先看一组购物型网站的调查数据 60%以上的智能手机用户希望网站的加载速度是在4秒时间内; 50%以上的购物者会使用移动设备购物。 PageSpeed Insights
例如:
· 90分以上:这是个好成绩;
· A 50-90分:这是一个平均速度,最好优化网站;
· 最高 50 分:该网站急需改进。
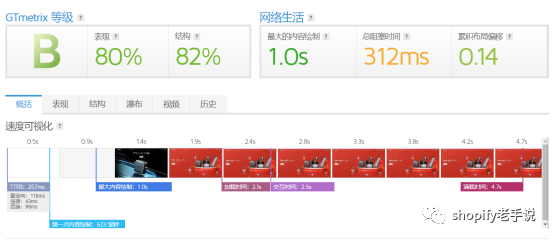
GTmerrix
GTmetrix是一个免费分析工具,他会分析您的页面速度性能并从A到F对网页进行评分,然后提供优化建议。例如:ugreen.com网站Fully Loaded Time: 4.7s。

不可控因素
Shopify官方也强调到,客户的设备、网站、地址因素是作为客观因素。由于访问我们店铺的受众会来自全球各地,因此受众使用的网络和设备是不相同的,这些因素也意味着店铺的加载速度过长或减慢。
可控因素
Shopify官方也强调到,店铺的APP应用、模板、图片和视频,以及复杂效率低下的Liquid 代码。
图片和视频,过大的图片和视图中隐藏的图片可能会对加载页面中其他更重要的部分造成干扰。
模板,模板由 Liquid、HTML、CSS 和 JavaScript 代码组成。编辑或自定义模板时,文件大小可能会增大,并影响商店速度。
店铺的APP应用,当添加APP以更改在线商店的功能或外观时,这些应用会在模板中添加代码,这样它们才能运行。可以删除某些代码或将其重新排序,以提高在线商店的性能。
复杂或效率低下的 Liquid 代码,重复执行复杂操作可能会增加 Liquid 呈现时间,从而影响整体商店速度。
压缩图片和视频
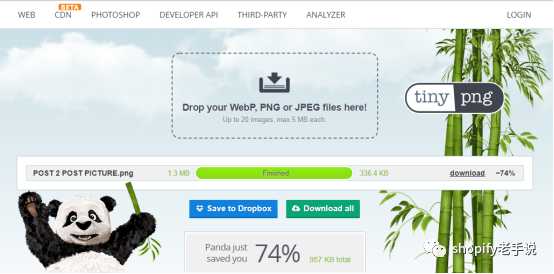
Shopify允许我们使用JPG.PMG和GIF等图片格式,而店铺的图片主要以JPG图片为主,因此图像的压缩很重要,也是加快网页的必要条件。我们在上传图片之前,强烈推荐使用5年的tingpng.com(Drop your WebP, PNG or JPEG files here!)来减小图像的大小,例如:使用这个工具后,我的一张1.3MB图片压缩到了336kb,在不失真的前提下缩略了74%的图像,给这个工具点赞。

从Shopify官网上,下载网站速度快的主题
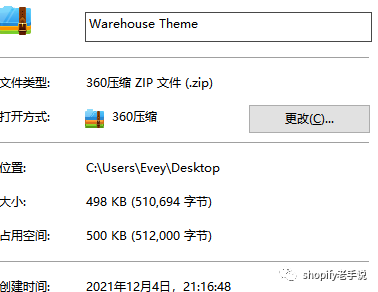
事实上,网站存储速度主要取决于网站主题,在官网主题上,像Prestige,debut,warehouse主题占据的存储空间比较小,因此加载速度会比绝大多数主题快。例如,我比较喜欢的一款主题是Warehouse Theme,内存仅仅498KB,这个网站的加载速度是测试比较良好的,可以微信加我,我发给你。

PS:还有一点不要使用来路不明的Shopify主题(像QQ群下载或者某个同事给你未卸载多余代码),在2018年的时候,我收藏了一些主题去使用,结果我尝试了多个Shopify主题,我的网站加载速度非常慢。
减少app安装数量,删除多余的app
通过shopify下载的大多数app会将一些JS/CSS文件添加到店铺,主要问题是,JS/CSS文件在后台运行,会将网站的速度降低。有的同事之前一个reviews插件使用了3个,我拿去测他的网站速度,非常地拉跨是30,卸载一些不常用的插件后,速度瞬间提到了42。重要提示:用不到的app都删除了,也能提升页面的加载速度。
卸载Sale channel-Messenger
我一个同事使用这个sale channel的 Messenger,用于实现网站跟messenger用户进行在线聊天工具。我当时整体的网站跟她的网站大同小异,我的网站速度在60,而她的网站速度是19。排查之后,卸载Messenger之后,速度直接增加了35。如果非要一个在线聊天工具,那我建议是找一个替代者-Tidio,这是一款在线即使聊天工具,也有很多专业网站使用这个主题。
找专业的人进行网站主题优化
第一种方法,通过官方推荐的聘请专家,即Hire site performance expertise,根据您的需要浏览专家或获得专家帮助。
第二种方法,是我献给粉丝的礼物,希望能看到我这篇文章的人受益一点,直接在FIVERR上找人替你优化,花钱就可以,一般是花费50美金就可以优化网站速度50-60以上,我之前找人合作过。当然如果你基础不做好(包括图片,主题,app等),就算是shopify的代码专家也搞不定。
每篇文章都是经验的总结,如果对你有帮助,可以点赞或者打赏,感谢对原创的支持,原创不容易,但是始终相信越分享越幸运。
更多内容关注我
微信:klayjiang11
网站:klayshuo.com

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复