亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章? 更多精品文章请查看博客shelleydigital.com

今天跟大家如何在古腾堡编辑器(也就是区块编辑器)里添加Elementor Popup弹窗,来制作表单。
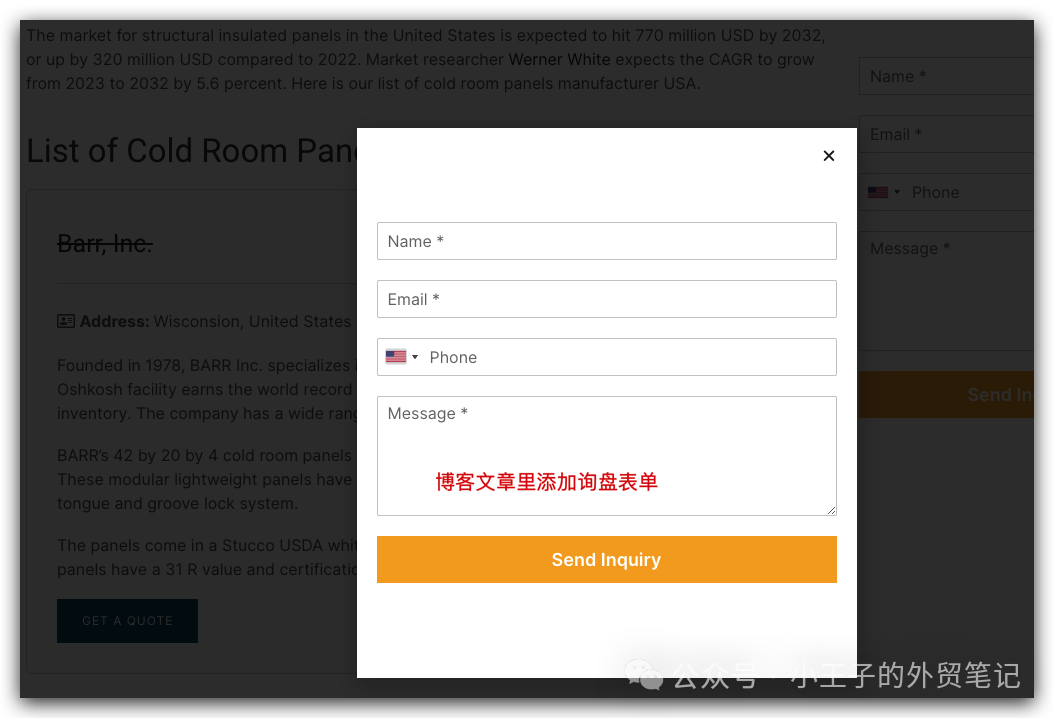
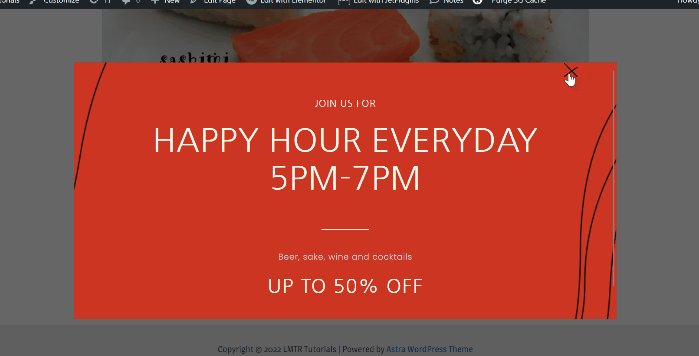
例如这样

