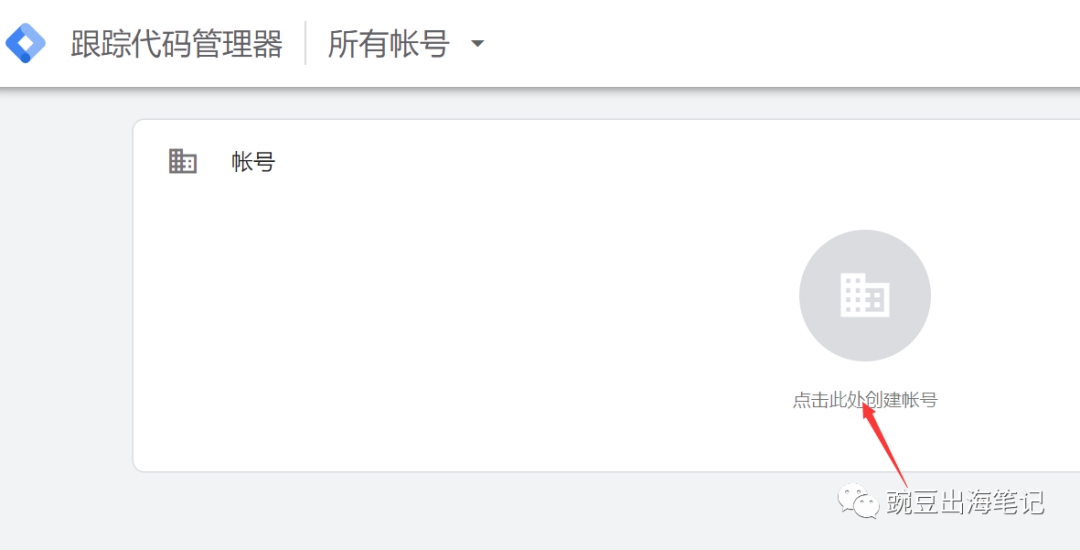
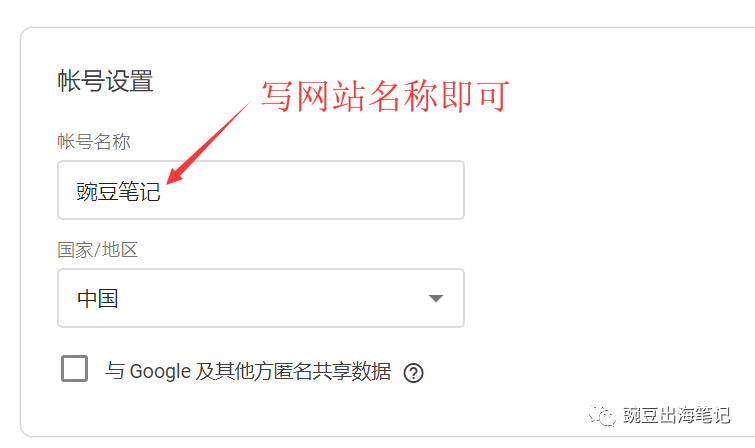
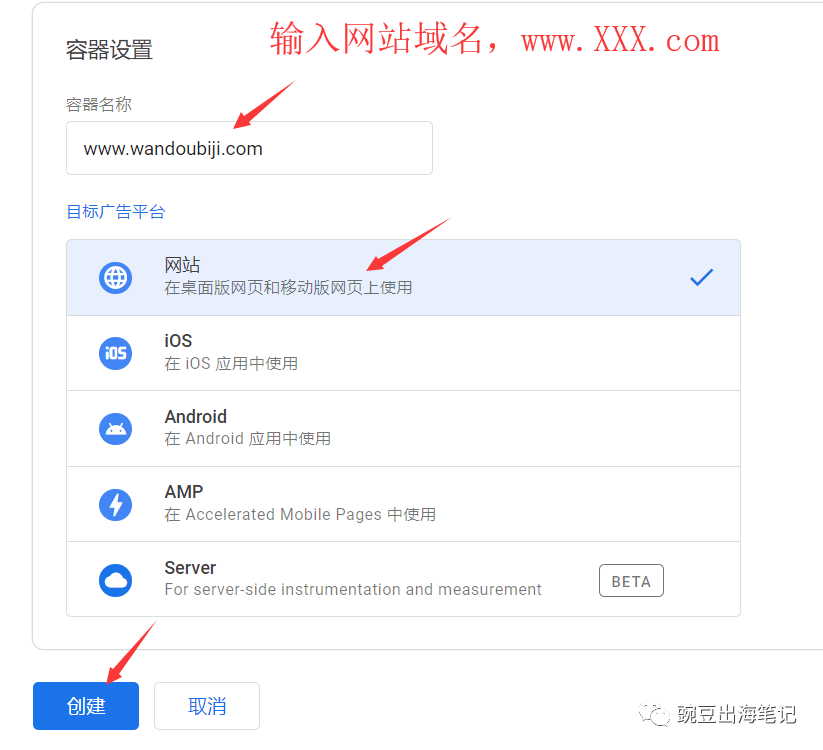
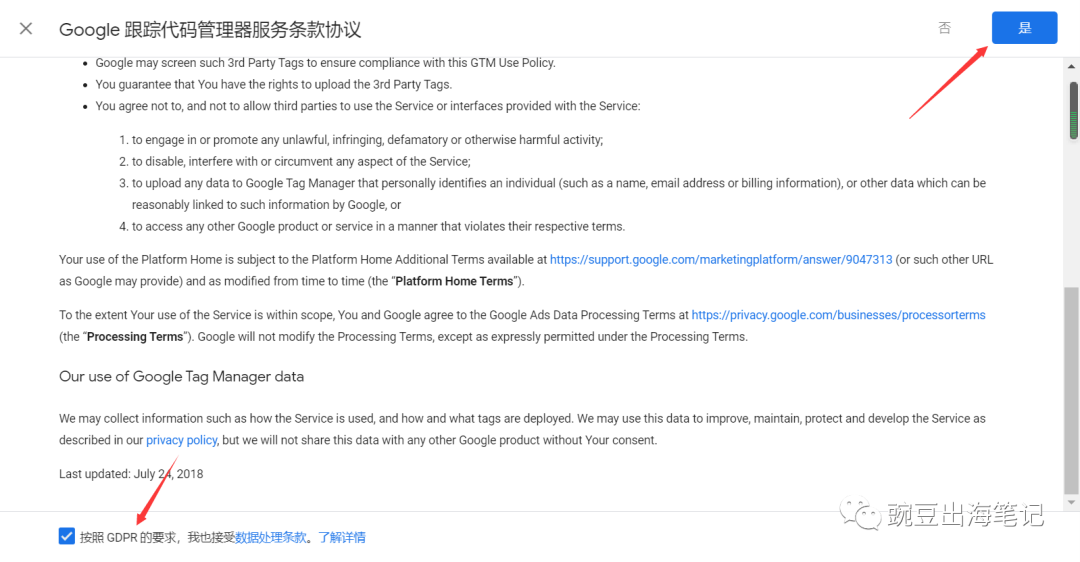
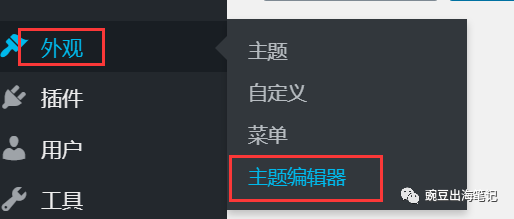
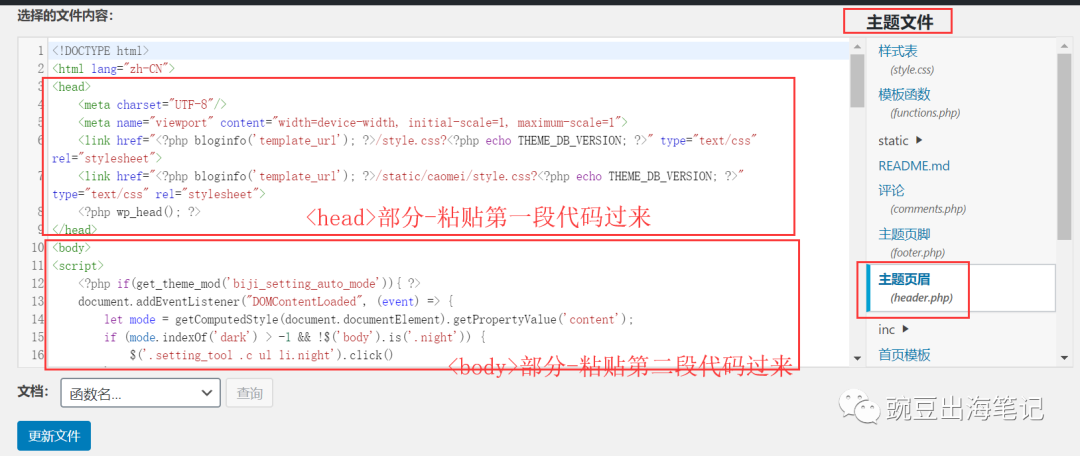
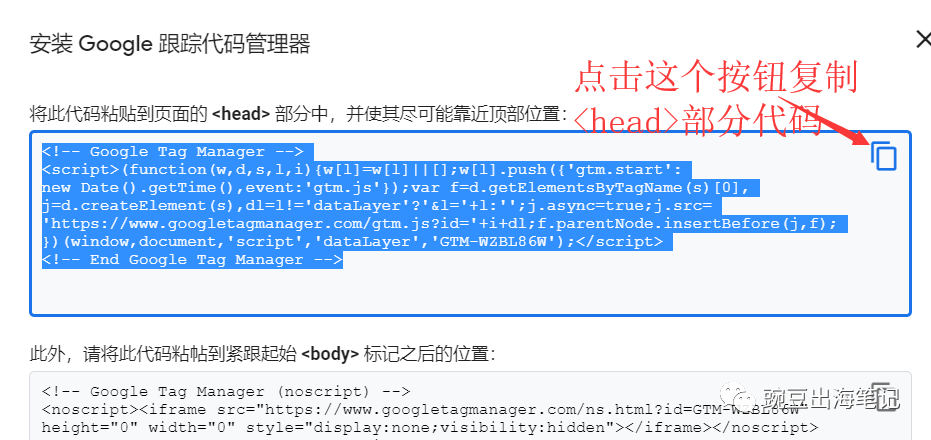
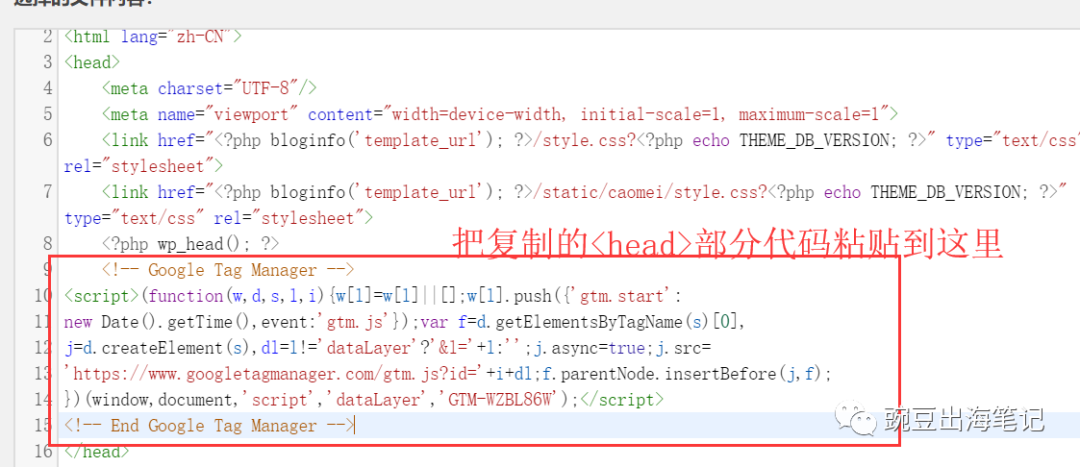
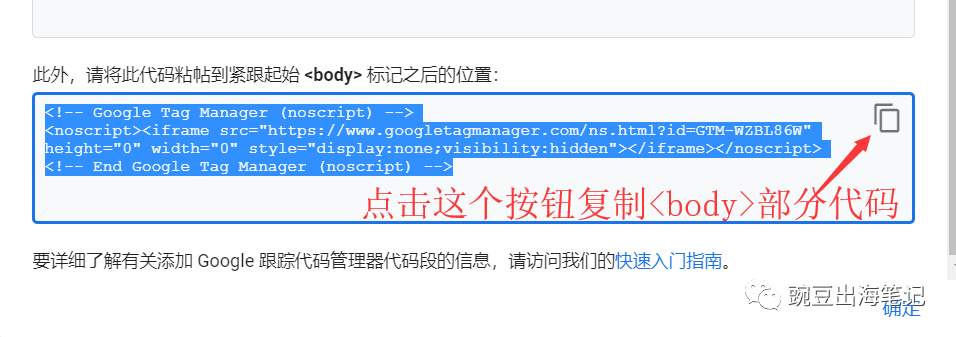
