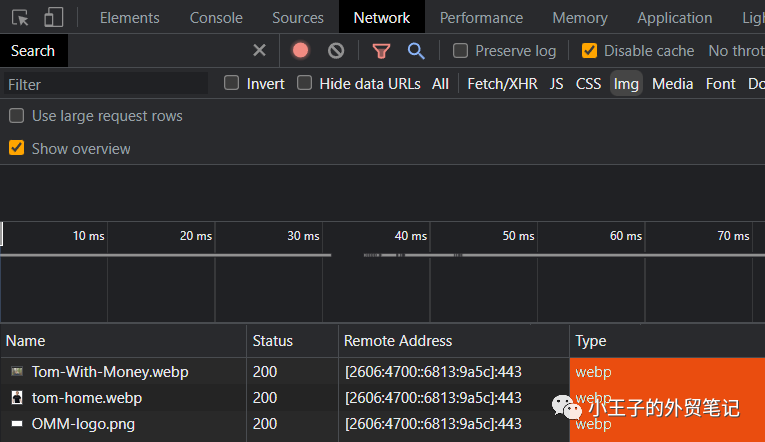
您可以使用 Chrome 开发工具检查图像是否以 WebP 形式提供:

11 使用Optimole(或图像CDN)来优化图像
Optimole 比其他插件做得更好,Cloudflare Mirage/Polish 甚至更好。
虽然大多数插件都会压缩图像并将其转换为 WebP,但并非所有插件都支持 AVIF、移动图像调整大小或视口/网络-基于优化(例如在慢速连接时降低图像质量)。因此,如果您必须使用图像优化,我推荐 Optimole。
图片 CDN 是首选,因为它们不使用服务器资源或占用存储空间。相反,图像会动态优化(通过您的 CDN,而不是您的服务器),无需进行备份。
为了解决这些问题,我裁剪/调整图像大小并以 WebP 格式上传。除了第 17 步中优化首屏图像之外,一切都是由我的缓存插件/CDN 完成的。只需确保在 Elementor 的“布局”选项卡中添加图像尺寸,否则您可能会收到“显式宽度/高度”警告。
我有关于优化图像的完整教程:如果您仍需要帮助:

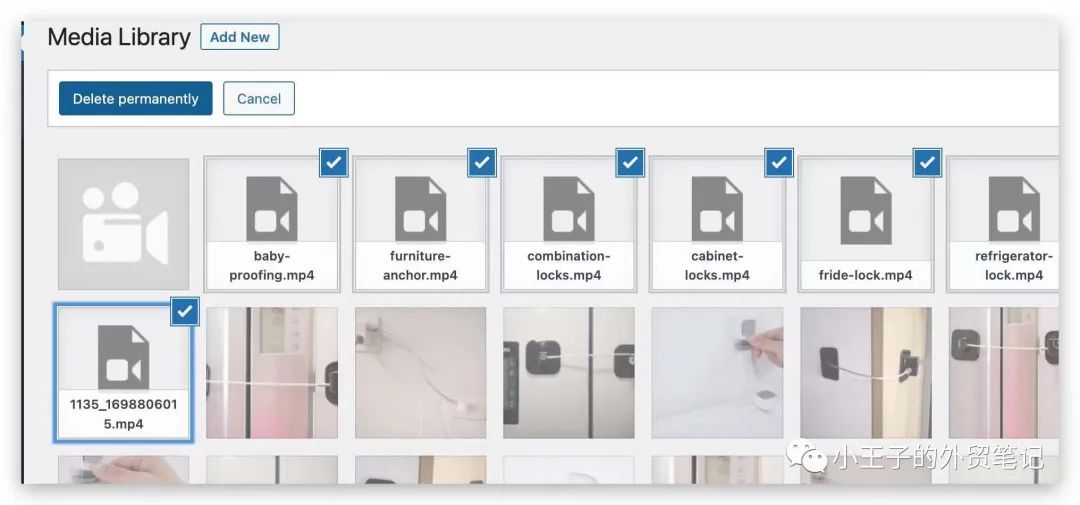
12 不要直接上传视频到网站后台
在为什么不应该把视频直接上传到你的网站?跟大家推荐了用Youtube来上传你的视频,然后embed到你的网页上。

13 使用轻量级的主题
选择轻量级的主题是提升网站速度的有效方法之一。WordPress建站 | 如何选择你的网站主题?
轻量级主题通常具有简洁的代码结构、精简的功能和最优化的性能,有助于减少页面加载时间,提升用户体验。
以下是一些使用轻量级主题以及避免使用过多子主题的优点:
简洁的代码结构: 轻量级主题通常采用简洁的代码,避免了过多冗余和不必要的功能。这使得页面加载更加迅速,减少了不必要的资源消耗。
最优化的性能: 轻量级主题往往注重性能优化,包括合理的CSS和JavaScript的压缩、延迟加载和最小化HTTP请求等。这有助于减轻服务器负担,提高页面加载速度。
避免过多的子主题: 过多的子主题可能增加页面的复杂性,导致性能下降。使用过多的子主题还可能引入不必要的代码和样式,增加页面加载时间。因此,尽量避免在一个网站中同时使用过多的子主题。
易于维护: 轻量级主题通常更易于维护,因为它们的代码结构更为简单清晰。这有助于减少在主题更新和定制时可能出现的问题,提高网站的稳定性。
响应式设计: 许多轻量级主题注重响应式设计,使网站在不同设备上都能够提供良好的用户体验。这有助于吸引更多的访问者,并提升网站的SEO排名。
选择轻量级主题并避免过多子主题可以有效提升网站速度,提供更好的用户体验,并有助于网站的可维护性和稳定性。在主题选择时,应根据网站的需求和性能目标,选择适合的轻量级主题,以确保网站在各个方面都能够表现出色。
14 FAQ
为什么我的 Elementor 网站速度很慢?
如何加快 Elementor 网站的速度?
为什么 Elementor 编辑器速度很慢?
为什么 Elementor 在移动设备上速度很慢?
为什么 WooCommerce 在 Elementor 上速度缓慢?
往期推荐

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复