大家好,今天来分享一个专用于 Shopify 独立站的分析工具 Commerce Inspector。
【 什么是 Commerce Inspector 】
Commerce Inspector 是一个 Chrome 浏览器插件和 web 应用程序,能够跟踪查看任何 Shopify 在线商店的最新产品上架情况,最畅销产品,网站流量,流量来源,社交链接,销售收入及销量数据,Facebook 广告活动,安装的 APP 等等。

据 Commerce Inspector 他们的官方介绍,Commerce Inspector 会分析来自每个在线商店的信号 “signals”,并将它们与 Commerce Inspector 的研究人员放在一起的已知工件进行匹配,以确定一个站点的属性,这有点像" BuiltWith " 或 " Datanyze " ,但 Commerce Inspector 针对的是电子商务商店而且目前只支持 Shopify 的在线商店。
另外,为了确定商店的销售额,Commerce Inspector 会使用其专有的机器学习算法来分析来自 Google、Facebook、Instagram、Pinterest 等公共来源的各种信号 “signals” 的数据,同时,Commerce Inspector 对销售额的预测也包含了许多对《财富》杂志 500 强品牌进行市场研究和需求预测的标准因素,并针对这些因素不断校准他们的预测算法。
但与其他预测工具一样,Commerce Inspector 对一个 Shopify 店铺的预测销售收入和销量数据也是基于对多个数据来源的三角分析,所以并不能保证 100% 准确,只能作为一个参考建议。
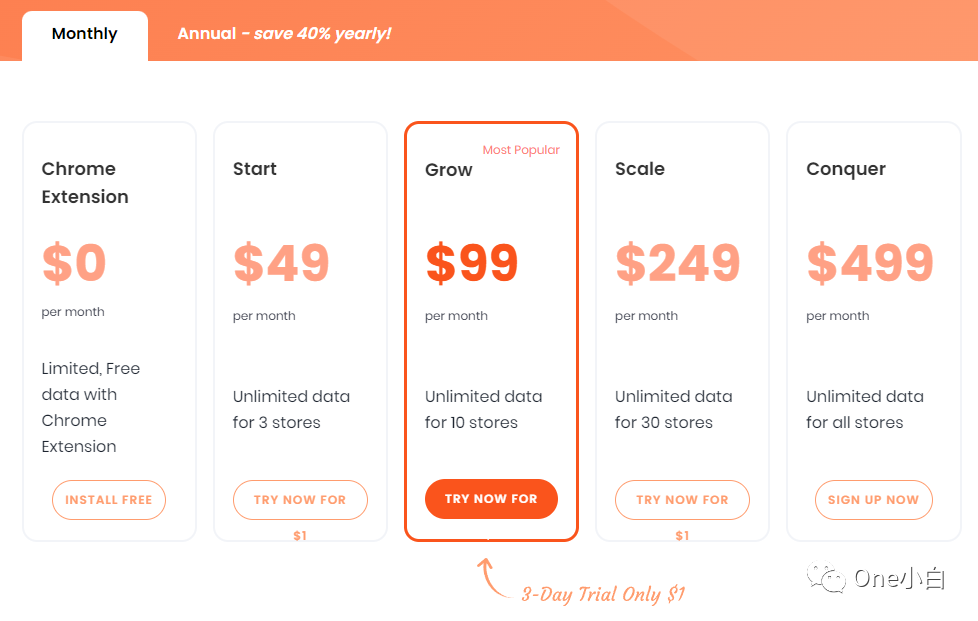
【 Commerce Inspector 套餐介绍 】
Commerce Inspector 有付费版高级计划可选择,相较于免费版,付费版 Commerce Inspector 能够查看 Shopify 店铺的销售收入和销量数据,

