亲爱的梨粉们,看这里吖!!!
一定要将公众号 设为“星标” 哦~这样就再也不怕错过我的任何消息啦。
我是超级爱码字的雪梨宝宝:外贸新秀,业界卷王。
每天8:00准时给大家推送最专业最全面的外贸干货文章?

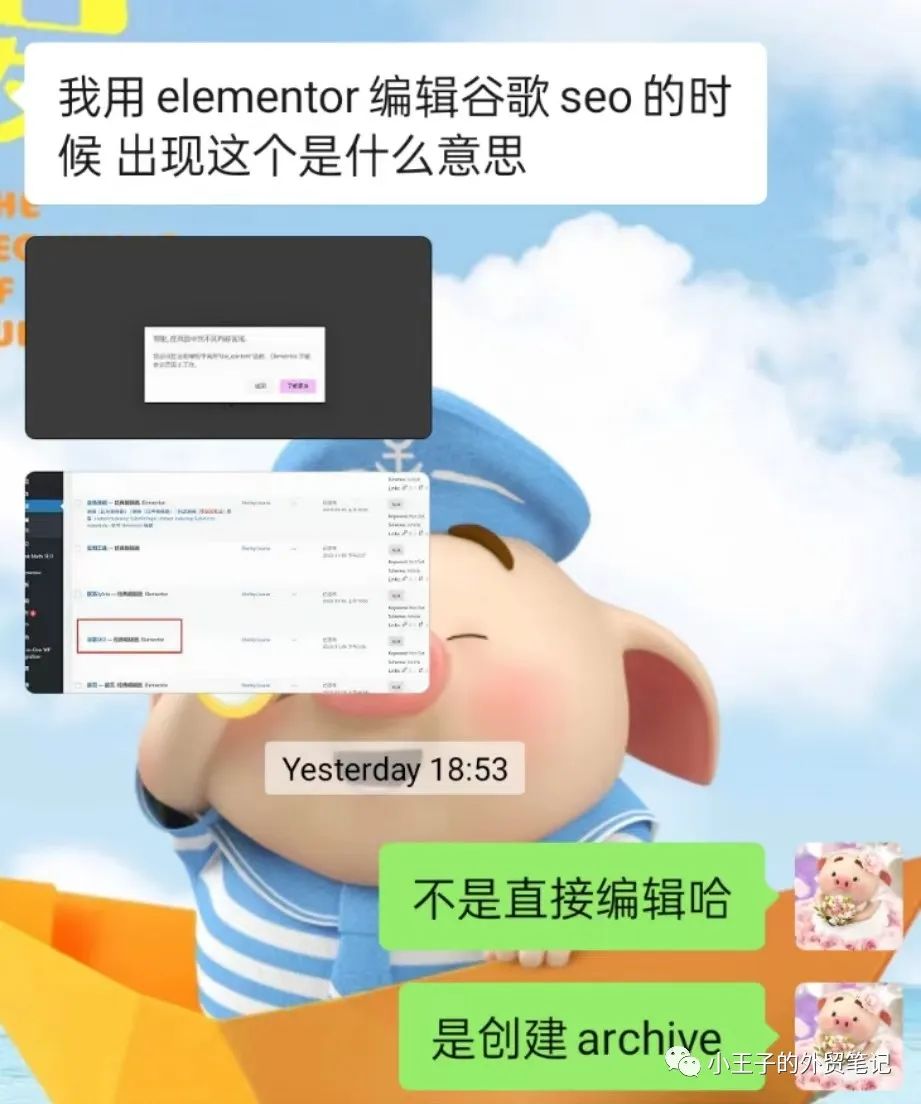
