
网站优化--每个To C的跨境人日常工作内容之一,可是,你真的清楚要从什么角度去对网站进行优化吗?
首先,要记住核心的一点:优化的目的是提升转化率,包括广告的转化率,网红合作的转化率,甚至复购率。所以不要以个人的主观判断和审美去对网站进行优化。
本文将从以下几个方向进行分享:
一、如何优化首页
二、如何优化二级页(集合页)
三、如何优化单品详情页
进入3个核心要点的正题之前,一定要做的几件事:
导出网站后台近一个月/15天/7天的产品销售数据,对比分析,列出长期销售TOP10的产品和最近几天“异军突起”的单品
导出FB广告后台数据,列出出单最好的素材(视频or图片)
打开Hotjar之类的分析工具,查看热力图。(没有使用工具的,赶紧去装!)
4. 重新复盘客户画像
上面的4点本文暂不详述(因为都是基础的简单可操作事项)
一、如何优化首页
-
确定Banner
Banner的确定和制作,并不是简单地传达促销信息和视觉美的呈现。
Banner的确定要素:
A. 色彩视觉围绕LOGO色系,整体网站品牌视觉色系定调
B. Banner呈现的产品选择一定要结合近期(一周或一个月,时间自定义)网站热卖或主推新品(可以是单品,可以是产品系列)。首页的大Banner是最核心的曝光位之一。
C. Banner的落点页,如果是系列集合页,那么Banner上主推的单品颜色款式,一定要在落点页的最前面位置得以呈现。
D. 跨境垂直品牌站的Banner文案,要体现曝光产品的核心卖点和价值主张,甚至用户的情感共鸣。
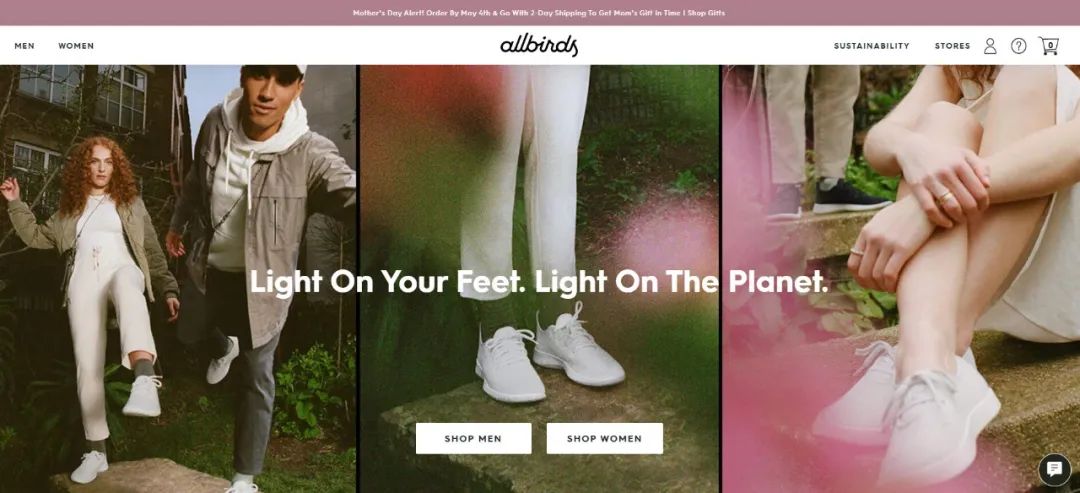
例如Allbirds, 2021年4月下旬到现在,主推Tree Runners系列的纯白款。网站首页的大Banner,则重点呈现该产品,且文案也紧紧围绕核心卖点:轻盈。

