之前写过一篇文章,简单讲了商品评论型文章(俗称带货文)如何布局的问题。那今天这篇就聊聊博客文章应该如何布局。提前说明一点,文章中用到的两张图片源于网络,并非我制作的,只是一直收藏在手机相册,现在实在没办法标注出处了,实在抱歉。

先看第一张图片,这就属于经典的博客文章的布局样式。
一、在文章的顶部,面包屑导航告诉用户他所处的位置。同时,层级分明的结构也利于爬虫进行深度索引。
二、使用 H1 标签,特征鲜明的让用户看到,这篇文章到底说的是什么内容,不至于云里雾里。
三、紧接着大标题的是文章概述区域,类似于论文的摘要,使用一句话概括下文章的中心思想。
四、作者信息与文章发布时间的标明,简明扼要的给出文章的一些自然信息。
五、页首布局一张与文章主旨相关的 Featured Image,吸人眼球。
六、紧接着是社媒分享按钮,当然这个按钮放在侧边栏也是可以的,看网站设置偏好吧。
页面的信息设置完成后,就开始了正文的布局。比如文章目录区、副标题、文案信息、图片信息、CTA 信息等等。
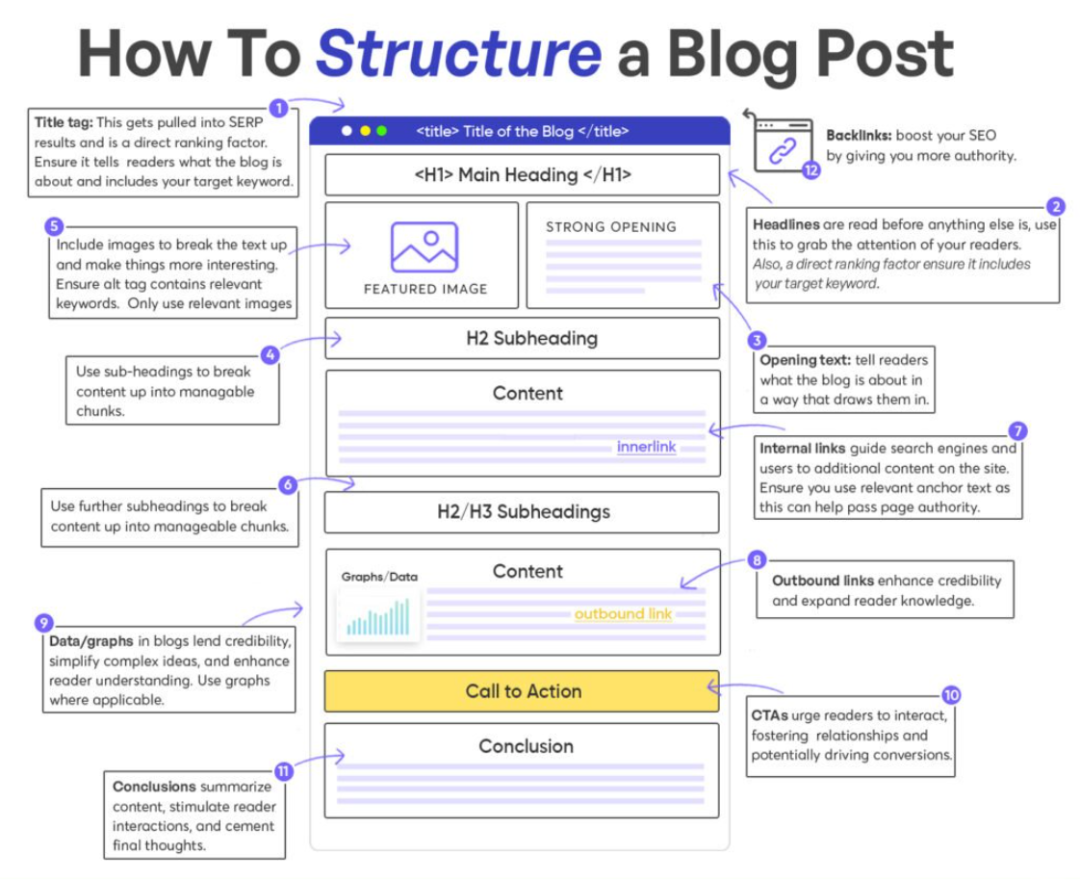
为了让大家头脑中的印象更深刻全面一点,这里再贴一张,关于如何结构化布局博客文章的信息图。

详细看下上面这张图,其实一篇文章创作的过程中,需要的注意的信息真的很多。除了上面列举的信息之外,我能想到的还有:Author Bio、Comments、Schema、Previous/Next links。
同时,在文章创作的过程中还需要兼顾 On-Page SEO 的优化,真正的内外兼修。这个部分的内容,之前分享的《On-page SEO 与 Off-page SEO 的区别》里有提及,且还给出了一张我总结的思维导图,此处便不继续展开了。
这三张图,乍一看内容好像很多,其实不然。
作为新手的话,我建议还是多找几份优秀的案例进行学习,再对照着这几张信息图,详细了解下其中的各个部分具体是什么意思。然后再深入了解下 On-Page SEO 在各个部分中的具体体现,好做到心中有数。
了解了基本的含义,做到心中有数后,下一步就是要实操了。试着去写一篇文章,按照竞争对手案例与信息图的标示,一点点做出初步的雏形,再花精力去精修。
当然,如果你英文基础不是很好的话,这里也可以借助 ChatGPT 来帮你完成内容创作。其实并不是很难,其 ChatGPT 生成文章的 SOP,之前也分享过,往前翻翻吧。
最后总结下,竞争对手永远是最好的老师,多去看优秀同行的案例,多总结,多实践,日拱一卒,慢慢精进。

文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复