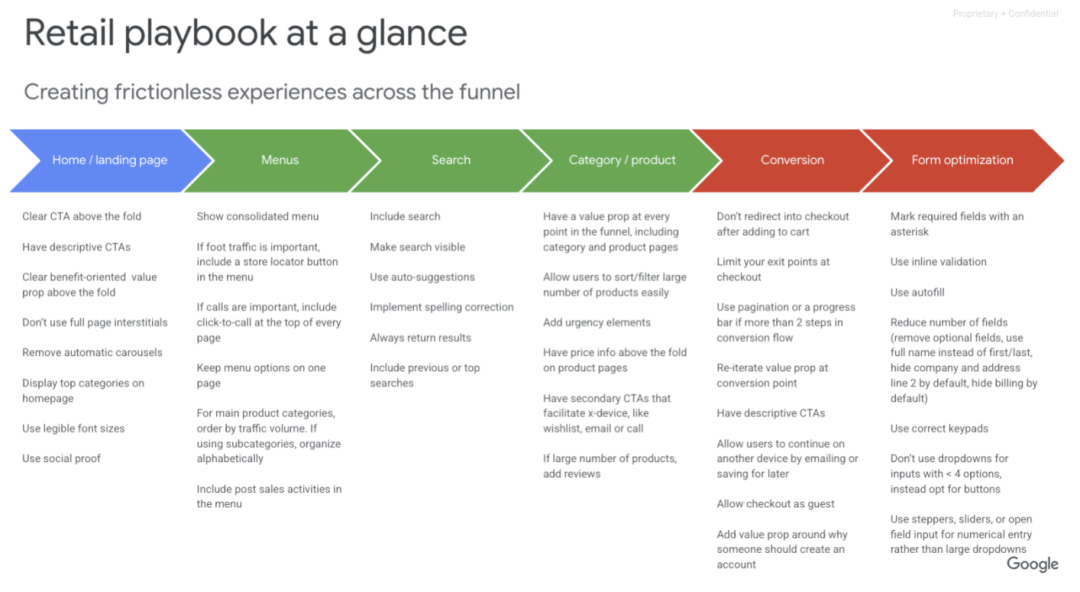
2C独立站用户分析框架,让我们在检查网站的时候可以有更完整的步骤。主要包括:落地页LP/首页,导航,转化路径三个部分。
1. 2C站点手册概览

2. 落地页体验 (Homepage/Landing page)
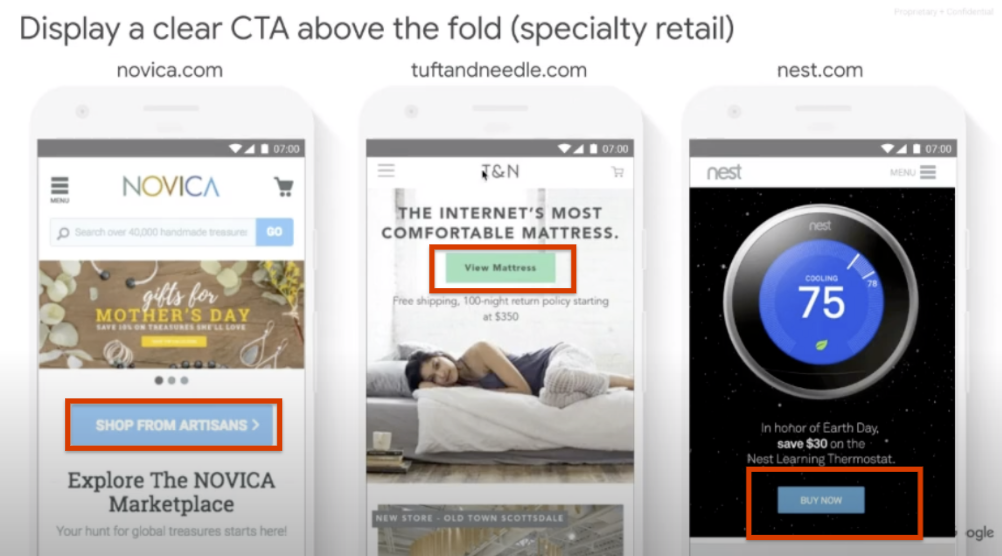
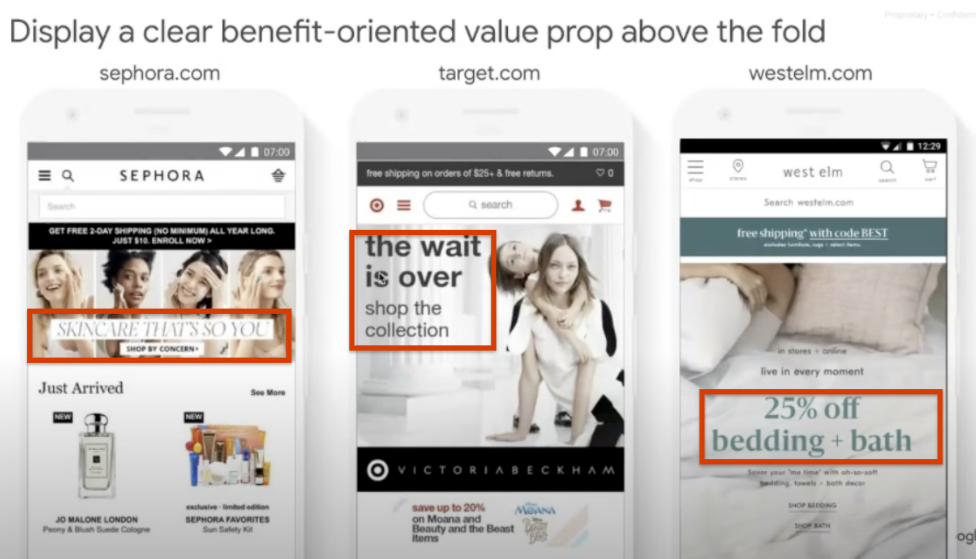
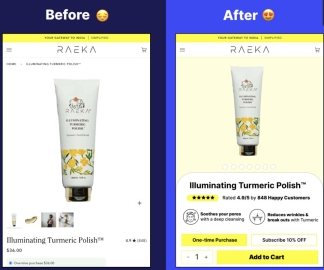
展示出清晰的CTA(Call to action)和优势/价值说明,在网站打开的第一页的第一个模块。