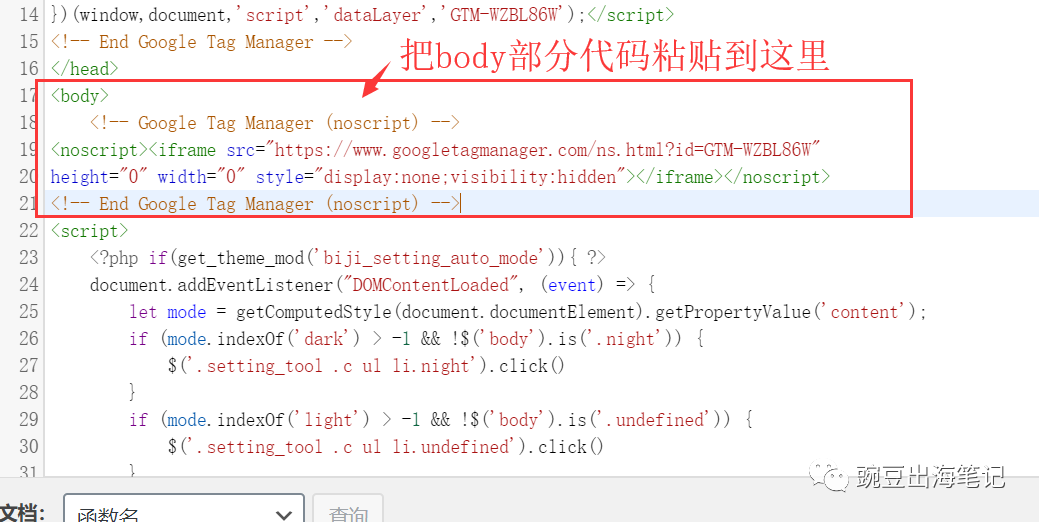
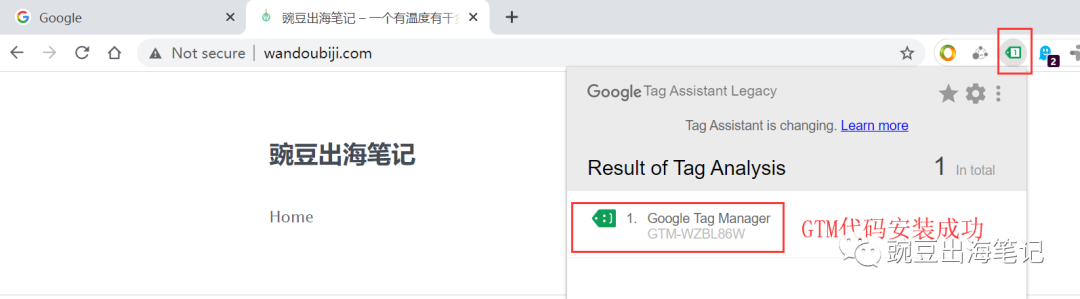
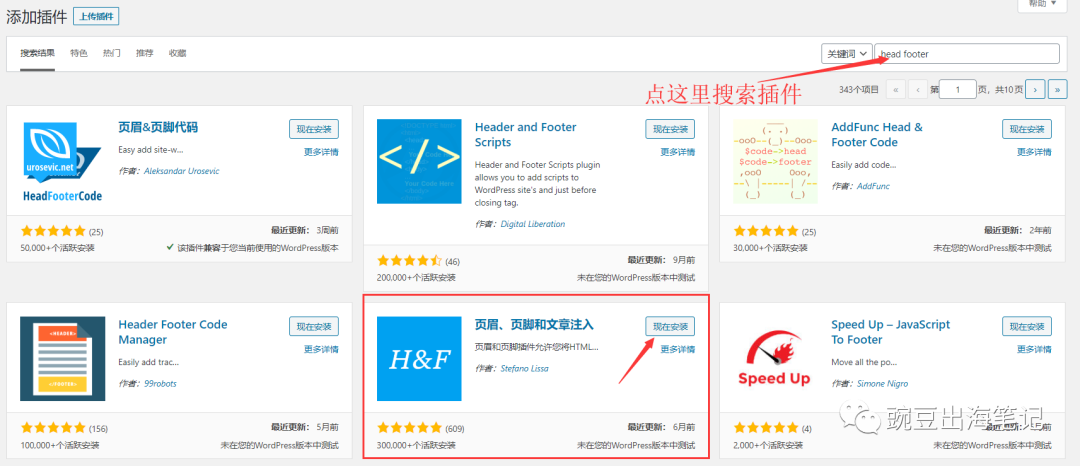
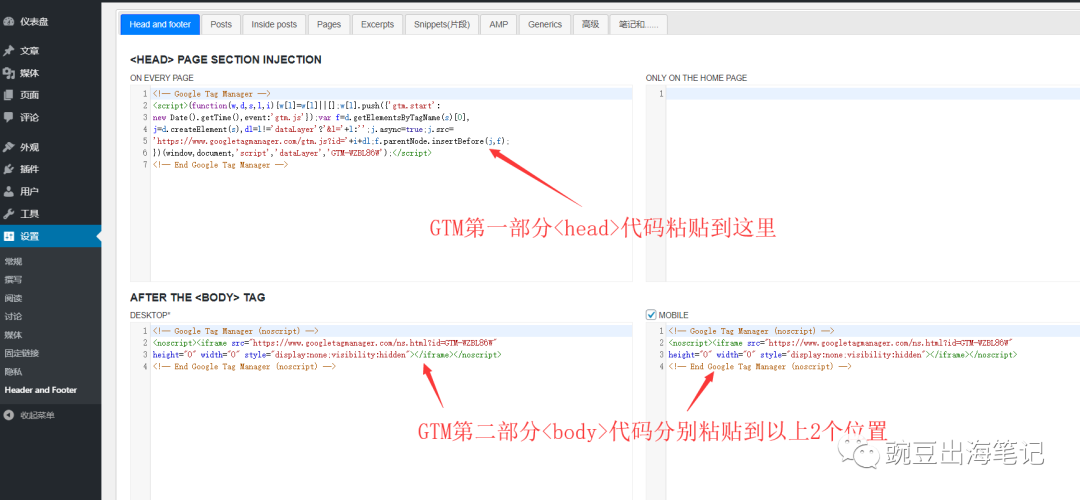
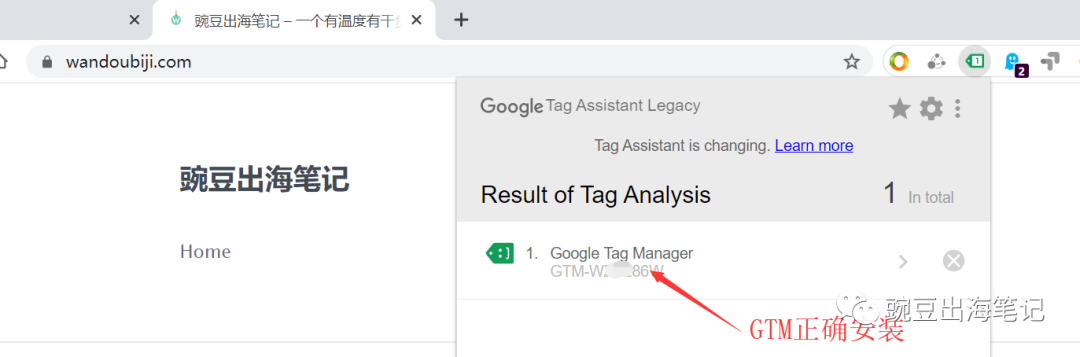
本篇文章为GTM入门系列第7篇,这篇文章就来介绍wordpress网站如何在网站上安装google tag manager. 创建Google Tag Manager账号 1.第一次登录可直接点击空白处新建账号打开https://tagmanager.google.com/ 2.设置账号名称 账号名称是给我们自己看的,写网站名称,公司名称都可以 3.