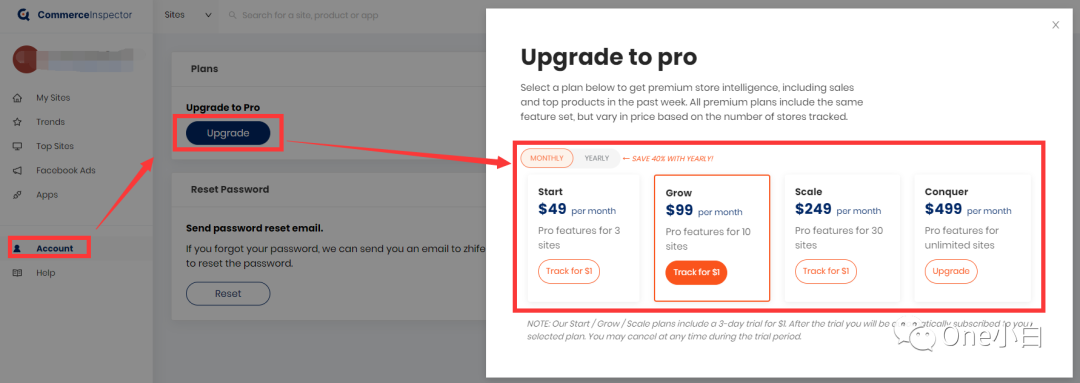
目前 Commerce Inspector 有四个不同的付费套餐,基础版的 $49 一个月,付费订阅计划可月付也可年付,年付有 40% 的优惠,所有付费计划能访问使用的功能都是一样的,区别在于不同价格的套餐所能追踪的 Shopify 店铺数量不同,例如 $49 的基础版套餐仅能追踪 3 个 Shopify 在线商店,而终极版的 $499 的套餐能追踪所有的 Shopify 在线商店。
另外,上面的 Start / Grow / Scale 这三个套餐计划都提供有1美元3天试用,可访问所有高级功能追踪目标 Shopify 店铺,查看具体的销售数据。但要注意,试用期结束后,Commerce Inspector 是会自动订阅您当时所选的套餐计划的,所以如果不想购买付费套餐的话,这里要记得在试用期结束前及时取消掉。
【 Commerce Inspector 插件安装及使用介绍 】
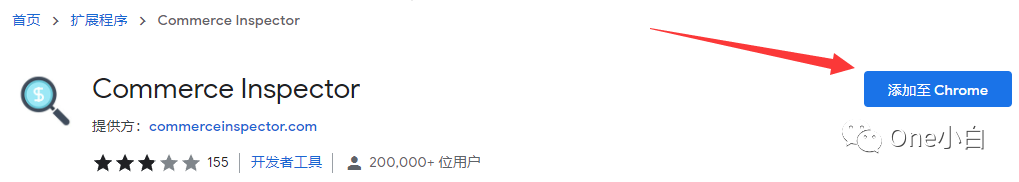
要开始使用 Commerce Inspector ,首先得在 Chrome 在线商店找到这个插件,然后安装,

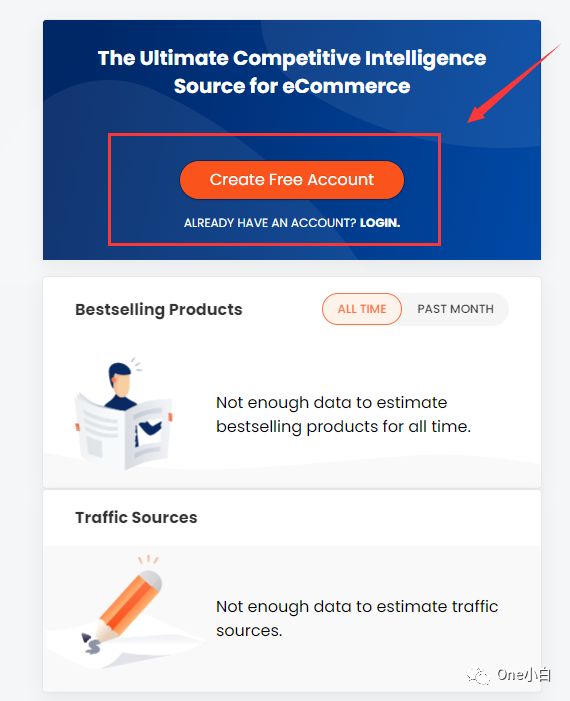
安装后会跳转到网页版页面,接着需要注册一个账号,

这里可以用邮箱注册,也可以直接用 Facebook 账号注册,

账号注册好之后,就可以开始使用 Commerce Inspector 了,
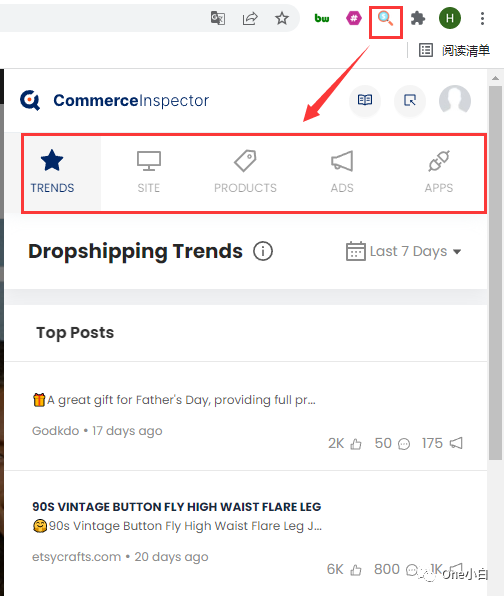
在新标签页打开一个想要查看的 Shopify 在线商店,当页面右上角工具栏里的这个 Commerce Inspector 插件图标亮起的时候,就可以点击去查看该店铺的有关追踪数据了(如果这个图标没亮的话则说明当前查看的网站不是 Shopify 在线商店~),

