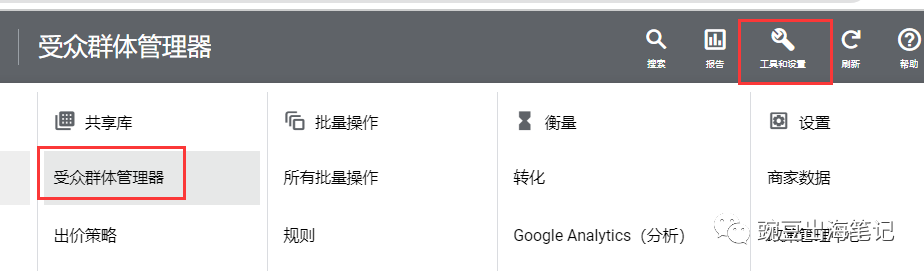
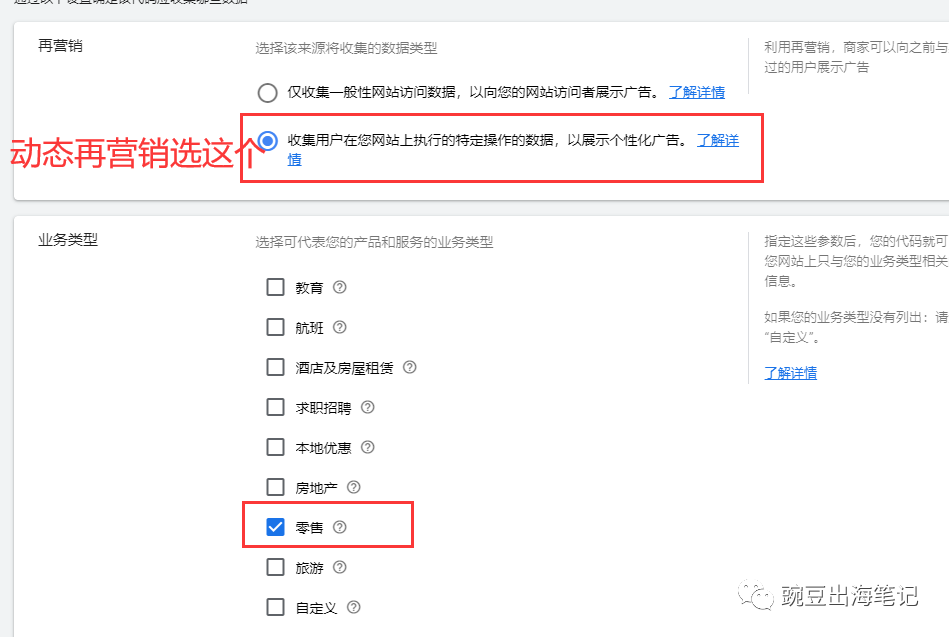
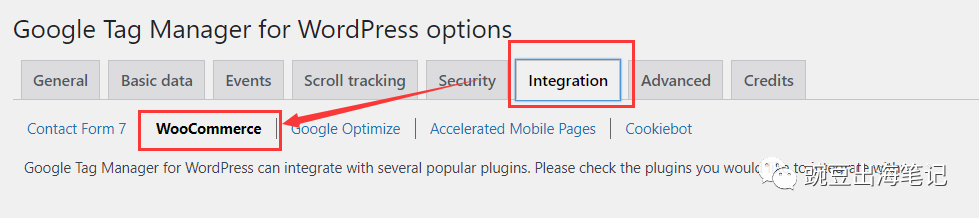
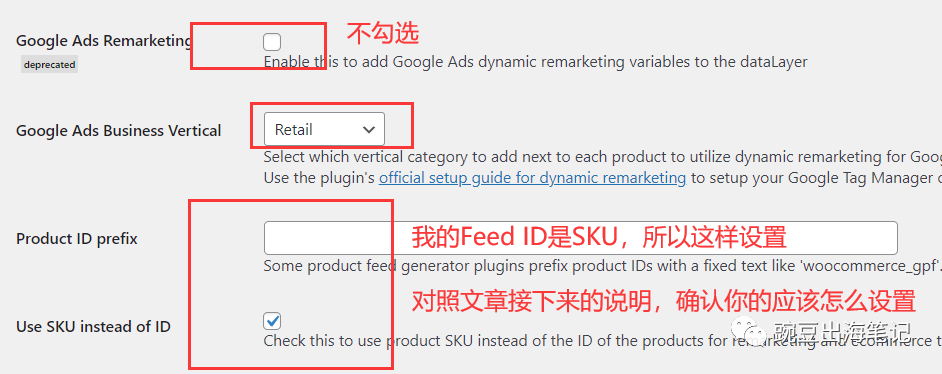
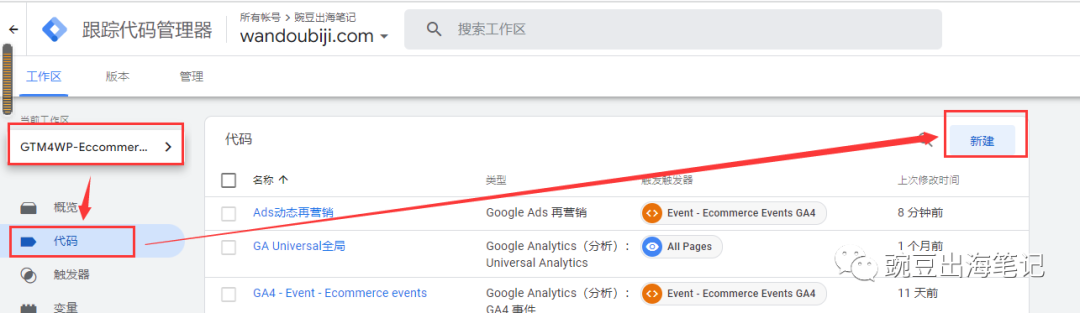
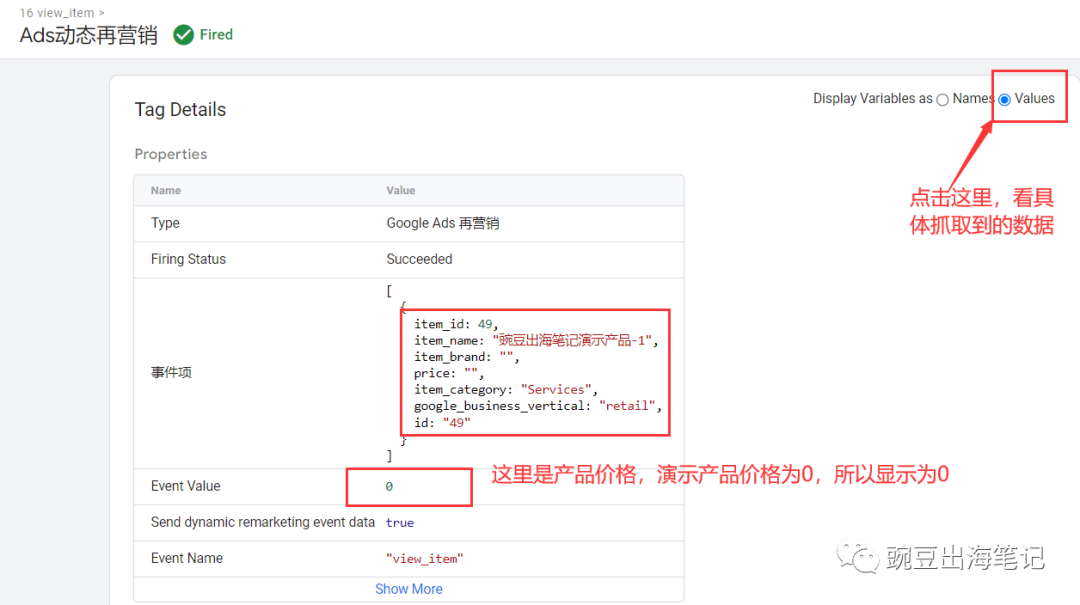
https://support.google.com/analytics/answer/3455585?hl=zh-Hans 要实现动态再营销,在代码层面我们需要做到: 1. 能抓取到用户浏览产品的ID 2. 动态再营销Feed中包含相同ID的产品。 这两点也同样是大家在配置Google Ads动态再营销代码时遇到的问题,要么不会配置代码,抓不到ID,要么虽然抓到ID了,但是Feed里的ID和我们代码抓取的ID不匹配。 举个常见的例子,再营销Feed的ID的是网站自动生成的Product id,但是代码里抓取的是我们手动设置的SKU,而SKU和product ID不匹配,这时候Ads里就会提示“代码中的值与您 Feed 中的值不匹配“,动态再营销实际就做不到”动态“(代码抓取到用户浏览了产品ABC,系统想要再投ABC产品广告给用户,去Feed里找ABC的产品信息,怎么也找不到,就”动态“不起来了) 要做到第一点,抓取到用户浏览产品的ID,需要设置数据层,从数据层中抓取。对于第二点,则要注意抓取的ID和Feed里的ID保持一致。对于Woocommerce网站,过去推荐大家使用的google tag manager for wordpress这个插件可以做到以上两点,且设置简单,以下为操作流程: 一 Google Ads里设置动态再营销数据源 1. 点击工具与设置- 受众群体管理器 2. 点击左侧“您的数据源“-设置代码 3. 选择“收集用户在您网站上执行的特定操作数据,以展示个性化广告“,业务类型选“零售”,点击继续 4. 