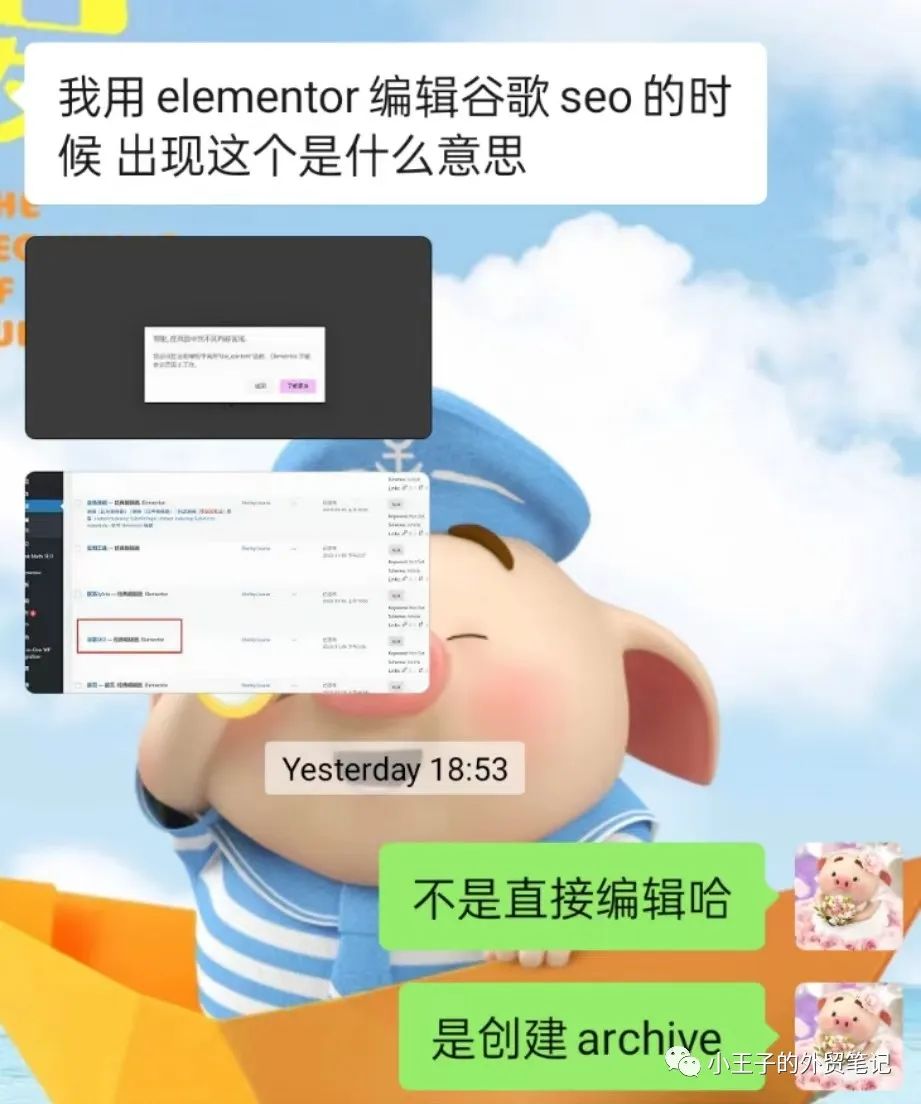
最近我的好盆友在用Elementor编辑页面的时候,发现了一个bug

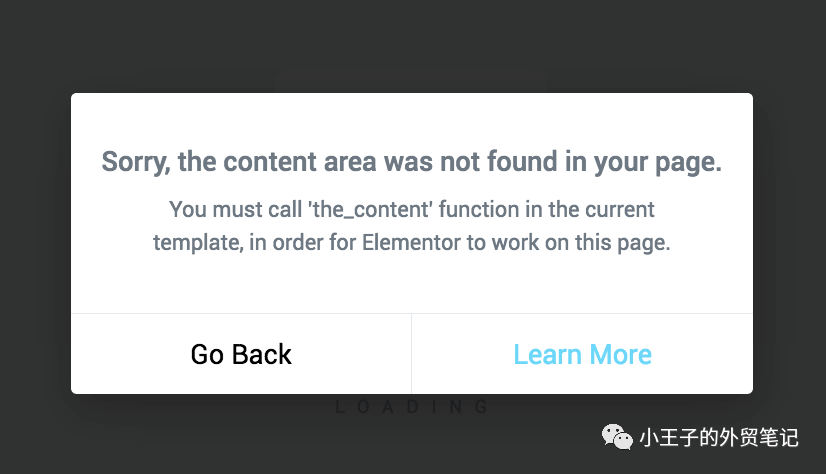
我把问题放大些大家看
错误提示:The content area has not found in your page.