点击图标后会直接在页面右侧边弹出一个窗口,显示当前 Shopify 店铺的数据信息,共分为 5 大模块的内容,分别是:Trends,Site,Products,Ads,Apps,其中,

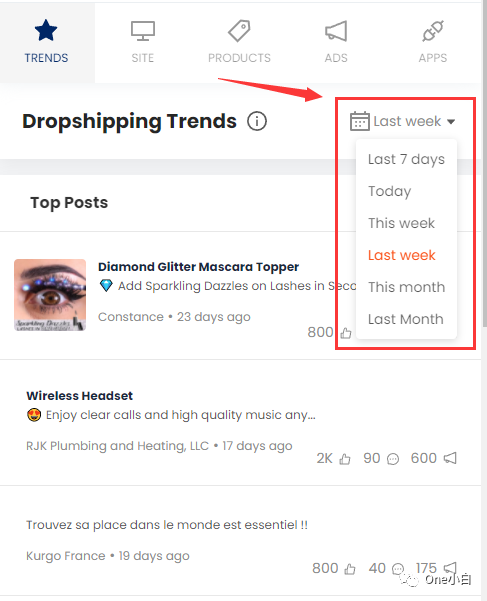
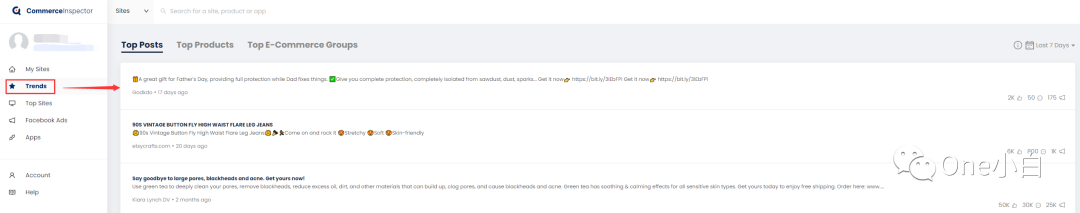
Trends:目前一些热门的 Facebook 帖子(发布时间,具体的点赞数评论数等,点击后可跳转至具体的 Facebook 帖子页面查看)、Shopify 店铺产品,右侧还可按照特定时间来筛选查找(如果有符合条件的结果数据的话~);以及最后还有一些跟 Drop Shipping,Shopify 独立站,电子商务等相关的 Facebook 群组,如果您目前也有在做 Drop Shipping 的话,那么这一部分的信息可能会有一定的帮助。

