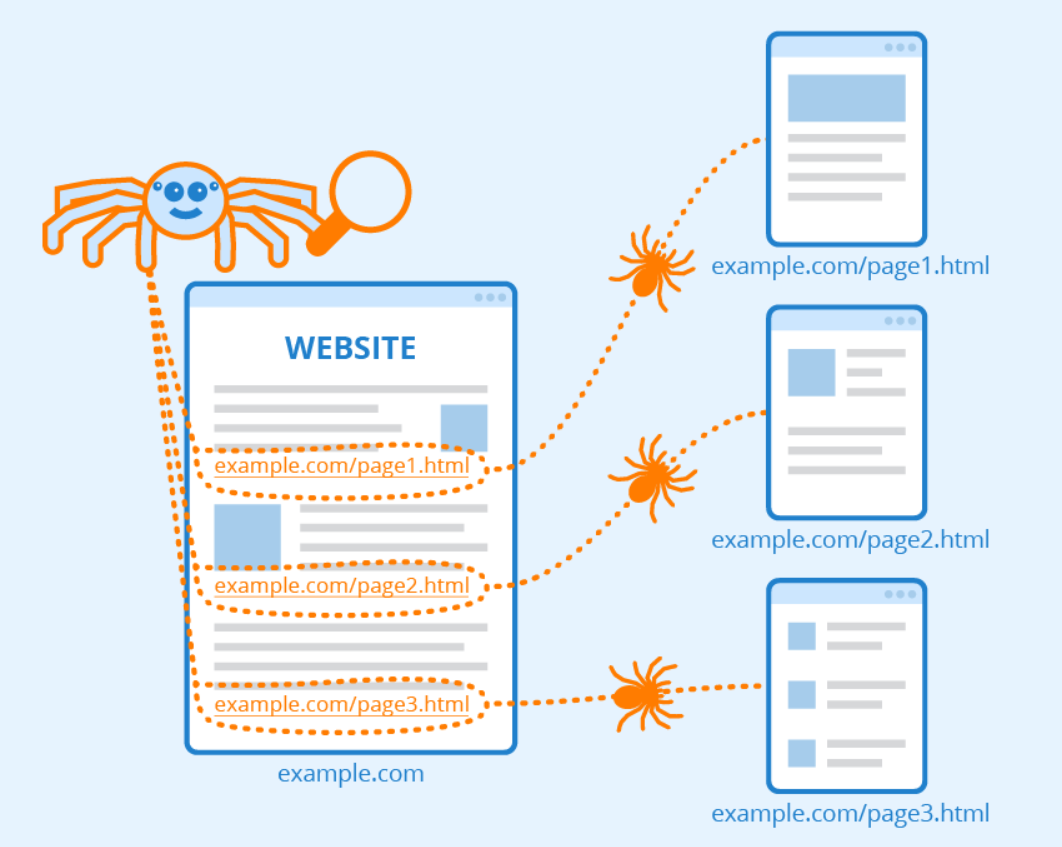
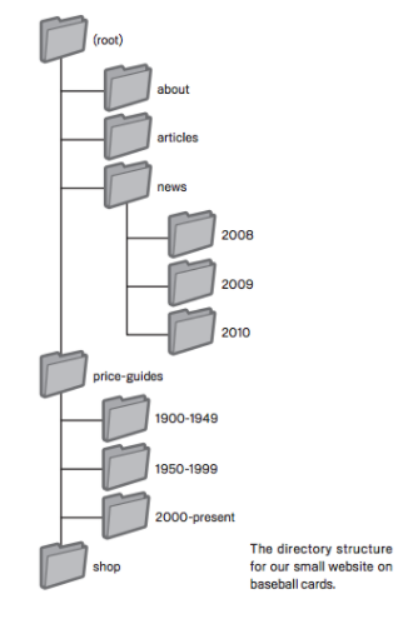
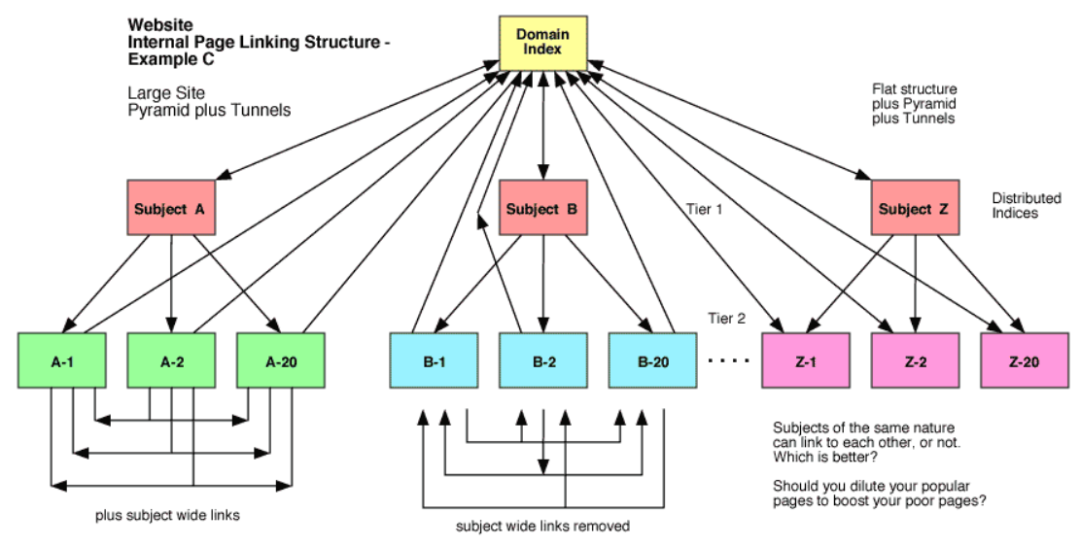
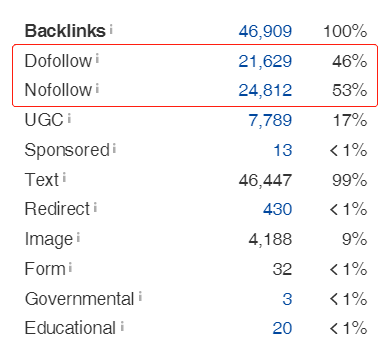
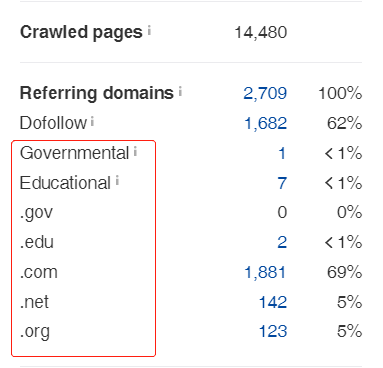
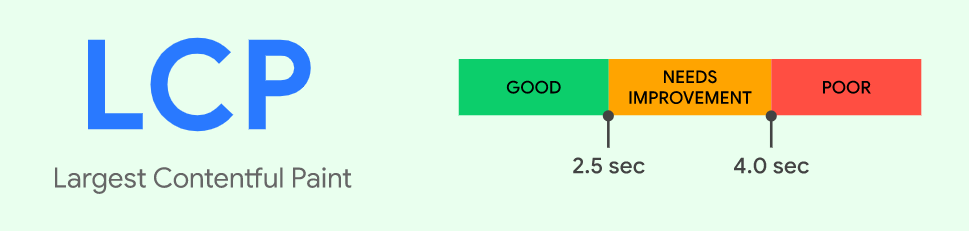
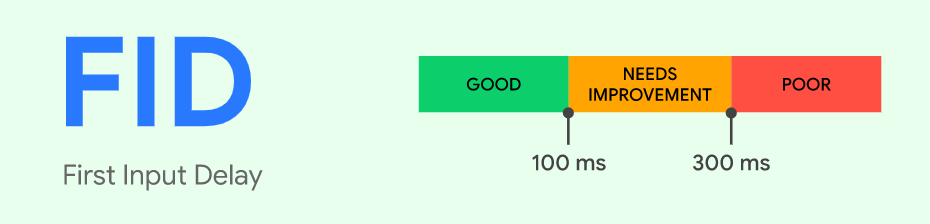
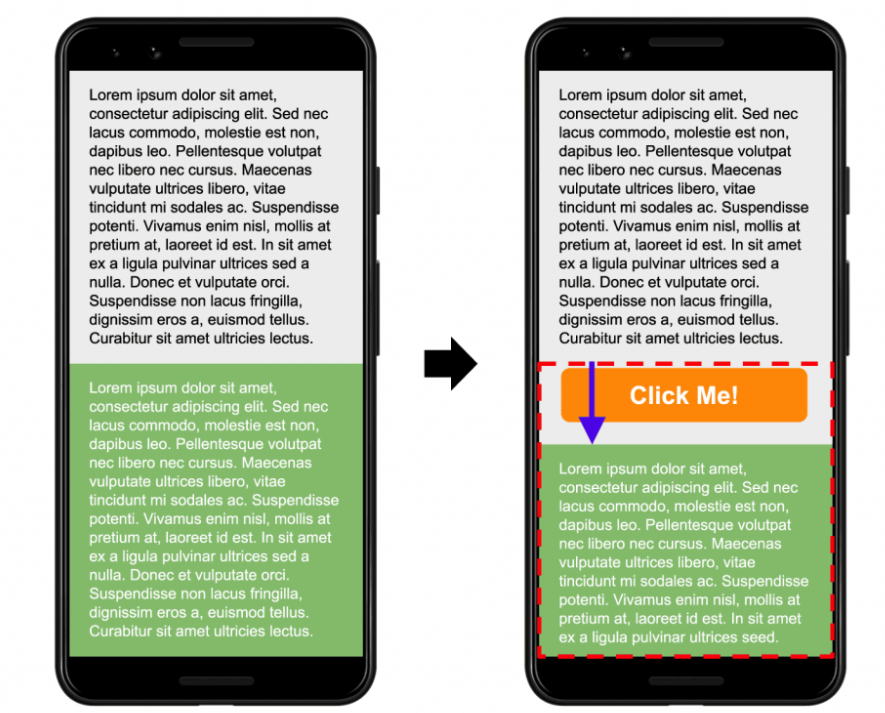
新入门搜索引擎优化(Search Engine Optimization,以下简称 SEO)的同学,多数都会面临一个问题:网络上这么多资料,到底要看哪些呢?哪些才是真的有用,哪些是没用甚至是过时的。作为全球最大的搜索引擎——谷歌,它已经帮我们考虑好这个问题了。谷歌官方都有写一份搜索引擎优化的初学者指南,旨在给初学者指明学习方向。 这篇文章主要以谷歌官方发布的 SEO 初学者指南为参考依据,再结合我们自身一些 SEO 实战经验整理而得。为什么我们会推荐大家先从官方指南入手呢?原因很简单:权威和系统。 当我们学习了 SEO 的一些基本知识后,我们是要自建营销团队做 SEO,还是请外包公司做 SEO,也能很清楚要关注哪些方面,可以少走一些弯路。 先了解什么是谷歌爬虫原理? 谷歌的爬虫索引我们的网站是最重要的一步,如果连页面都没有索引到,谈何排名。 谷歌是如何抓取网页的? 当我们更新网页之后,谷歌的爬虫会通过站内链接、读取站点地图或其他方式来发现网址,进而将其编入索引中。 如何检查网页是否被谷歌索引? 有两个方法: 1. 在谷歌搜索框中使用 “site:网址”命令,若结果中显示该页面,则网页已被谷歌索引。 禁止谷歌抓取(如robots.txt设置错误,不允许抓取) 谷歌还没来得及抓取 此页面是个孤页orphan page(没有与其他页面进行任何关联) 谷歌抓取过程遇到问题(内容相同页面,如301重定向的新页面) 禁止谷歌索引(“noindex”标签的使用) 网站被谷歌移除(如违反DMCA的侵权页面) 加快索引?