我检查了后台,发现创建的post category和page的url slug一样,发生了冲突
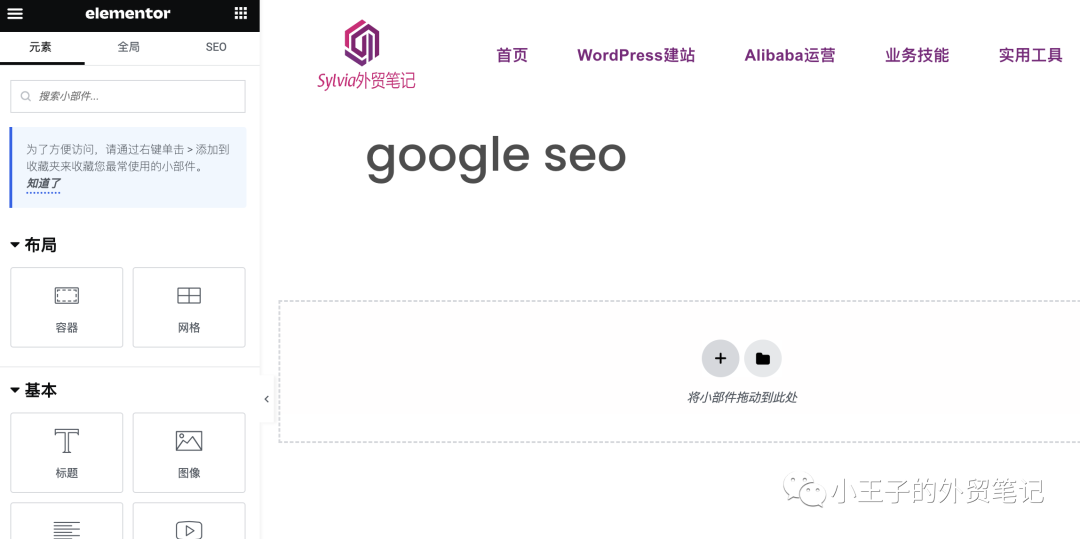
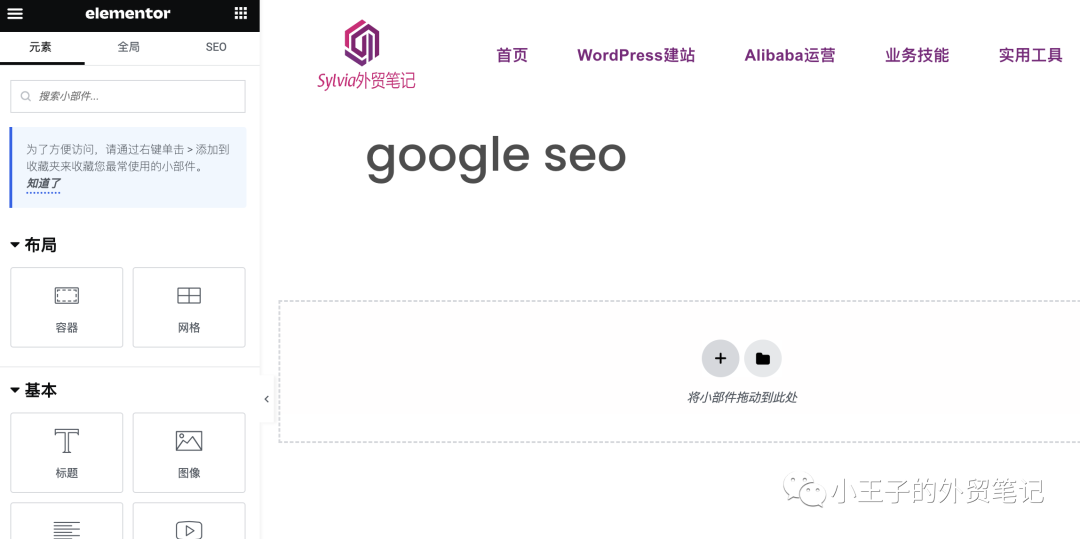
开始在post文章分类category里创建了google seo,链接是https://shelleycourse.com/google-seo/;然后呢,又创建了一个page页面google seo,链接也是https://shelleycourse.com/google-seo/因为文章类目在用Elementor创建的时候,需要创建的是archive类型(这种是专门用来创建文章聚合页面的,独立站的基本页面类型戳外贸独立站所具备的基本页面类型有哪些?详细了解)的,所以在用Elementor编辑google seo页面的时候就会出现the content area was not found的提示。删掉类目,冲突就解决了,这样就可以重新编辑页面了。
Elementor 出现 "the content area was not found" 问题通常是因为页面或帖子的主要内容区域未正确设置。确保你正在编辑的页面或帖子是在 WordPress 后台的“页面”或“帖子”部分中,并且是活动的编辑状态。2. 确保使用 Elementor 编辑页面/帖子:在 WordPress 后台,选择要编辑的页面或帖子,确保你使用 Elementor 编辑器进行编辑。你可以在页面或帖子编辑页面的顶部看到 "Edit with Elementor" 按钮。确保你使用的 WordPress 主题兼容 Elementor,并且已正确配置。有些主题可能需要启用某些选项或插件才能与 Elementor 兼容。在 Elementor 编辑器中,检查页面的模板设置。确保选择了正确的页面模板,并且模板中包含主要内容区域。如果问题仍然存在,检查你的 WordPress 主题文件,特别是 single.php 或 page.php 文件。确保这些文件中有正确的内容区域标记,例如 the_content()。
有时,其他插件可能与 Elementor 冲突,导致这种问题。尝试禁用其他插件,然后逐个启用它们,以找出是哪个插件导致问题。7. 更新 Elementor 和 WordPress:确保你正在使用的 Elementor 和 WordPress 版本是最新的。有时,问题可能是由于旧版本的软件不兼容引起的。大家也可以查看Elementor官方博客里的帮助文档,很快可以解决该问题:https://elementor.com/help/the-content-area-was-not-found-error/如果你在执行以上步骤后仍然遇到问题,大家可以随时联系我们哦如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。欢迎大家私信获取《谷歌SEO页面优化清单》















发表评论 取消回复