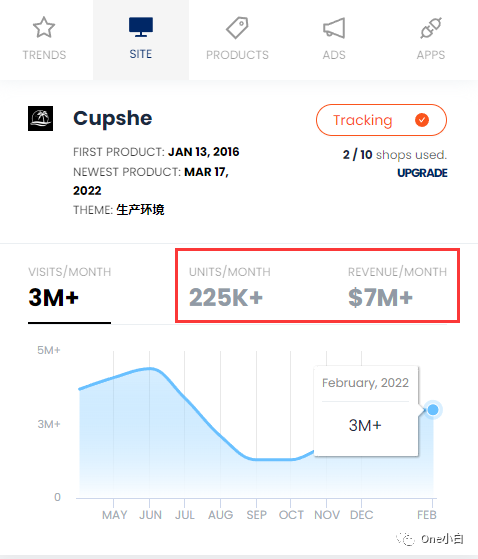
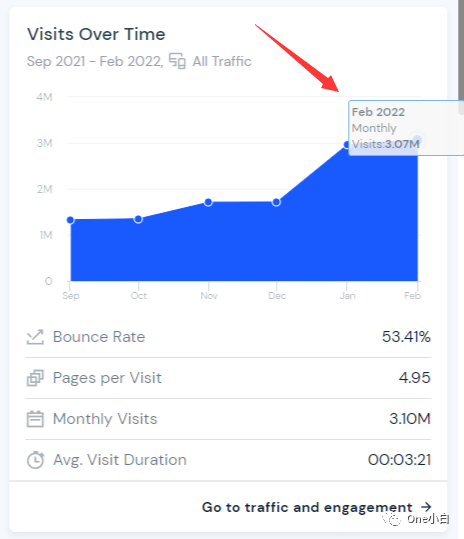
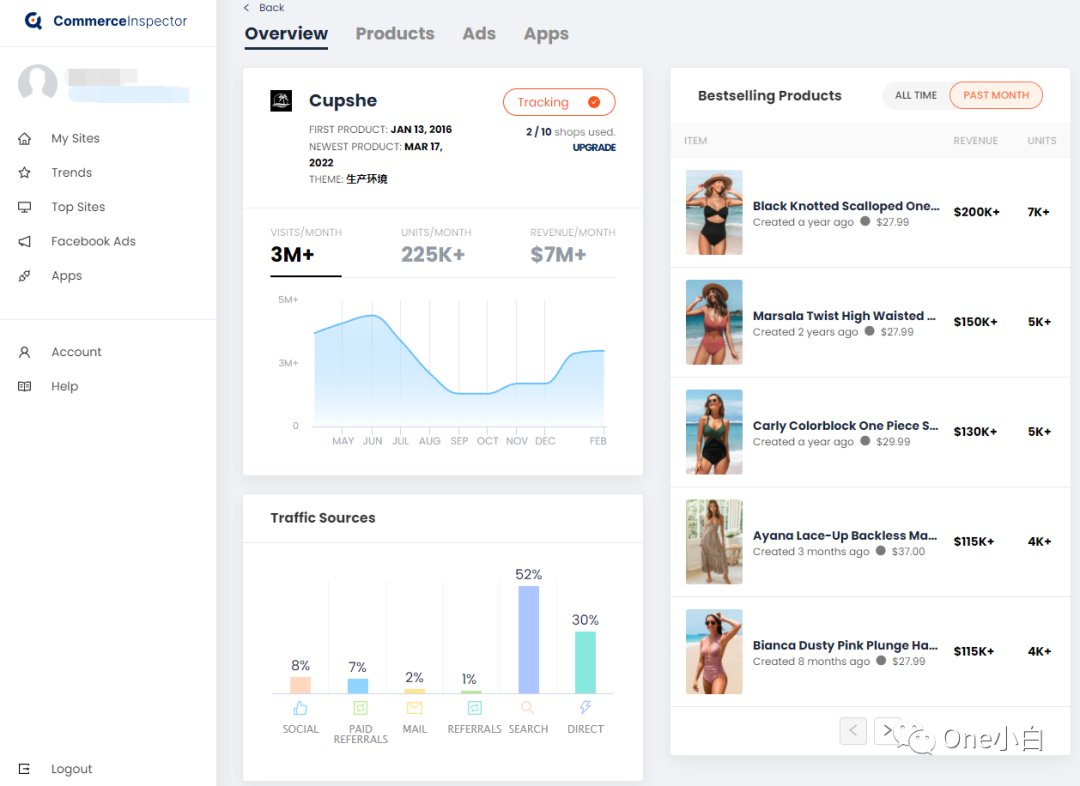
Site:当前 Shopify 在线商店的一个整体介绍,首先可以看到当前 Shopify 商店的店铺名称,第一个产品上架以及最新一个产品的上架时间,网站所使用的主题模板(但如果后台有改动或隐藏的话,这里是无法检测显示真实的主题名称的~),网站过去近一年的每个月的详细月流量数据及上个月的网站流量数据,网站上个月的预估销量及销售收入数据(这两个数据是付费计划才可以查看的~),

另外,据 Commerce Inspector 他们自己的介绍,这里的流量数据是来源于 SimilarWeb 的,大家也可以去 SimilarWeb 查看验证下(如下图所示),两个数据是基本一致的,

