
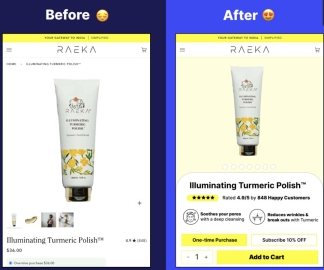
今天跟大家说说如何调整网页的页边距,让网页的手机端自适应。
Elementor编辑器
我最喜欢的使用的网页编辑器Elementor,它可以帮助我们轻代码甚至无代码的条件下,搭建出漂亮,美观,大气的网站。
网页的Margin, Padding, Border

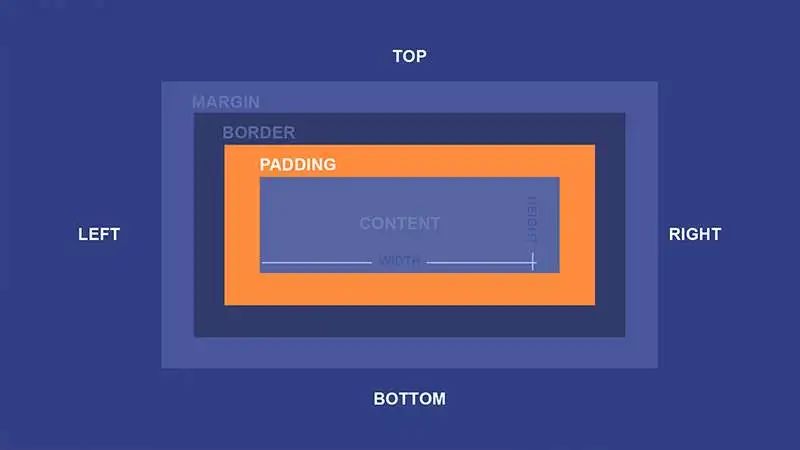
Margin, Padding, Border是网页前端设计里的CSS属性,我们用了Elementor编辑器,就不用去废寝忘食的学习CSS网页前端设计,也可以很快的搭建出来漂亮外贸网站。
Margin: 网页元素边框以外的留的空白,上下左右都可以留白 Padding: 是网页元素内部的边距,上下左右都可以留边距 Border:边框,可以设置边框的厚度
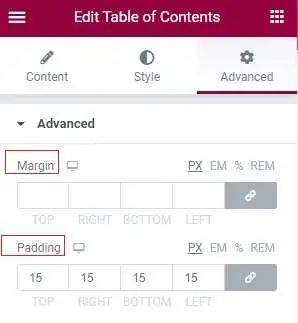
如何调整Margin, Padding

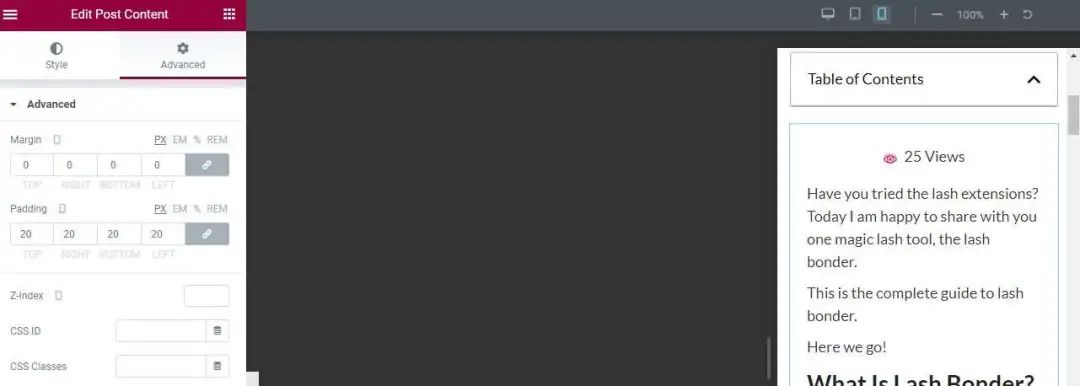
手机端调整

建站咨询

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复