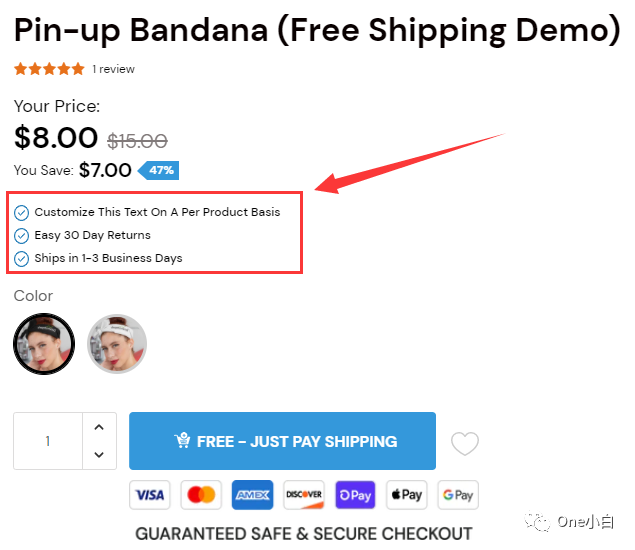
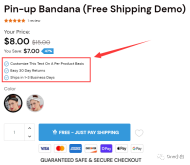
Shoptimized 主题产品页面内置有一个 Checklist 功能,启用可以在产品页面上的产品价格下以清单列表的形式显示产品主要优势。

启用此功能很简单,在任意产品页面的 Tags 部分中添加对应的功能标签,
Tag:checklist-YOURTEXTHERE
例如:checklist-Ships in 1-3 Business Days

然后保存即可。注意功能标签 checklist- 区分大小写,必须完全一样才能生效。另外,checklist- 后面的产品优势话术是不能带有符号的,例如 /,如果带有符号则不能显示。

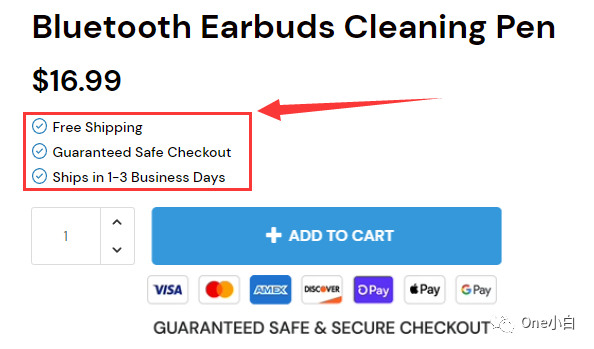
Checklist 列表中的项默认按照字母顺序进行排列,如果想要按照特定的顺序排列展示,那么可以在 checklist- 的后面添加空格,具体取决于想要展示的 Checklist 项数。
例如,如果我现在想要对以下 Checklist 项重新按我想要的展示方式进行排序,
Ships in 1-3 Business Days
Guaranteed Safe Checkout
-
Free Shipping
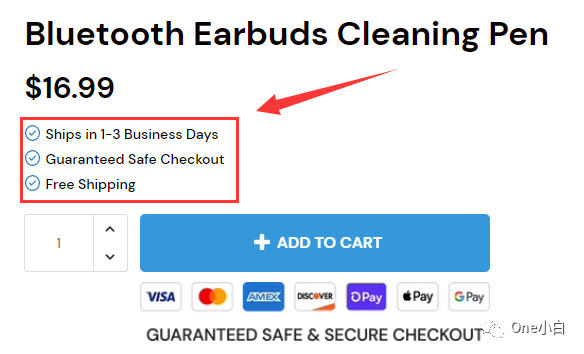
那么就在希望排第一位的项的 checklist- 后面添加 2 个空格,接着输入文字,同理,排第二位的后面添加 1 个空格,以此类推,直至排最后一位的项没有空格,如下所示,
checklist- Ships in 1-3 Business Days ( 2 个空格)
checklist- Guaranteed Safe Checkout ( 1 个空格)
-
checklist-Free Shipping ( 0 个空格)
也可以使用任何数量的空格,只需确保希望排前面的每个项都比后面的项多一个空格。

设置好之后,将上述标签重新添加到产品页面中的 Tags 部分中即可。可以看到,这样便实现了按照自己想要的方式对 Chceklist 中的项进行了重新排序,而不是以原来的默认按字母顺序的排列方式。
最后,如果仅想将一个特定的项排在最前面,那么只需在该项的 "checklist-" 后面加一个空格,然后输入项内容,这样它就会在 Checklist 列表中排在第一位。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复