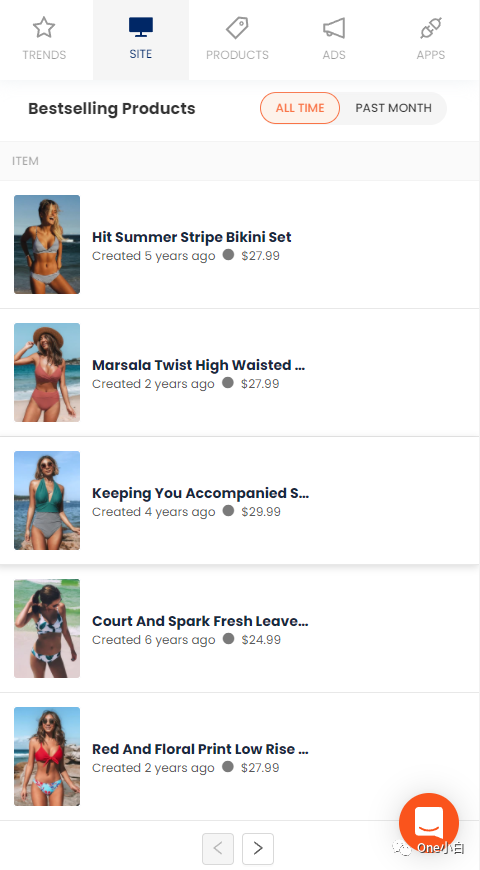
接下来,可以查看网站的最畅销产品是哪些,

免费版只能看到一个整体的数据,付费版的话可以更具体的查看网站上个月最畅销的产品是哪些以及每一个款产品各自的预估销量及销售收入数据,

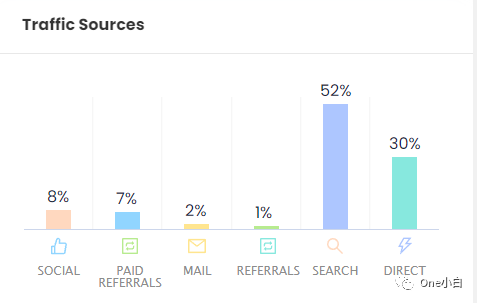
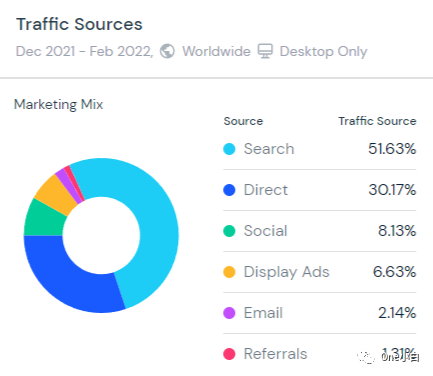
接着,往下可查看网站的流量来源及各渠道流量占比的图表数据,

注意,这里的流量来源数据跟上面的网站流量数据一样,也是来自 SimilarWeb 的数据,同样的,大家也可以自己去查看验证下(如下图所示),两个数据也是基本一致的,

最后,是当前 Shopify 网站各个社交媒体的账号链接,点击可直接跳转至具体的页面查看。

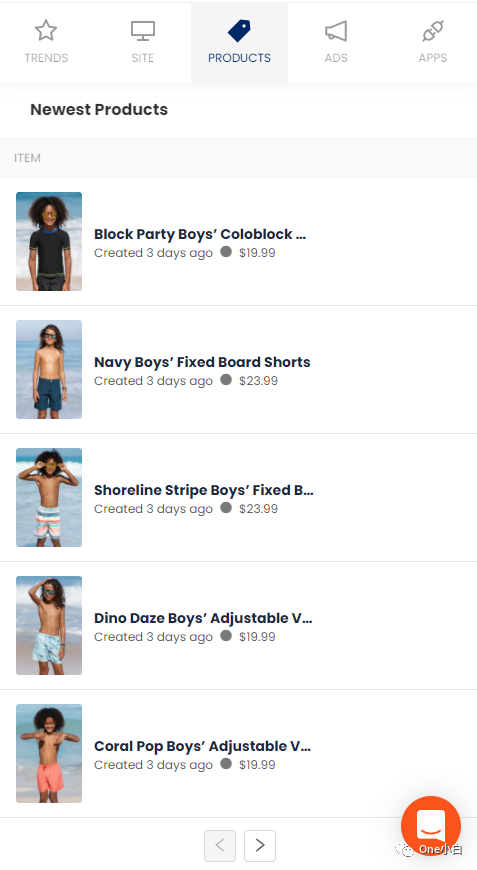
Products:网站的产品数据信息,首先可以看到网站的最畅销产品,这部分数据在上面已经介绍过了,接着,可以看到网站最新上架的一些产品(产品标题,上架时间,售价),