在文章里添加配置表单弹窗,可以方便用户浏览文章的时候,随时提交表单。戳为什么谷歌SEO离不开写博客文章?
开始吧:
1 设置Elementor弹窗
首先你要提前设置好你的Elementor弹窗,然后点击settings设置。
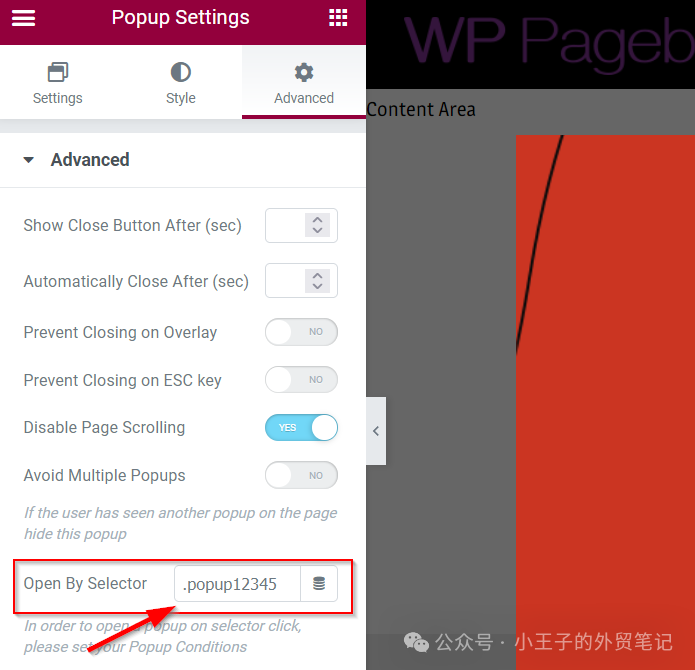
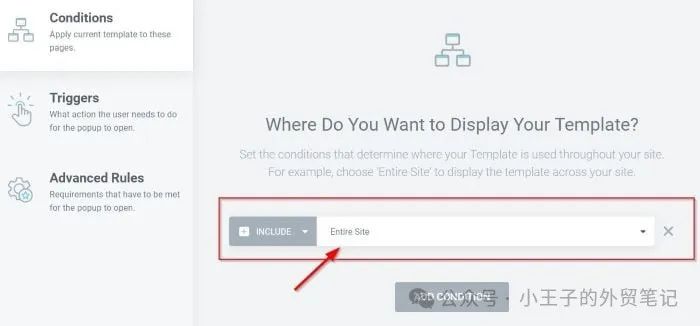
Elementor 设置面板左下角的齿轮图标 ( ) 以打开弹出窗口设置面板。在“弹出窗口设置”面板上,转到“高级”选项卡,然后在“打开方式选择器”字段中添加一个选择器。

在Open By Selector给弹窗命名,确保添加符号作为前缀,例如.popup

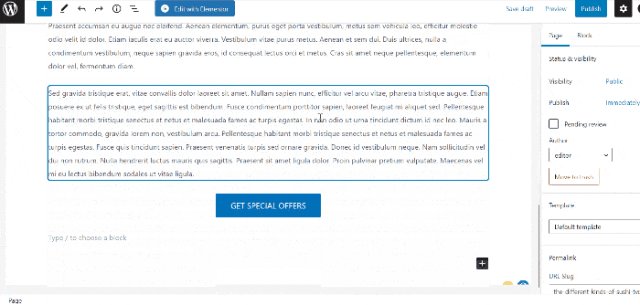
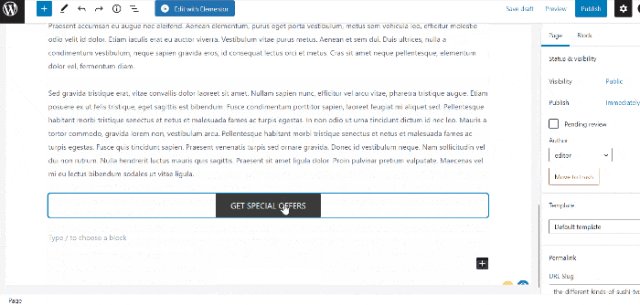
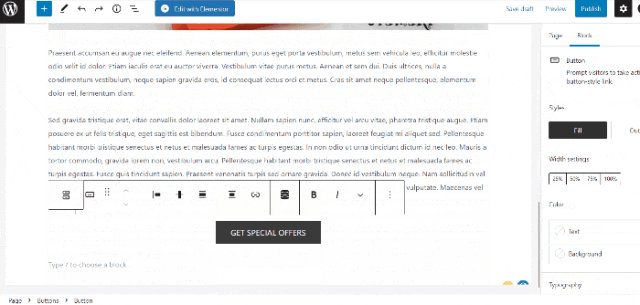
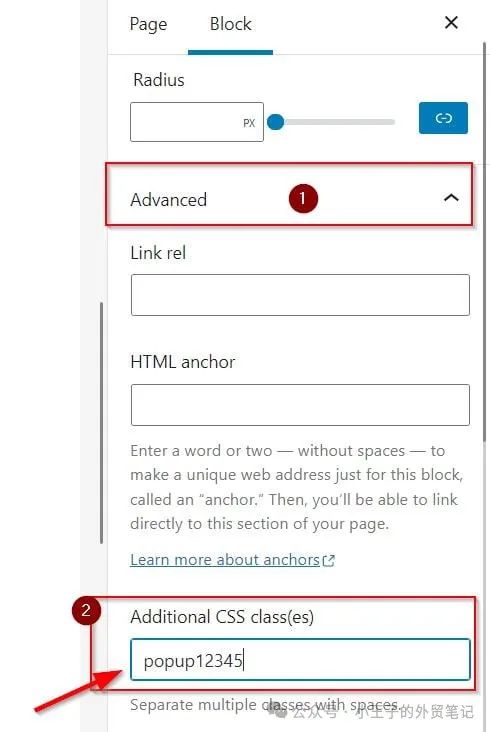
2 添加到古腾堡编辑器



文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复