去GSC手动提交(但是索引速度依旧不可控),相对而言快一点 网站结构优化 网站结构优化-URL 简单精准、友好的URL便于搜索引擎抓取、认识页面内容 避免包含参数 使用简单的URL目录结构优点: 便于用户知道他们所处的网页位置 便于分类管理网站页面 便于谷歌识别该层级URL的内容类型 网站结构优化-导航功能 通常我们会根据首页规划整个网站的内容分类(一般来说首页是一个网站的根页面),应考虑如何从一个内容宽泛的网页转到内容更加具体的页面 面包屑的使用需注意: 尽量使用文字导航(谷歌更容易识别文字) 若使用多媒体元素,参考谷歌是如何处理非文本文性: https://developers.google.com/search/docs/advanced/guidelines/rich-media-files?hl=zh-Hans&visit_id=637641049776158954-2199502568&rd=1 网站结构优化-站点地图Sitemap 有两种类型的Sitemap: 1. 供用户使用 用户找页面的时候遇到困难,使用网站地图可以一目了然的找到页面 2. 供谷歌抓取 帮助搜索引擎抓取并索引你网站的页面xml文件,一般而言,xml的sitemap的url是https://www.domain.com/sitemap.xml 页面元标签、内容优化 元标签优化: Title、Description、H标签 内容相符、包含核心关键词(禁止堆砌)、禁止使用千篇一律的描述(为每个页面都创建特有的标题描述及H标签) 为什么TD重要? 因为放在页面HTML文档的里,谷歌会首先爬虫到这部分内容。Title写得好的页面,就像一本书的目录一样,可以让爬虫更快更精准的知道这个页面的主要内容。如果一个页面的Title可以写成这种形式,那对爬虫来说是相当友好的: H1(一个页面只有一个H1) H2 H3 H2 H3 H2 H3 页面内容优化: 关键词:合理的关键词布局(关键词密度)、适当的长尾关键词和LSI关键词的使用 内容质量:内容的原创性、话题相关性/新鲜度、用户搜索意图吻合 锚文本(内链搭建):使富有多样性的锚文本(避免类似click here这样的)、相关性强(便于用户深层了解更多相关内容;帮助谷歌理解页面内容、促进快速爬虫) 图片优化(图片命名及alt属性):提供图片信息、作为链接使用时alt类似于锚文本的作用(内链)、Google image seo的优化 内链搭建好处(需注意话题相关性、文本多样性,禁止恶意堆砌内链) 1. 促进网页收录 相当于引导谷歌进行爬虫。对于合理分布了锚文本内链的页面,相当于给页面建立了导航,对搜索引擎抓取会比较友好 2. 提升排名、传递权重 锚文本的描述及相关的文章内容阐述可以帮助谷歌在抓取过程中充分理解这个页面想传达的内容,从而提升关键词;可以让权重在重要页面之间传递 3. 提升用户体验 锚文本及内链可以帮助用户在阅读的时候更快的找到需要的相关资料,增加用户在网站的浏览时长 图片优化 好处: 1. 在HTML中标记图片,帮助谷歌识别抓取 2. 