亲爱的梨粉们,看这里吖!!! 一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。 我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。 每天8:00准时给大家推送最专业最全面的外贸干货文章?

— 1 —
什么是z-index

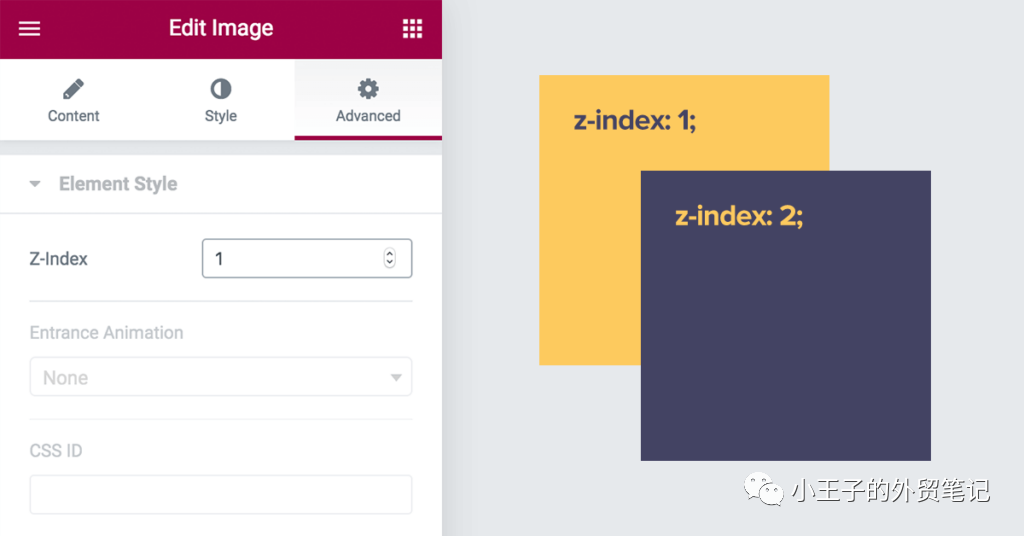
在Elementor中,`z-index` 是一个用于控制元素在堆叠顺序(层叠顺序)的 CSS 属性。具体来说,z-index 定义了一个元素在页面上的垂直堆叠顺序,数值越高的元素将显示在数值较低的元素之上。
在Elementor中,通过设置元素的`z-index` ,你可以控制页面上各个元素的叠放次序,使得某些元素位于其他元素的前面或后面。这在设计页面布局时特别有用,可以确保页面上的元素按照你的意图正确显示在屏幕上。
要设置元素的z-index,你可以在Elementor编辑器中选中相应的元素,然后在右侧的“高级”选项卡或者“布局”选项卡中找到`z-index` 设置,然后输入你想要的数值。数值越高,该元素在堆叠顺序中就越靠前。
— 2 —
position和z-index

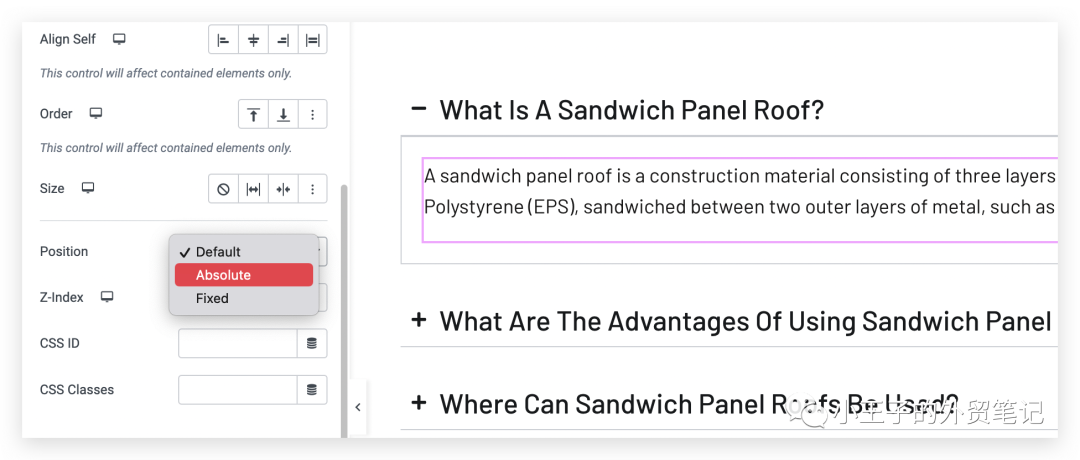
`position` 和 `z-index` 是两个不同的 CSS 属性,用于控制元素在页面上的布局和层叠顺序。
position(定位属性):
`position` 属性用于定义元素的定位方式,即元素在文档流中的位置。
常见的 `position` 值包括 `static`(默认值,元素按照正常文档流排列)、`relative`(相对定位,相对于元素原本在文档流中的位置进行定位)、`absolute`(绝对定位,相对于最近的已定位的父元素进行定位,如果没有已定位的父元素,则相对于 `<html>` 元素)、`fixed`(固定定位,相对于浏览器窗口进行定位)等。
`position` 属性的使用会改变元素在文档流中的位置,可以通过设置 `top`、`right`、`bottom`、`left` 来具体控制元素的偏移。
z-index(层叠顺序属性):
- `z-index` 属性用于定义元素在堆叠上下文中的顺序,即元素在垂直方向上的叠放次序。
数值越高的元素,其在堆叠上下文中就越靠前,会显示在数值较低的元素之上。
`z-index` 只对设置了 `position` 属性值为 `relative`、`absolute` 或 `fixed` 的元素生效。如果元素的 `position` 值为 `static`,则 `z-index` 不会起作用。
综合来说呢,`position` 用于控制元素在文档流中的定位,而 `z-index` 用于控制元素在垂直方向上的层叠顺序。在一些需要控制元素叠放次序的场景中,这两个属性经常会一起使用。
— 3 —
为什么使用z-index
使用 `z-index` 主要是为了控制页面上不同元素的层叠顺序,确保它们在垂直方向上正确叠放,从而实现更精细的页面布局和设计效果。以下是一些常见的使用场景和原因:
1. 重叠元素:当页面上的多个元素发生重叠时,通过设置不同元素的 `z-index` 可以明确定义它们的层叠次序,确保用户能够看到预期的元素。
2. 弹出框和菜单:在使用弹出框、模态框或下拉菜单等元素时,通过设置合适的 `z-index`,可以使这些元素显示在其他页面元素之上,防止被其他内容遮挡。
3. 图层效果:在创建图层效果、实现页面的三维感或视差效果时,通过巧妙地运用 `z-index`,可以使一些元素看起来位于页面的前景或背景。
4. 固定定位元素:当使用 `position: fixed` 固定定位元素时,通过设置合适的 `z-index` 可以确保固定元素不被其他元素遮挡。
5. 交互元素层次:在交互性较强的页面中,通过 `z-index` 控制不同交互元素的层叠顺序,确保用户能够正常地与页面进行交互。
`z-index` 提供了一种强大的手段,使得开发者可以更精细地控制页面元素的显示顺序,从而创造更具有层次感和美感的用户界面。
往期推荐

欢迎大家私信获取《谷歌SEO页面优化清单》
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复