Schema标记也称为结构化数据是一种代码标准,用于帮助搜索引擎理解和分类网页内容。它提供有关网页内容的具体详细信息,从结构化数据收集信息后,丰富的卡片、丰富的摘要和知识面板等项目会出现在 SERP 上,使搜索引擎能够为用户显示更丰富、信息更丰富的搜索结果。

有时候我们需要参考同行优秀商城的schema结构化数据内容,按传统的方式查看源代码,搜索schema,一行一行的看,不仅累眼,查看它所使用的结构化数据是否完整也不太方便。所以总结几个可直观查看线上schema的方法。
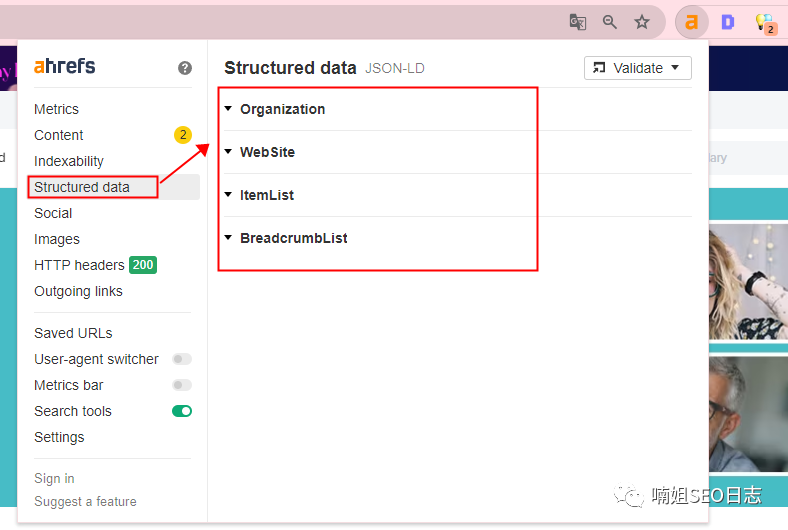
谷歌浏览器插件:Ahref SEO Toolbar: On-Page and SERP Tools