使用简短而有描述性的图片名和alt属性 避免做法: 1. 使用image1.jpg、pic.png这类无描述性的图片命名 2. 文件名过长 3. 若使用图片作为链接(内链的作用),此时的Alt就相当于内链的锚文本 4. 使用标准的图片格式:JPEG、GIF、PNG、BMP 和 WebP这种大部分浏览器支持的格式 5. 图片不宜过大,会拖慢网页加载速度 页面抓取原理 robots.txt和noindex标签的使用 什么是robots.txt文件? “robots.txt”文件主要用来告知搜索引擎它们是否有权抓取您网站的特定部分,在robots.txt文件中设置”Disallow”就可以告知谷歌不用爬虫该部分页面。 什么是noindex标签? noindex是谷歌发明的一个HTML标签,其作用是向搜索引擎声明该网页禁止被索引收录。在页面添加noindex标签以后,即使谷歌爬虫发现了这个页面,也不会收录到搜索结果中。 区别:禁止谷歌索引和禁止谷歌抓取的方式 禁止谷歌索引:谷歌可以爬虫到此页面,但不收录在搜索结果中 禁止谷歌索引方式:使用noindex标签,如 <meta name="robots" content="noindex"/> 例Wordpress网站设置有这个选项的: 注: robots不是规避敏感信息的方法,它只是为了帮助谷歌爬虫更友好,如果想禁止谷歌收录页面,更妥善的做法是用“noindex”标签(但用户仍可访问)或引用.htaccess文件(加密) nofollow标签的使用 什么是nofollow标签? nofollow 是HTML页面中a标签的属性值。这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接,这条链接也不会传递权重" 为什么使用nofollow? 页面直接互相链接会有一个权重的传递,谷歌也会顺着一个页面的链接爬虫访问到链接过去的页面,而当使用rel=“nofollow”标签的时候你相当于告诉谷歌不要去访问链接的页面,也不希望自己页面的权重传递过去。 作用: 打击垃圾留言和外链(一般博客的留言设置都会自动nofollow用户的留言) 获取方式: 社交平台(如Facebook、Twitter、YouTube等) 论坛(Quora、Reddit等) 新闻发布网站(Press Release这类型) 留言板 维基百科(所有人都可以编辑的页面) 拓展:dofollow标签的使用 与nofollow标签意义相反,dofollow标签告诉谷歌需要去爬取标记的链接内容。 网站推广 注意: dofollow标签不可以太频繁的使用 原因:2003年开始谷歌就在打击付费推广的行为,它希望链接是“获取”而不是“购买”得来的。 