
在我们网站运营中,由于网站页面需要自定义样式程度高,往往我们的文章不会是以单一的富文本文章样式存在,而是大多采用编辑器的 HTML/文本模式来编辑文章。

设置方法:将以下代码添加到主题的functions.php文件里即可:
add_filter('wp_default_editor', create_function('', 'return "html";'));
这里讲述两种方式编辑:
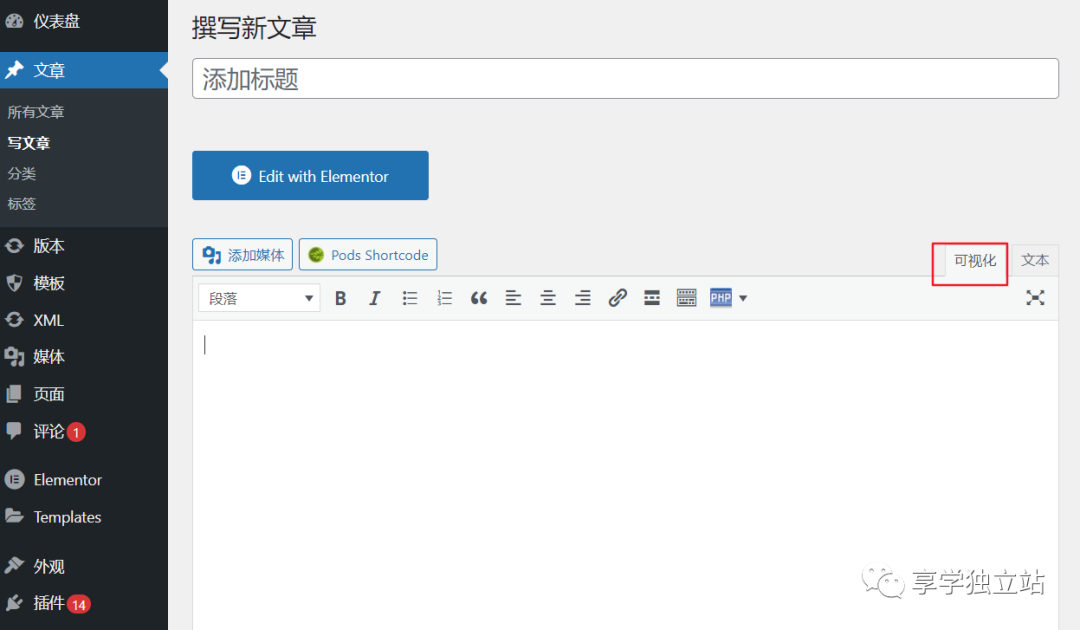
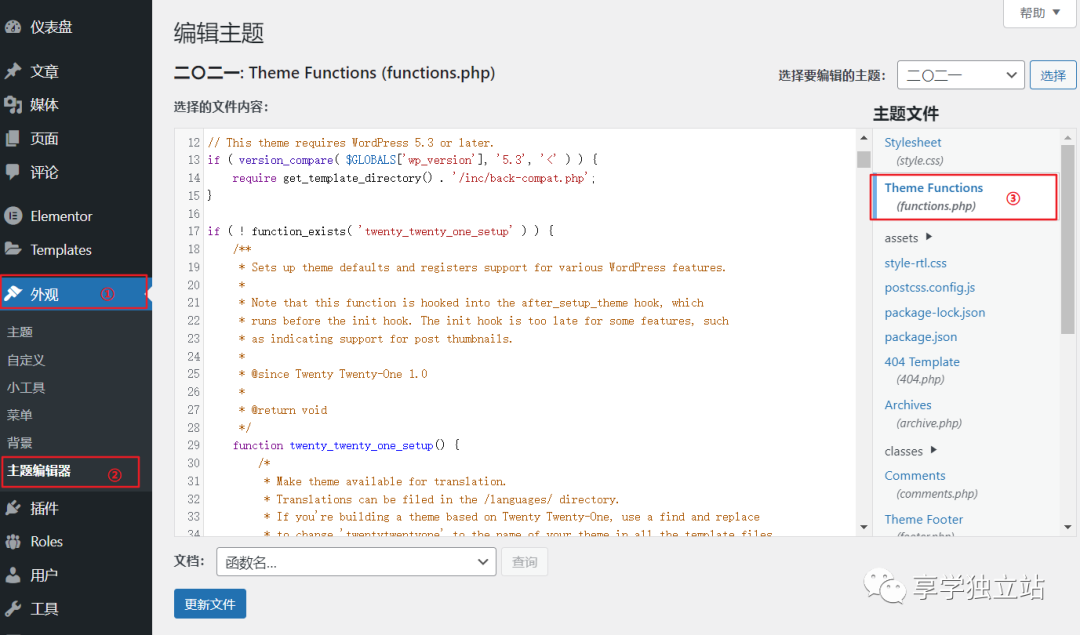
在WordPress 后台编辑

-
-
// 更改编辑器默认视图为HTML/文本add_filter('wp_default_editor', create_function('', 'return "html";'));

