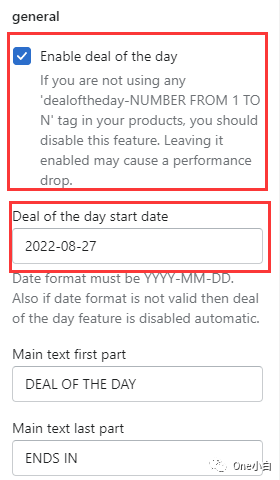
首先,来到 Shopify 在线商店后台,选择 Online Store - Themes - Customize,
然后找到 Theme settings - DEAL OF DAY,接着勾选启用此功能以及设置好每日特惠开始时间,

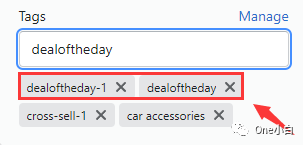
然后到产品页面中添加相应的 Tag 功能标签,
“Deal of the day” 每日特惠功能需要 2 个功能标签 Tag 才能发挥作用,分别是:
dealoftheday:应用于希望在每日特惠中显示的任何产品。
-
dealoftheday-1:数字 1 可以替换成 2,3….以此类推,数量不限,以用于创建一系列应用于每日特惠的产品,每日轮换,每天显示一个。

上述的标签 Tag 区分大小写,输入的时候必须完全一样才能生效,而且每日特惠功能必须要上述 2 个标签一起应用,假如在后台启用了每日特惠这个功能,但是产品页面 Tag 模块中却没有使用例如 “dealoftheday-1” 这个标签,那么不仅会导致每日特惠功能没法正常启用,而且还会导致网站页面性能下降。
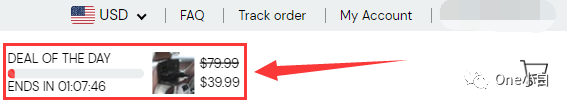
标签设置好添加之后,保存即可启用每日特惠这个功能,此时网站 Header 搜索栏右侧会显示当天每日特惠的产品以及提示当天特惠的结束时间,

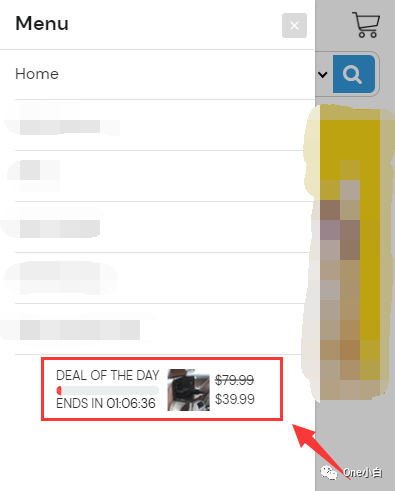
同样的,手机端点击 Menu 展开后也会显示每日特惠。

最后,有一点需要说明一下,就是应用于每日特惠的产品的产品价格是无法另外单独调整的,显示的还是产品的当前售价。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复