自然的外链方式应该是多样的,如果一个站点只有dofollow链接,或者占比很高,那这个现象就非常可疑了,所以我们偶尔需要去检查回网站dofollow和nofollow的链接比例。 2. 含sponsored字样的链接最好使用nofollow标签 3. 域名多样性 4. 锚文本多样性 在大多数情况下,人们在链接到网站时,不会使用完整匹配的锚文本。这就是为什么完整匹配的锚文本链接可能意味着外链作弊。 移动端搜索引擎优化 如何让网站适应移动端设备 自适应设计(推荐) 自适应设计(谷歌自动适配移动端页面,不需更改HTML内容,用户只需访问统一网页地址),需使用”viewpoint”标签 动态提供内容 动态提供内容(谷歌根据使用设备的不同,向用户提供不同的HTML页面内容),需使用”Vary HTTP”标签 单独的网址 单独的网站(为PC端和移动端页面配置不同的URL地址),不同设备的页面需要配置检测User-agent并进行正确的重定向。 注: 需要借助rel="canonical" 和 rel="alternate" 元素的标记去做页面区分 技术搜索引擎优化 技术SEO的3个核心指标(Core Web Vitals) LCP (Largest Contentful Paint) 观测指标:页面最大元素的载入速度 谷歌在页面加载时会去抓取可视范围内人最大元素,在加载过程中抓取的最大元素会随时变动,直至页面完全加载完成。 LCP通常检测的项目: 图片 svg图片 影片(预览大图) 通过URL的css功能加载的背景图片元素 包括文字的区块级元素或行内元素 LCP指标判定标准 如何优化? 减少服务器回应时间 排除禁止转译的资源 加快资源加载的时间 避免使用CSR(如需使用,建议优化Javacript) FID (First Input Delay) 观测指标:首次输入延迟/封锁时间总计(页面可开始互动的时间) FID通常与页面上的一些响应原件息息相关(如按钮、链接、pop-ups元素) 通常造成Input Delay的原因: 链接点击或按钮载入内容延迟 文字对话框无法立刻输入文字 打开下拉式菜单的画面延迟 无法勾选对话框 ... FID指标判定标准 如何优化? 减少JavaScript运作时间 降低网站request数,并降低文件大小 减少主执行序的工作 降低第三方程式码的影响 CLS (Cumulative Layout Shift) 观测指标:累计版面配置转移(页面稳定性) 例子:使用一个页面的时候,突然跳出一个按钮或广告,导致你点击到原本不想点击的功能 可预期的版面配置转移(Expected Layout Shifts) 这种需要用户点击而产生的收合功能是可预期的,因此谷歌不会判定这个行为是页面的不稳定性 不可预期的版面配置转移(Un-xpected Layout Shifts) 不可预期的版面配置转移通常是因为页面的元素载入顺序不同导致。