选择“使用Google跟踪代码管理器“,获取转化ID 二 插件后里做再营销相关设置 打开google tag manager for wordpress插件,点击Integration – Woocommerce 2. 做动态再营销相关设置 Google Ads Remarketing: 不勾选 Google Ads Business Vertical: Retail Woocomerce网站的product id是特殊的post id, 由wp自动生成。而SKU则是我们手动设置的。如果用插件上传Feed,具体抓取哪个取决于插件和我们的设置。 根据Feed ID设置方式的不同,product id prefix和use sku instead of ID的设置不同,具体判断方法如下: 以上设置完后,点击Save Changes. 三 GTM中设置动态再营销代码 1. 打开GTM,选择之前导入了GA4电子商务事件的工作区,点击新建代码 2. 如下设置代码 此代码中引用的动态再营销事件变量和触发器,都是上一篇文章预设好的,直接引用即可。如果还没设置,按此教程设置: 3. 预览与测试 GTM预览中走一遍完整的电子商务流程,确认每个环节都触发了动态再营销代码,且代码中抓取到了动态参数. 以查看产品为例,点击触发成功的代码,然后点击右上角“Value“,确认value中抓到了item id等参数: PS:注意核对这里抓取到的Item id与Feed中的ID对应 4. 确认无误后,发布代码,Google Ads动态再营销代码即开始生效 相关文章: Wordpress网站安装GTM之插件Google Tag Manager For Wordpress Google Tag Manager代码怎么预览测试| GTM04 Google Tag Manager怎么发布代码和还原| GTM05 参考文章: https://gtm4wp.com/how-to-articles/how-to-setup-dynamic-remarketing-in-google-ads-adwords 交流更多GA GTM相关内容,欢迎加入豌豆出海笔记GA GTM交流群










文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复