点击任意一个产品,可查看更具体的一些产品信息,例如供应商,产品最近更新时间,产品类型,变体数量,SKU,使用的 Tag 标签等,

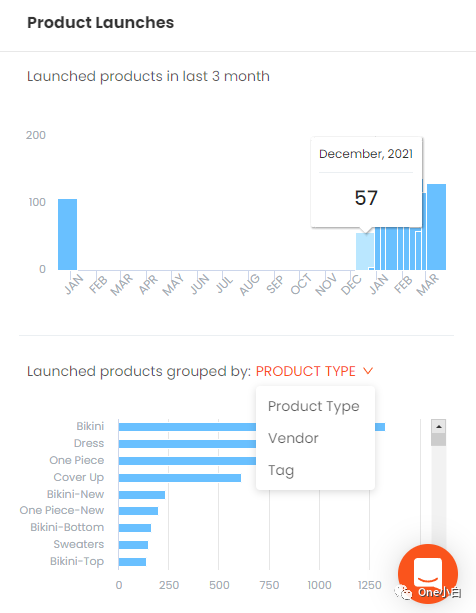
再往下看,还可以查看过去 3 个月内网站每个月上架产品数量的详细图表分析数据;最后还可以按照产品类型,供应商以及标签 Tag 来查看当前网站已上架的总产品数量。

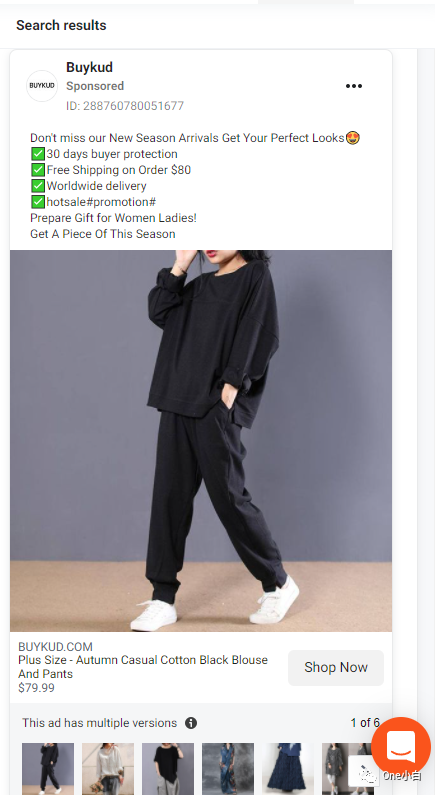
Ads:Facebook 广告跟踪,直接访问 Facebook 广告资料库,查看当前网站在 Facebook 投放的所有广告,广告的投放状态(是否活跃),开始投放时间,投放平台等,

点击 See ad details 可查看当前广告的广告详情,例如广告文案,广告图片,号召性用语按钮等。

Apps:Commerce Inspector 检测到的当前网站安装使用的一些 App 列表,您可以根据这里的插件列表来判断网站目前都支持有哪些功能,然后可以到网站前台看对应插件具体的实现效果,如果觉得不错的话,也可以安装对应的插件到自己的 Shopify 店铺上使用。

【 Commerce Inspector 网页端使用介绍 】
在文章刚开始的时候有说到过 Commerce Inspector 也可以在网页端使用,其实,在 Commerce Inspector 账号注册完成后默认跳转到的就是 Commerce Inspector 网页端的后台仪表盘。
另外,您也可以随时点击 Commerce Inspector 插件上面的头像跳转至网页版的 Commerce Inspector,

在网页版使用跟在 Chrome 插件上使用其实是大同小异的,其中,
My Sites:当前正在追踪的 Shopify 网站列表,

点击追踪列表中的任意一个网站即可直接在网页显示追踪数据,

Trends:跟上面 Chrome 插件这个模块显示的 Trends 数据是一样的(目前热门的一些 Facebook 帖子,Shopify 店铺产品,Facebook 群组),只不过网页版就直接换成了在网页显示而已,