设置容器 输入网站域名(www.XXXXX.com),目标广告平台选择“网站”,点击“创建” 4.接受GTM服务条款 5.获得2段GTM代码 这样就获得了2段代码,第一段代码需要添加到网站上所有页面的<head>部分中,第二部分需要添加到网站所有页面的<body>部分中 接下来我们就来看一下,怎么分别把这2段代码添加到Wordpress网站上 Wordress网站Google Tag Manager(以下简称GTM)有2种方法: 直接添加GTM代码 使用插件添加 下面分别介绍这2种操作方法 方法1:直接在网站上添加GTM代码 1.打开wordpress后台,打开wordpress网站后台都有一个主题编辑入口。 我用的主题,这个入口是在“外观-主题编辑器”,也有很多主题,这个位置是在“主题-编辑”模块,这个大家在自己的wp网站后台找一下就好 2.在主题文件里找到页眉文件(即网站header部分文件) 接下来将上面获取的GTM的2段代码分别复制到页眉文件的<head>和<body>标记中就可以了。 3.回到GTM页面,<head>代码右上角图标,复制代码 4.回到wordpress网站页眉文件页面,如下图所示,将代码粘贴到<head>部分中 5.再到GTM页面复制第二段代码 6.回到网站后台粘贴第二段代码到<body>部分中 然后点击更新文件 更新完成后,GTM代码也就安装完成了。 7.要测试是否安装成功,可以在谷歌浏览器安装google tag assistant插件 https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=zh-CN 安装插件后,打开网站,然后点击插件,如果插件如下图显示绿色Google Tag Manager,就说明我们的GTM安装成功了。 