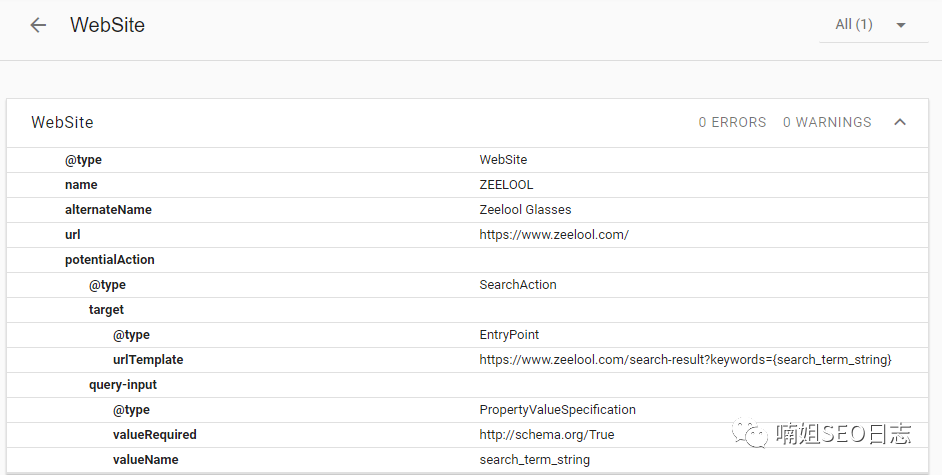
Schema架构标记验证器


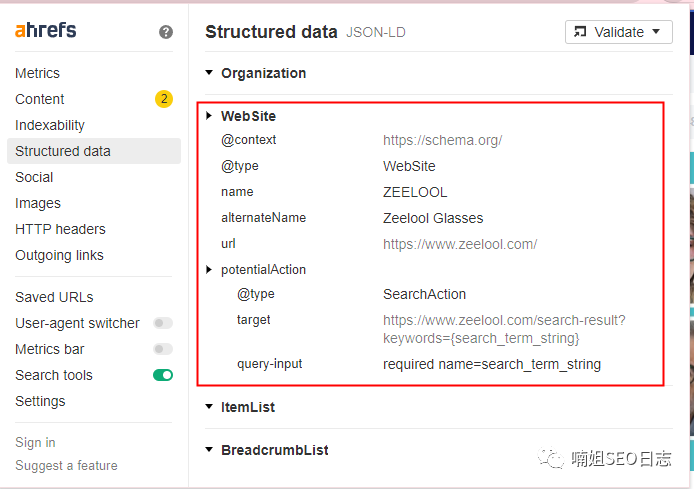
点击每一个类型,可以查看具体的结构化内容:

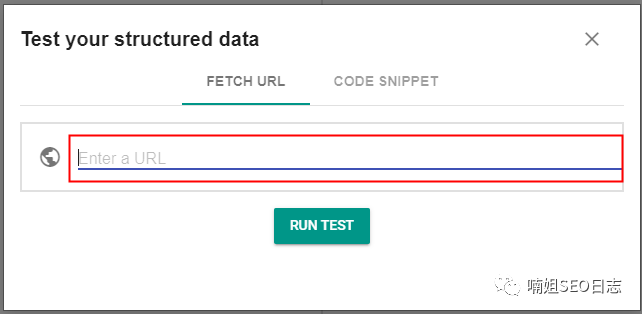
谷歌结构化数据测试
网址:https://search.google.com/test/rich-results
不用登录谷歌账户,浏览器打开网址,输入要查询结构化数据的页面网址,点击TEST URL, 可保留默认的手机端查询。

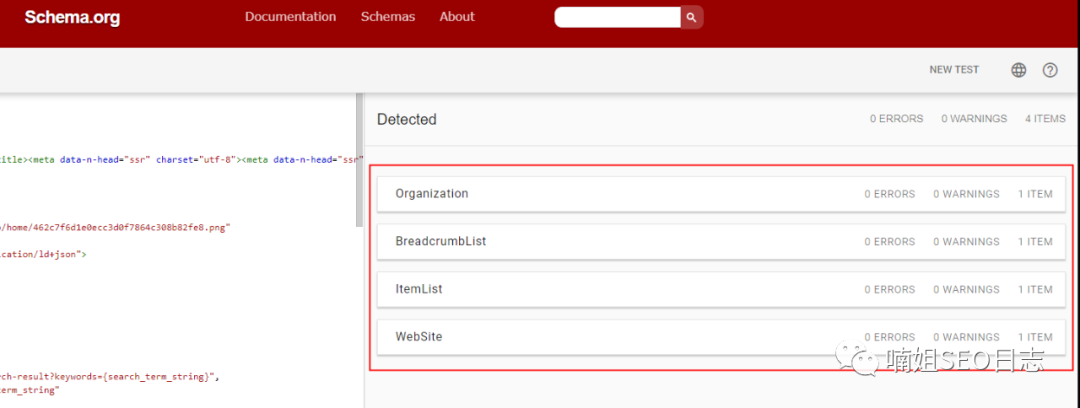
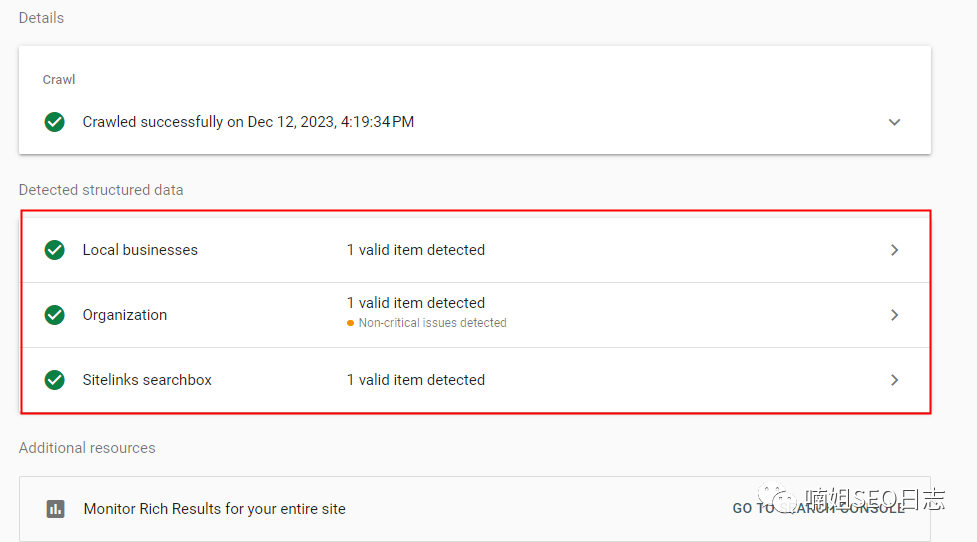
在test result结果页面,找到Detected structured data,如下图,即可知此页面的结构化数据为三种,当地商业,组织,和搜索框。