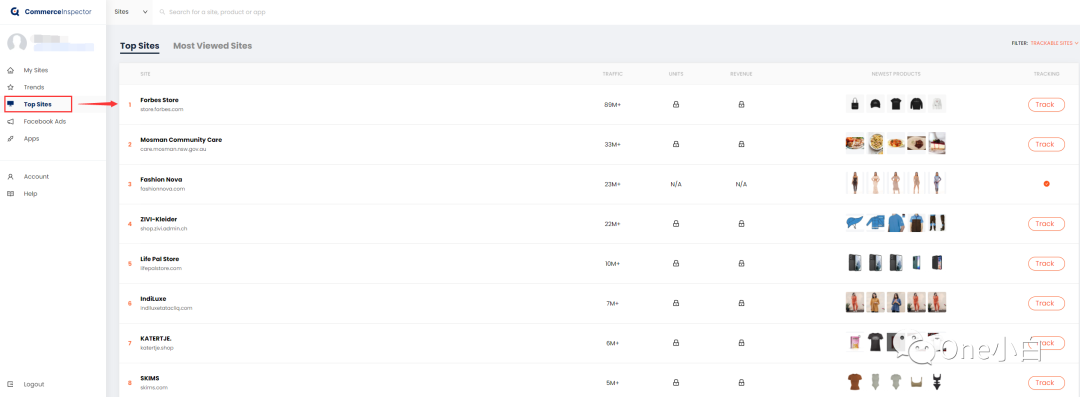
Top Sites:Commerce Inspector 收录的一些 Top Shopify 店铺列表,目前,他们的数据库共收录有超过 879,456 个 Shopify 店铺及 2100 万种产品,在上面的搜索栏还可按 Sites/Produts/Apps 来进一步细分查找,如果找不到对应的数据则说明 Commerce Inspector 的数据库目前还没有收录到这个Shopify 店铺的数据信息,

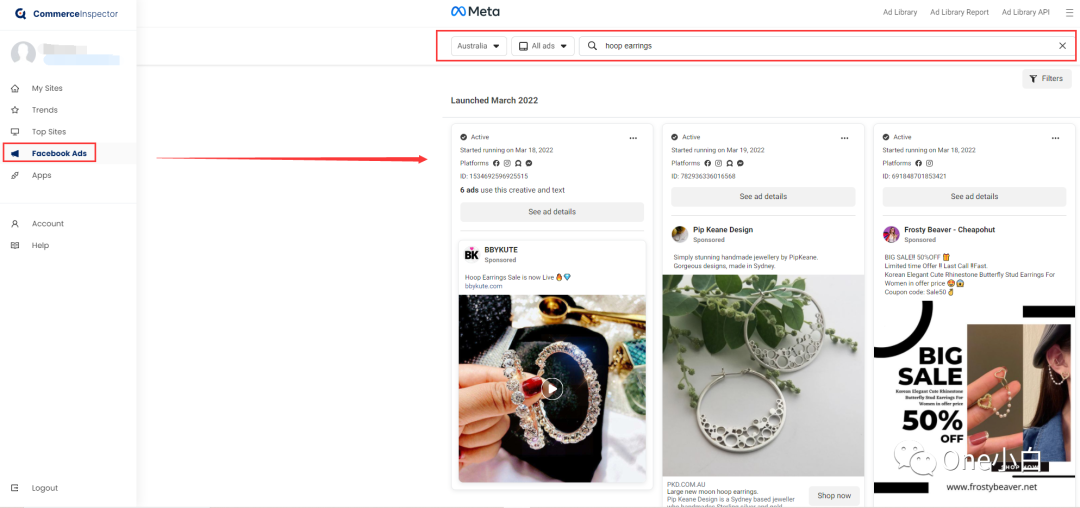
Facebook Ads:可直接访问 Facebook 的广告资料库,查看相关广告数据,挖掘学习一些引人注目的广告创意,

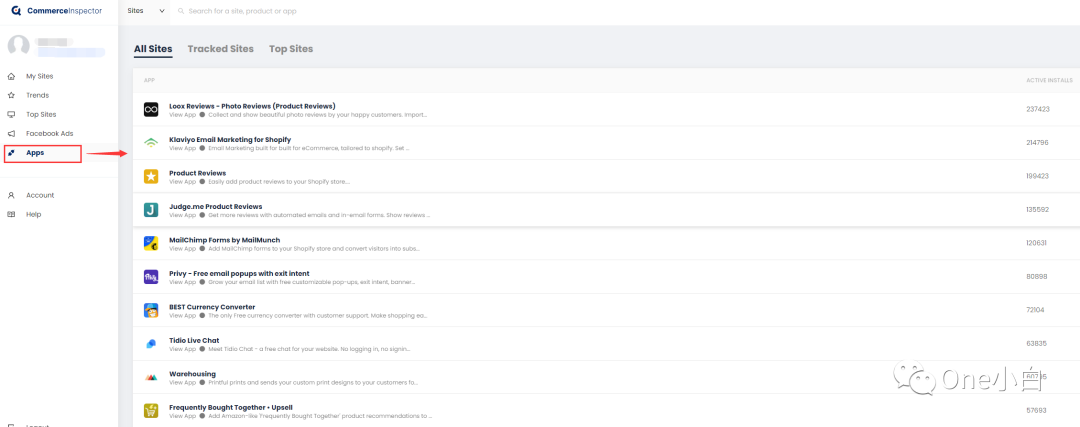
Apps:按安装数量降序排列的 Shopify 应用列表,可以看到哪些 App 应用在 Shopify 上面是最受欢迎,卖家们用的最多的,