移除网站自动切换的首图,使用用户可以滑动控制的多首图。
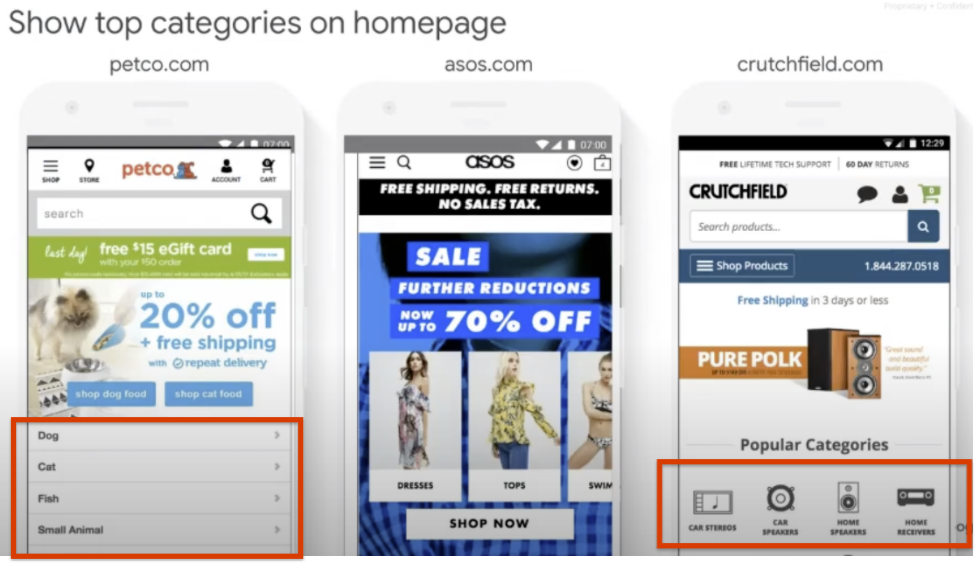
紧挨着首图展示出网站的热门品类分类,方便用户看见,而不需要一直来回滑找。

使用社交认证提高用户忠诚度。网站上列出优质合作伙伴,报道认证,客户评价。
3. 网站导航(Menus-Search-Category/Product)
目录:在页首栏(屏幕1/5)的地方放置单一横条目录,设置左侧展开的具体竖条目录,并且确保目录固定漂浮在每一页的最上面部分。