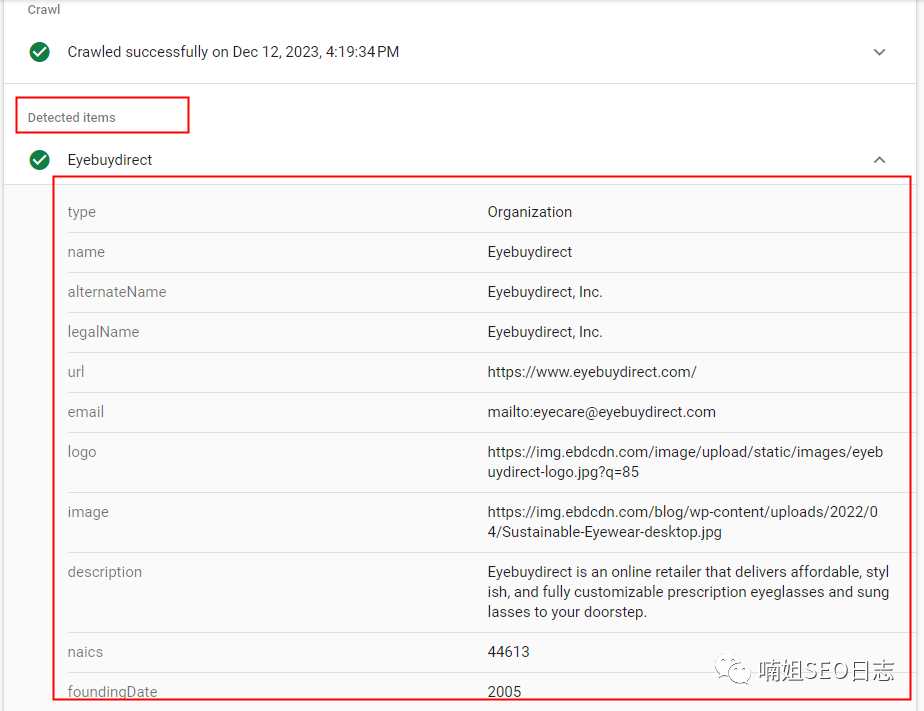
可继续点击,找到具体的schema内容,如点击“Local business”,进入新页面找到“detected items”(检测到的项目),继续点击项目名称,即可找到此项目使用的具体结构化数据内容。

此工具查找不太方便,没有前两个方便直观。
扩展 - 如何制作网站的schema结构化数据?
谷歌搜索中心结构化数据规范文档
https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=zh-cn
schema官方的说明文档
https://schema.org/docs/schemas.html
schema结构化数据生成器
https://www.rankranger.com/schema-markup-generator
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复