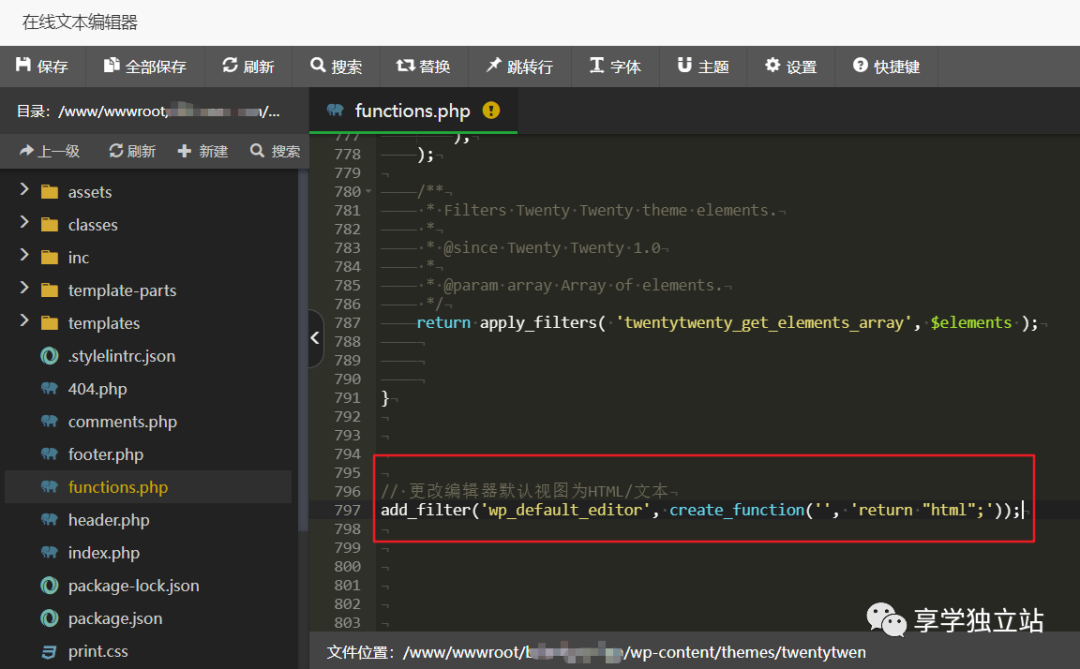
在服务器空间修改编辑
domain.com(网站目录)/wp-content/themes/ twentytwenty(主题名称)

然后双击 functions.php 文件进行编辑;
-
-
// 更改编辑器默认视图为HTML/文本add_filter('wp_default_editor', create_function('', 'return "html";'));

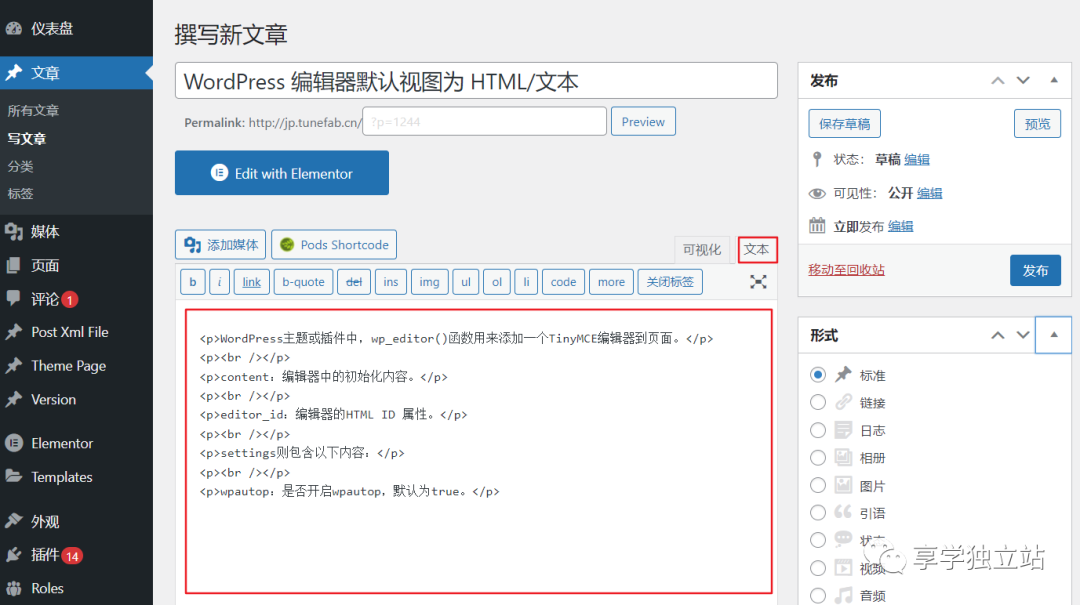
保存完成之后,直接去网站后台,新建文章查看效果。
最后,修改后的效果展示

通过这样的设置,更方便网站运营人员和网站的编辑,提高编辑文章的效率,并且能减少从可视化切换到文本模式带来的样式变动的一些问题。

觉得内容还不错的话,给我点个“赞“和“在看”呗

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)








发表评论 取消回复