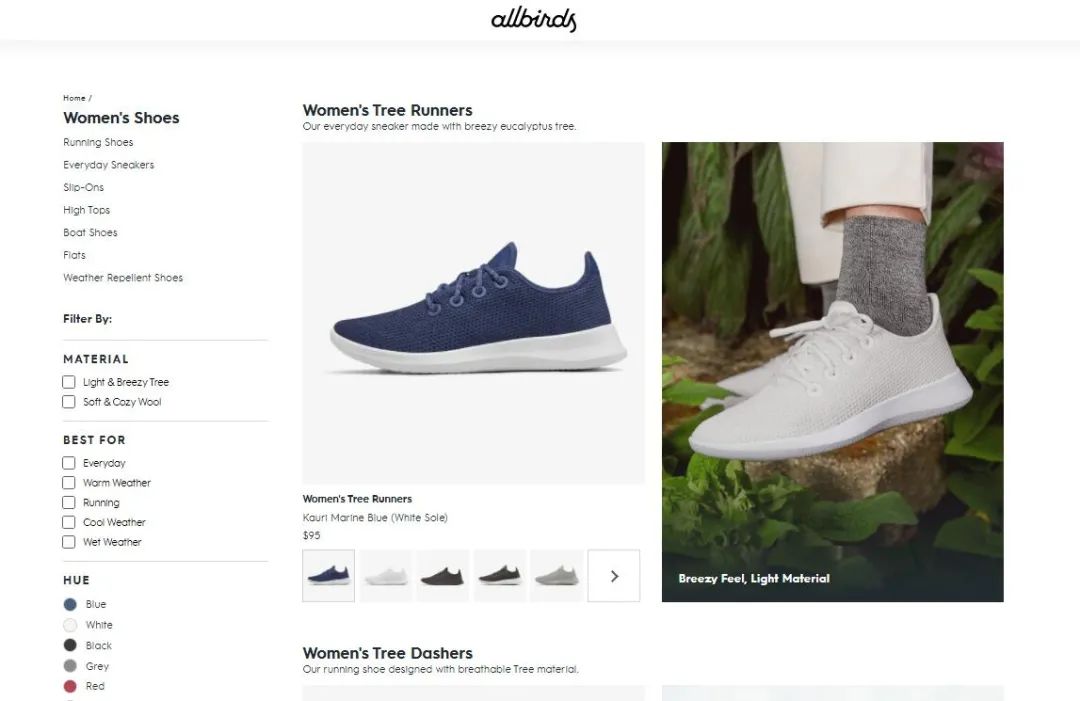
点击Banner进入系列集合页,白色款也位于核心的前端位置:

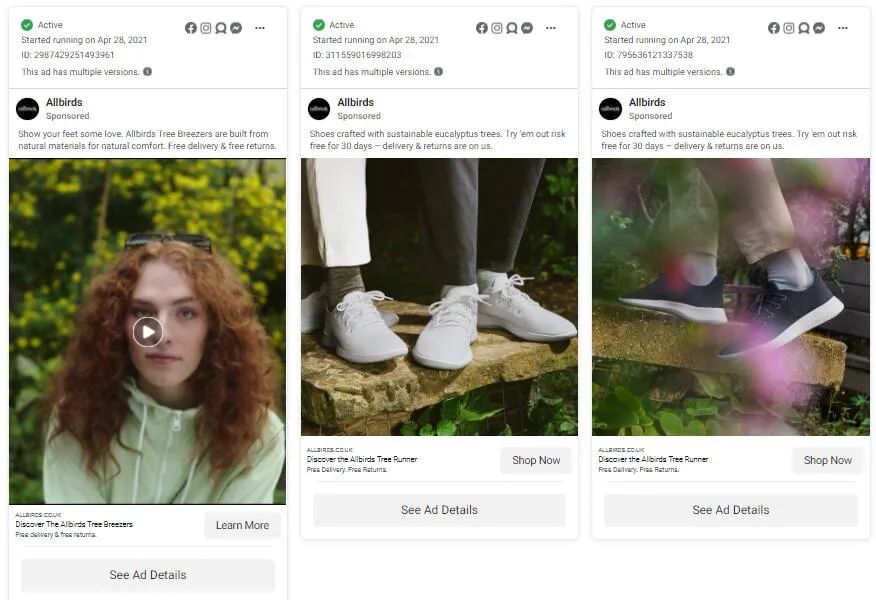
再看Allbirds在此期间内,FB 广告的推广:

就连Allbirds在中国市场推进的广告,也是以该系列白色款为主打:

小结:首页Banner的确定和制作,一定要结合整体阶段推广策略。否则凭个人喜好或是随意地打折促销,就浪费了这块宝地,更谈不上打造品牌的目标了。
-
布局Banner下方的产品陈列
Banner下方的排兵布阵,通常以热卖款和阶段主推款式为主进行陈列。
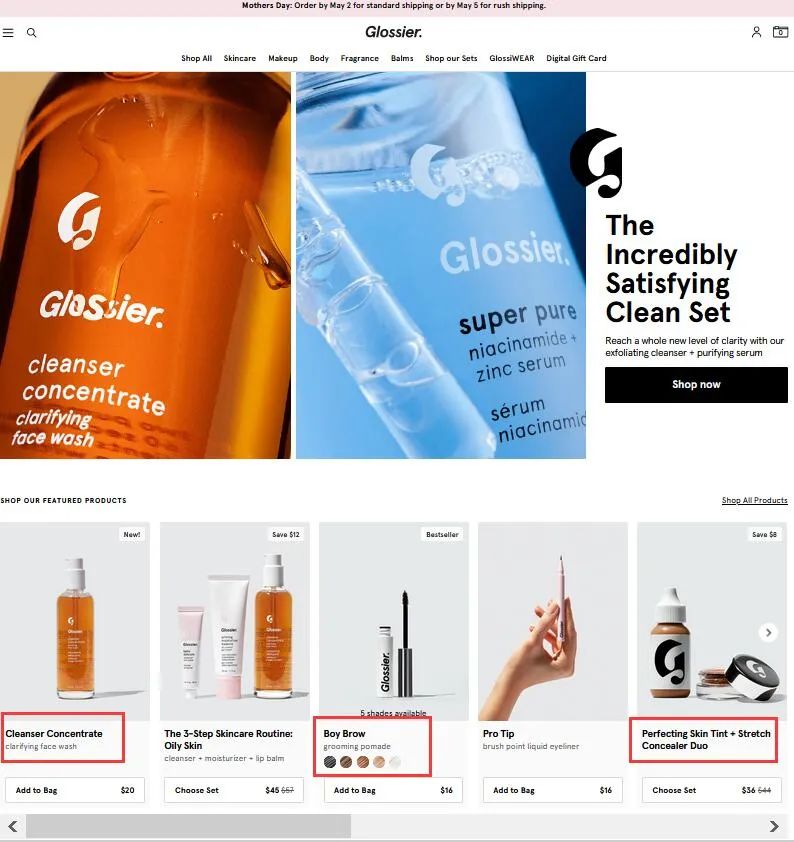
例如今年2月份获得5200万美金风投的海外美妆DTC品牌Glossier:

Banner下方的展示位(featured products)重点展示Cleanser, Boy Brow, Stretch Concealer等产品。
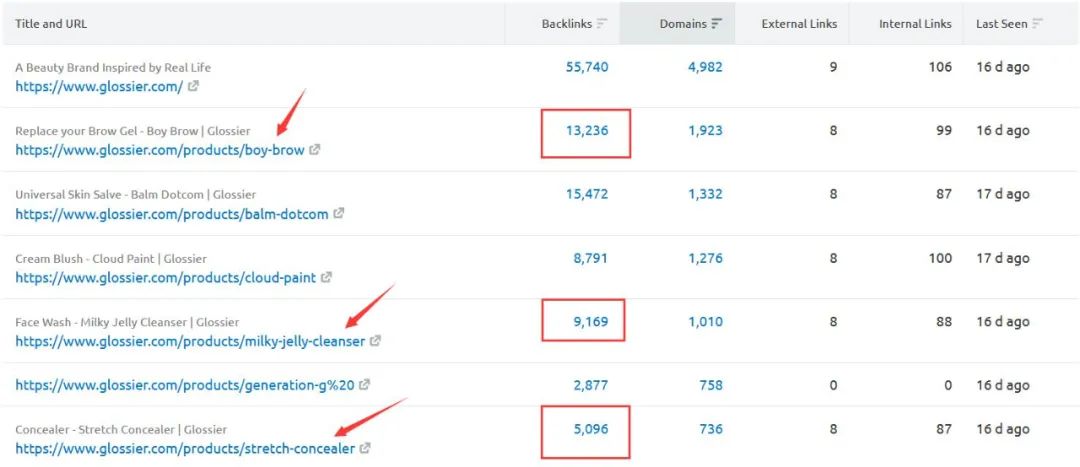
我们再看Glossier的SEO外链推广:

因此不管是大Banner还是下方的热推品展示位,一定要结合SEO,效果广告进行布局排列。
3. INSTAFEED陈列
做时尚产品的垂直品牌站,建议安排Instafeed在首页。方便消费者第一时间进入你的社交媒体进行互动,加强信任建立。
示例:

二、如何优化二级页(集合页)
-
二级页Banner
二级页通常以产品系列集合页面为主,二级页面的Banner要能体现出系列产品设计的核心理念/卖点,或者是情感价值主张。
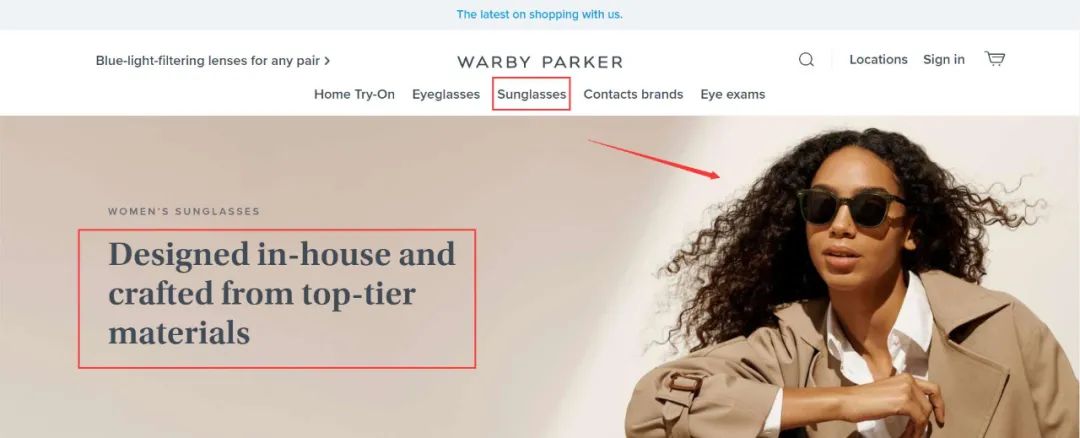
示例(DTC品牌 Warby Parker):

点击Sunglasses, 进入Women集合页。
首先 模特是选择的黑皮肤女模,(PS:如果有关注时尚行业的话题讨论的话,从2020年下半年开始的社交媒体主话题:#social justice,你就能够理解为什么众多品牌的网站模特以及KOL合作,越来越多选择黑人了。);其次 该二级页的Banner文案也清晰地说明了产品研发卖点。
-
二级页产品缩略图
关于产品缩略图的展示,虽然没有标准公式,但参考一些社媒活跃度很高的品牌站点,可以有以下几种展示方式进行参考模拟:
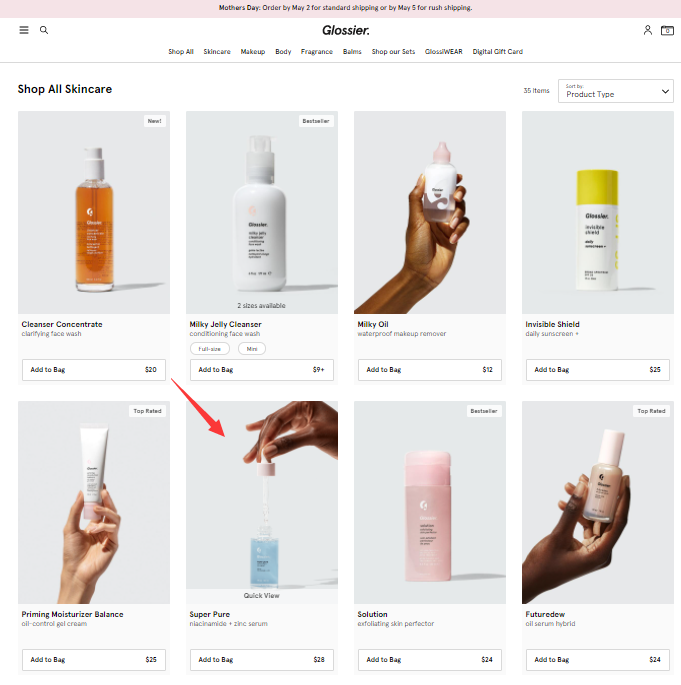
A. 静态产品图+动图(鼠标移到静物图后)
示例:Glossier的产品静物图,以独立摆放和手持为主,红色箭头部分则是动态图片:一只手挤压操作吸纳器开口
动图可以告诉用户产品的大概容量(用人手进行视觉对比),同时还可以将用户带入使用场景中,立刻与用户建立起情绪关联,这个设计十分巧妙~