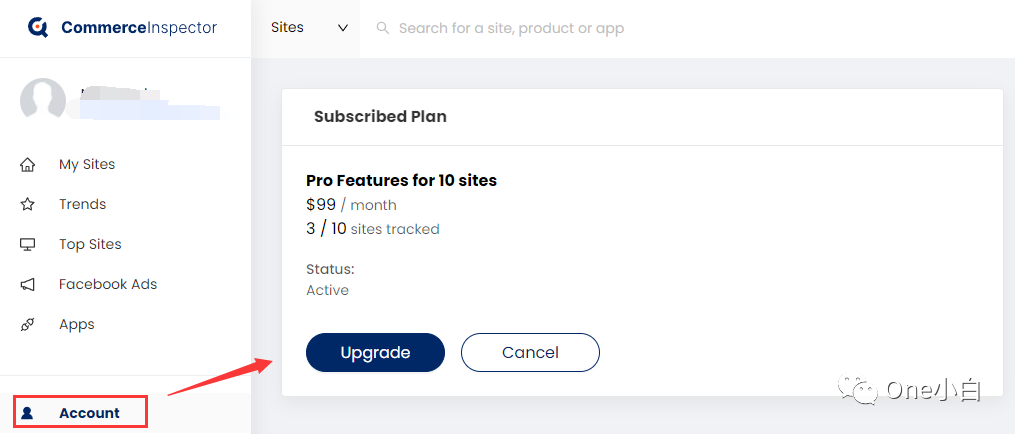
Account:账号相关信息,当前订阅的套餐计划,已追踪网站数量,升级/取消套餐订阅。这里有一点要注意的是,您可以在这里随时取消付费套餐的订阅计划,但 Commerce Inspector 是不支持退款的,只是保证在您取消后不再继续向您收费,

最后还有一个 Help 模块,有什么使用上的疑问就可以点击这里与 Commerce Inspector 他们的客服团队进行实时的在线沟通。
上面就是 Commerce Inspector 这款 Shopify 网站分析工具的使用介绍,
最后,如果您是有意购买使用付费版 Commerce Inspector 的话,可以点击这个链接:http://commerceinspector.com?fpr=ciaffiliate
在打开的页面右上角点击 Log In 然后选择 Sign Up 注册一个 Commerce Inspector 账号,账号注册完毕来到后台后,首先在左边导航栏点击打开 Account 页面,然后点击 Upgrade 按钮,接着在弹出窗口中选择一个付费计划,

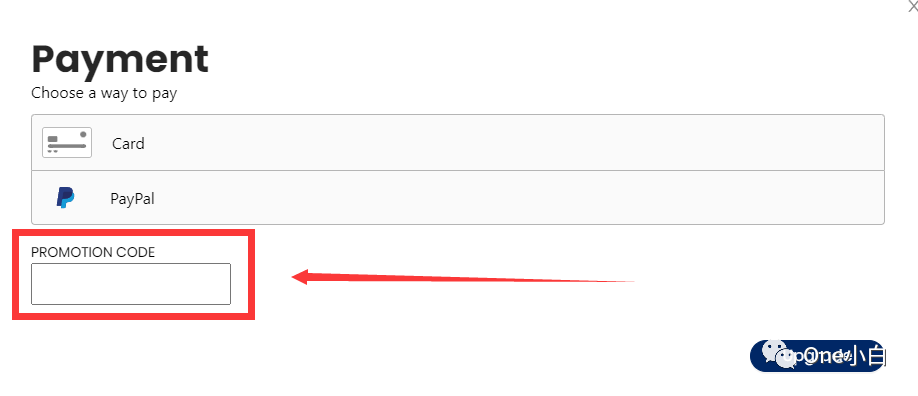
确认后来到付款页面,在下方 PROMOTION CODE 处填入这个优惠码:referral25,
然后选择一种付款方式(信用卡 / Paypal)完成付款,

这样每个月能优惠 $25,例如您选择的是 $49/月的基础版套餐的话,通过上面的链接及优惠码注册购买则每个月套餐订阅费用只需 $24 即可。
这个看个人实际需求吧~
好了~以上便是今天文章的全部内容,下次再见。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复