搜索:使用清晰显眼的search图标,通常和横条目录放在一起,点击后扩展出搜索框。案例:LYST。
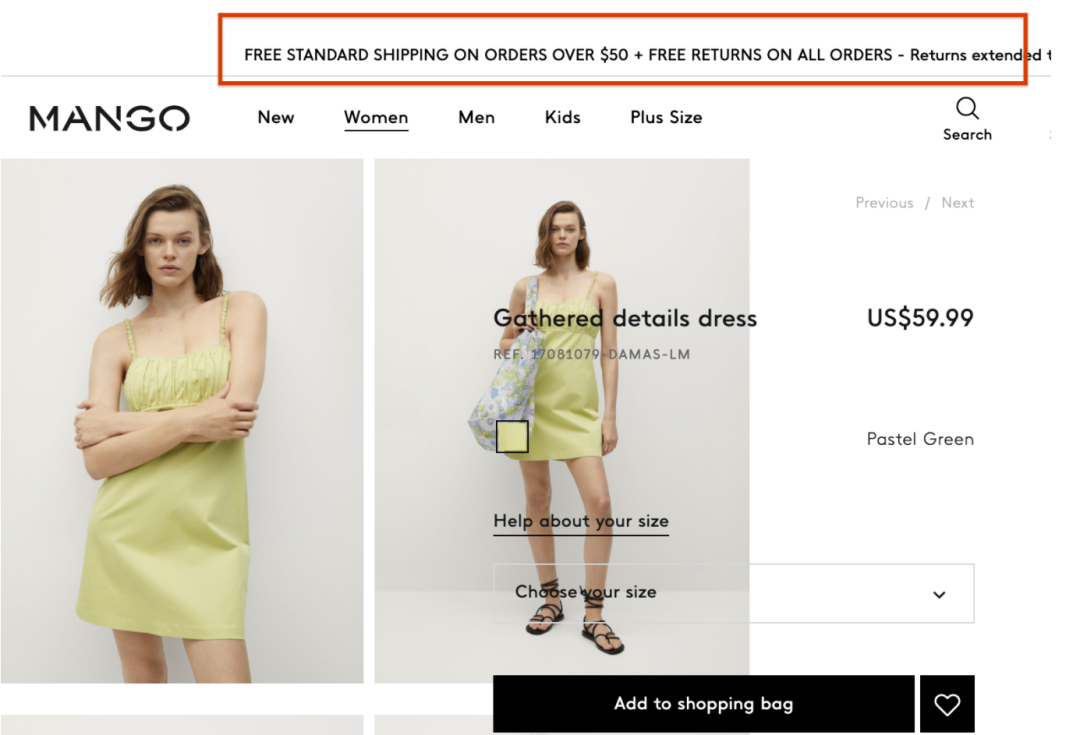
在搜索中使用自动建议,用户不用输入搜索的每个词。并且使用拼写纠正,哪怕用户搜索了错误的字词,系统也能推荐相关产品。案例:mango。
类目:在网站的每一页(特别是首页/产品/加购/结算)都要尽量保留价值主张的信息,通常是折扣/免运的号召提示。

确保过滤器的正常应用,如果客户网站小没有必要,但是如果页面很多,就需要根据产品特性设计过滤器。
价格信息最好出现在页面加载后的第一个模块,不需要额外的滑动就可以看见。
添加紧急号召元素,例如20% off标签,折后价和原始价的对比标签。

产品页面添加次级号召性按钮,例如add to cart, add to wish list, find in store,以便后期做微转化(micro-conversion)追踪。但是不要太多,会影响客户的直接购买决定。
4.转化漏斗(Conversion/Form optimization)
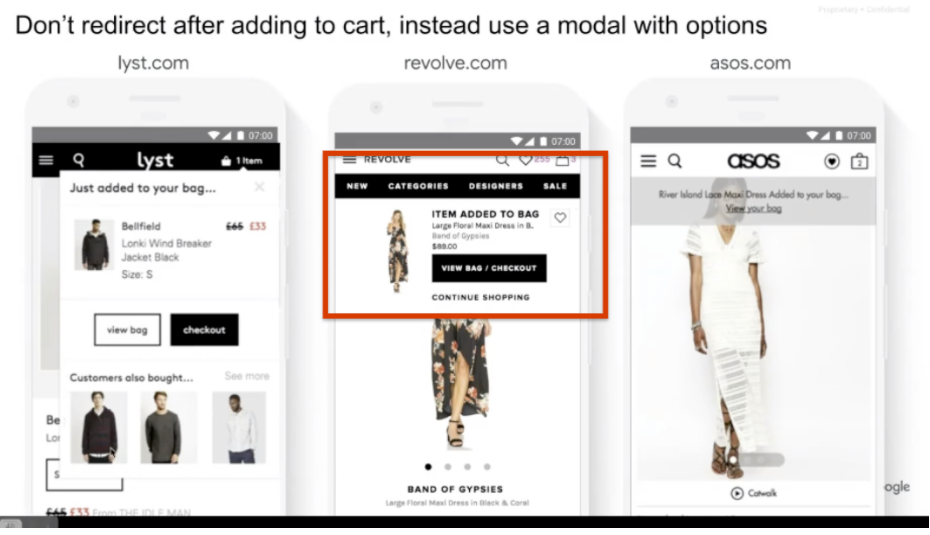
不要在用户点击加购之后有重定向网页加载,使用弹窗就可以。方便用户可以在不用退后页面的情况下继续加购想要的产品。

在购物车页面要有追加促销(upsell)用语,例如买三送一,再买50立减30,或是可能还喜欢以下产品。
如果客户不提供访客结账(guest checkout),那么35%的用户都会放弃购买。不要强制用户必须要注册/登陆才可以购买。
转化流程开始的时候,页面应该限制退后/退出的选项,同时使用清晰的模块告知用户目前在哪一步,还需要多少步。例如Banner图将变得不可以点击跳转到首页,Banner下面是流程模块。

在最终结算前,提供给用户完成的产品信息总结页面,以便用户查看是否有漏买,重复加购。
对照以上的内容抓紧优化自己的网站内容。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复