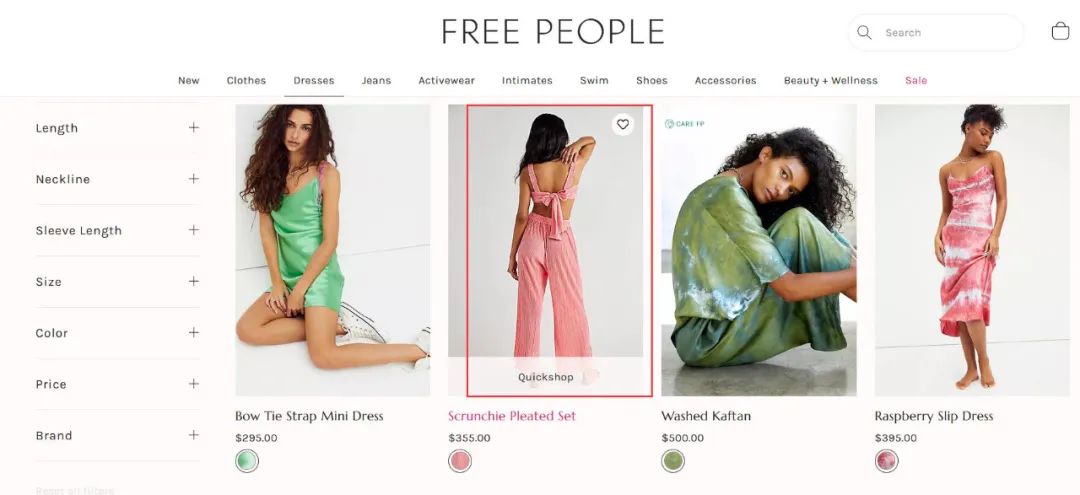
B. 对产品不同角度的静图切换
示例:Free people

(鼠标挪动至该产品之前)

(鼠标挪动至该产品之后)
小结:产品的展示图设计好了,可以提升用户的点击率和兴趣度,甚至可以为品牌加分。毕竟,都在想方设法圈住千禧用户钱包的时代,你得好好琢磨你的用户群更喜欢怎样好玩的视觉呈现。
“欸,就是玩儿”--可不是那么容易能做到的!
三、如何优化单品详情页
关于产品详情页的优化逻辑,需要在品牌站点建立之初由创意人员做好整套的视觉规划。例如单品详情页的展示图,统一按照什么标准进行拍摄和排序,图片库里有哪些KOL资源可以用于详情打造等等,下面我们开始逐点分析:
-
产品展示图(如果有足够的拍摄实力和创意资源尽量融合Video)
可以根据自身产品属性从以下选项中去搭配:专业白底图,创意图,使用场景图,产品细节图,模特展示图,多角度展示图,使用前后效果对比图,video。下面的品牌详情页图片展示示例以供参考:
Glossier

放大图片如下:

如果你使用Shopify建站,且模板不支持Video功能,而你又不想大动干戈换模板的话,视频Video可以在描述模板部分插入Youtube视频,来全方位展示你的产品。用户更愿意看到真实场景下的产品。
-
详情页产品说明+场景使用图集合
产品说明的文字这里不详细阐述了,而场景使用图集合,可以参照国内淘宝系的排版,在这点上可能会有不同的声音,因为熟知国外品牌的人会说欧美网站的单品详情页非常干净简洁,不建议搞成淘宝系的花里胡哨。
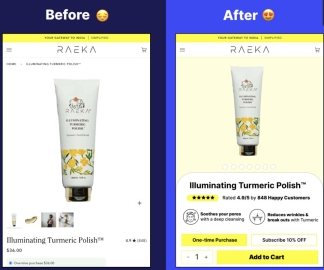
这方面我做过A/B Test, 在详情页产品参数描写的下方,有适当篇幅的模特/网红使用场景图片结合对应文字描述的转化率,相对没有的该部分的详情页转化率,提升了不止1倍。
跨境商战,在遵守大规律的前提下,要适当进行创新,并且擅于使用A/B 测试去验证结果。毕竟最基础的常识才是硬道理,作为用户来讲,他们在一个陌生网站进行购物,你要在最短的时间从引流到让客户停留再到放心下单转化,想想什么东西能够促使自己能减少疑虑尽快下单,就明白应该做哪些调整和优化了。毕竟,没有人可以去定义规则。
-
买家秀和Review
Away旅行箱的买家秀和Review:

买家秀和review是详情页的重点优化对象,如果暂时没有消费者买家秀返图,或者网红返图,那么文字的review也要精心安排。
一个新网站的初期,可以借鉴Amazon和优秀同行站点的真实买家秀文案先自行撰写。
在运营期间,更要有市场部人员或者运营人员,及时跟已经购物的客户进行互动,鼓励买家晒出买家秀;另外如果在投放FB广告,通常广告POST也会逐渐有用户晒出自己的买家秀,这需要相关人员定期收集和归类,不要浪费了广告端带来的真实买家秀素材。
4. cross-sell(交叉销售)
终篇小结:
网站优化的基准:
明确你的阶段性推广策略(产品端,推广渠道配合,视觉素材积累)
清晰你的用户画像(消费者的购物特点,喜好)
忌讳:脱离用户的主观思维和审美判断
长按二维码关注
把常识做到极致

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复