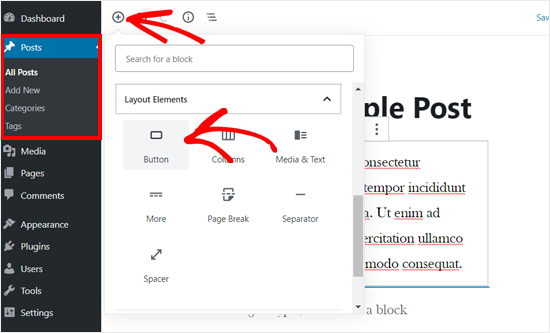
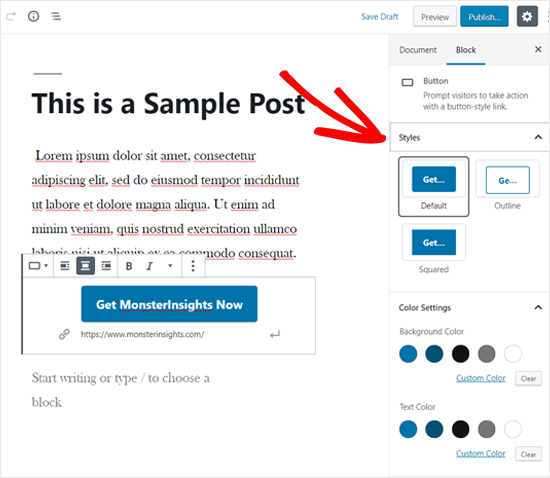
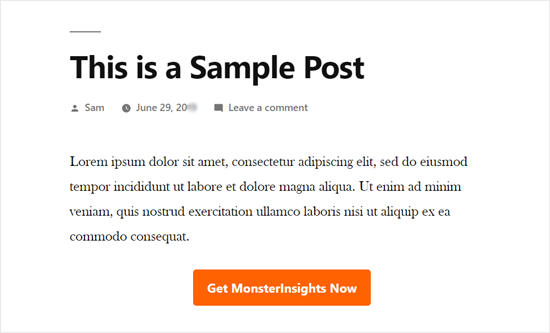
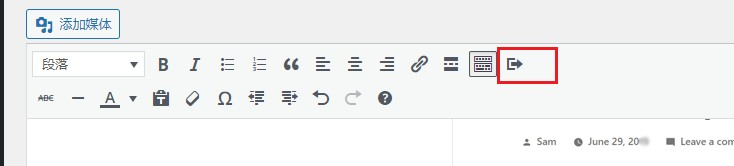
今天跟大家分享如何自定义你的WordPress网站WooCommerce主题颜色。 作者:雪梨 | 编辑:雪梨 https://shelleydigital.com/add-button/ 有想过在你的WordPress网站博客文章blog post中添加CTA按钮吗? 合理的添加CTA按钮可以有效提高文章的转化率,比如号召访客填写表单,发起询盘,完成购买等等;CTA按钮的设计一定要足够醒目,可以吸引访客的注意,点击按钮发起转化的动作。 比如,我们写了一篇关于“玻璃杯测评”的文章,我们就可以添加CTA按钮,引导用户去询问或者购买玻璃杯产品。 今天呢,雪梨就跟大家展示在你的网站文章中如何添加CTA按钮。 WordPress后台默认的编辑器是谷腾堡编辑,大家直接添加button小部件,就可以添加CTA按钮了 紧接着编辑你的CTA按钮文本,链接,以及外观样式,设置你的按钮颜色,风格等等。 调整完了,这就是最终的展示效果。按钮的颜色最好和你的网站颜色风格保持协调一致。 在之前的历史文章谷腾堡Gutenberg区块编辑器?No! 我还是大爱经典编辑器Classic Editor!中,我跟大家说我还是喜欢用经典编辑器。 在经典编辑器中,我们可以安装Forget About Shortcode Buttons插件,来实现在文章中添加CTA按钮的功能。 安装激活Forget About Shortcode Buttons插件之后,大家就可以你的经典编辑器里找到这个向右箭头这个图标 点击图标就可以编辑你的按钮了。 你可以:
主题色默认谷腾堡编辑器添加按钮



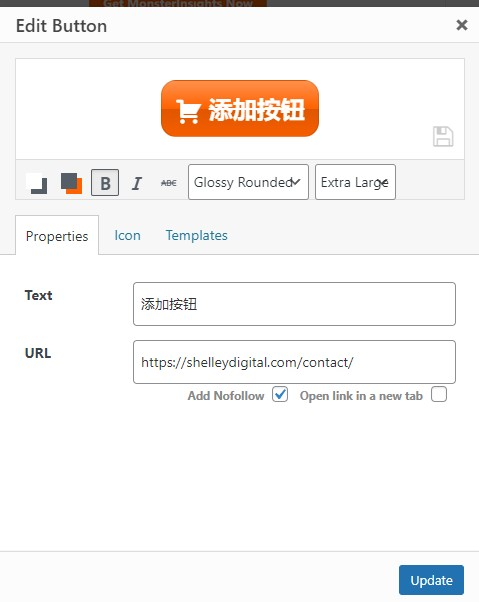
经典编辑器添加按钮



 技术交流
技术交流
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复