以上方法是直接在主题代码里进行编辑的,操作时要小心,不要动到其他的代码,以免导致网站出错。 如果担心自己直接编辑主题代码出问题,也可以用插件来安装 方法2:用插件安装GTM宣传日 有2类插件可以用来给wordpress安装GTM: 1.专门添加GTM代码的插件 如Google Tag Manager for WordPress 2.协助给wordpress网站head, body等文件添加代码的插件 直接搜索可以找到很多这样的插件 采用第一种只能安装GTM,第二种则除了安装GTM,还可以添加其他的代码,所以我选择的是第二类插件。 在第二类插件中选一个安装次数多,评价高且评价次数多的就可以,我用的是截图中“页眉、页脚和文章注入”插件 a.将插件安装并启用 b.启用后在我wp后台设置下出现了”Header and Footer”,点击这个选项进入代码设置页面 c.将GTM的2段代码分别安装到以下对应的<head>与<body>位置 d.点击保存就安装完成了 e.使用谷歌浏览器插件Google Tag Assistant检测GTM代码,这个时候显示为绿色即为安装成功了。 以上就是给wordpress网站安装GTM代码的2种方法,大家随便任意选择一种方法用即可。 PS:文章中演示完第一种方法,将安装的代码删除后,又用插件演示的第二种方法,大家也注意只选择一种方法就可以,不要重复安装代码,以免冲突。 【感谢您的关注,具体任何问题, 请添加创作人团团小圆子(微信号manmanlai2001) 或者 关注公众号:豌豆出海笔记,还等什么,抓紧时间上车吧】




















文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复