比如右图,”Click Me“按钮是最后才载入的,导致用户阅读一半出现了内容位移的情况,这种情况就会影响CLS的指标分数 CLS指标判定标准 如何优化? 通过CSS语法去为页面中的元素预留空位,避免页面加载产生内容移动 通过方式去将可能导致页面内容移动的元素提前载入(比如字体、图片等) 一些SEO插件推荐 1. SEO Minion https://chrome.google.com/webstore/detail/seo-minion/giihipjfimkajhlcilipnjeohabimjhi?hl=en 特点:操作简单,适合简易的On-page SEO检查,如TD、H标题、Canonical标签检查;缺失Alt的图片检查。 2. View Image Info https://chrome.google.com/webstore/detail/view-image-info-propertie/jldjjifbpipdmligefcogandjojpdagn 特点:方便检查具体一张页面图片的情况 3. META SEO inspector https://chrome.google.com/webstore/detail/meta-seo-inspector/ibkclpciafdglkjkcibmohobjkcfkaef 特点:更全面的on-page SEO元素检查,并且会给出一些优化建议 4. Check My Links https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf 特点:检查页面的链接情况,可以用来发现一些broken links,便于移除这些链接。 我们认为谷歌的SEO初学者指南包括了很多信息,这篇文章只是摘取了一些我们觉得挺重要的内容,但我们还是建议初学者要看看初学者指南全文。只有越熟悉谷歌这个平台的规则,才能把网站运营得更好。 https://developers.google.com/search/docs/beginner/seo-starter-guide



























觉得内容还不错的话,给我点个“赞“和“在看”呗

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)









发表评论 取消回复