Google has released more details on their upcoming Mobile First indexing change that will see the search engine rank the mobile versions of webpages. Currently, Google indexes the desktop version of a page, but will serve the mobile version for those who search from a mobile device. Many webmasters had plenty of questions about this change, especially as it pertains to ranking and indexing websites that currently serve different versions of the same content to desktop versus mobile searchers. Google已发布了有关其即将进行的Mobile First索引更改的更多详细信息,该更改将使搜索引擎对网页的移动版本进行排名。目前,Google会为网页的桌面版本编制索引,但将为那些通过移动设备进行搜索的用户提供移动版本的索引。许多网站管理员对此更改有很多疑问,尤其是与排名和索引网站有关,这些网站目前向台式机搜索者和移动搜索者提供相同内容的不同版本。
Google first announced the upcoming change last month, but with this new announcement from Doantam Phan, a Google Product Manager, it has now entered the testing phase within the mobile search results. And we now know a lot more details about the switch. Google上个月首次宣布了即将进行的更改,但是Google产品经理Doantam Phan宣布了这一新声明,现已进入移动搜索结果的测试阶段。现在,我们知道有关该开关的更多详细信息。
I have also reached out to Google to clarify some of the points in the newly released information on mobile first.我还与Google取得了联系,以首先阐明有关移动设备的最新发布信息中的一些要点。
Contents
1 Why the change?
2 Who Will Be Impacted?
3 M. Separate URL Mobile Sites
4 NEW – Reduced Content on Mobile Page
5 UPDATED – Google Search Console Verification
6 UPDATED – Canonicals
7 Structured Data
8 NEW – Links
9 NEW – Mobile Content Behind Tabs, Accordions, etc
10 AMP
11 UPDATED – Desktop Sites Without a Mobile Version
12 What Does the Mobile Bot See?
13 Other Technical Considerations
14 NEW – H1s & Title Tags
15 NEW – Title Tag Length for Mobile
16 NEW – Page Speed
17 NEW – Mobile Friendly Ranking Boost Criteria
18 Separate Mobile and Desktop Indexes
19 NEW – Current Testing Impact
19.1 Jennifer Slegg
19.2 Latest posts by Jennifer Slegg (see all)
Why the change?
Google wants to make sure they are serving the best quality search results to their users. And with more than 50% of searches being made on mobile devices, the fact that Google ranks desktop was starting to become more of an issue. Google希望确保他们向其用户提供最优质的搜索结果。随着超过50%的搜索是在移动设备上进行的,Google对台式机进行排名的事实开始变得越来越成问题。
This is due to the fact that some websites serve different content to mobile users – usually a shortened or abbreviated version of the content – while serving a more in depth and detailed version to desktop users. But since Google ranks based on the desktop site, this meant that some users on mobile could choose a search result that appears to have what they are looking for, yet cant find it when they visit the page, because the content was only available when viewed on a desktop. 这是由于以下事实:某些网站为移动用户提供不同的内容(通常是内容的缩写或缩写),而为桌面用户提供更深入和详细的版本。但是,由于Google会基于桌面网站进行排名,因此这意味着某些移动用户可以选择看起来具有他们想要的内容的搜索结果,但是当他们访问该页面时却找不到该搜索结果,因为该内容仅在查看时可用 在桌面上。
This isn’t a surprise, as Gary Illyes from Google has mentioned multiple times that Google was working on a mobile only index. 这不足为奇,因为Google的Gary Illyes多次提到Google正在研究仅移动索引。
Who Will Be Impacted?
While all sites will see their content ranked on the mobile version, there are two specific areas where site owners will likely need to make changes. The first is for sites that serve different content to mobile users compared to desktop users. The second is sites that have removed structured data markup from their mobile pages.
虽然所有站点的内容都将显示在移动版本上,但站点所有者可能需要在两个特定区域进行更改。首先是针对与台式机用户相比为移动用户提供不同内容的网站。第二个是已从其移动页面删除结构化数据标记的网站。
Otherwise, for those sites that serve identical content, such as with responsive and dynamic serving sites, shouldn’t need to make any changes at all. 否则,对于那些提供相同内容的网站,例如响应式和动态提供网站,根本不需要进行任何更改。
M. Separate URL Mobile Sites
Sites that are currently utilizing m.example.com configurations, where mobile and desktop are on completely different pages and sometimes even sites, will be the ones most impacted my the new mobile first index. Because most m. sites do have different content, if the mobile version of each page has less content, those pages could lose their rankings for long tail keywords for content that only appears on the desktop version of the page and not the mobile one. 当前使用m.example.com配置的网站(其中移动设备和台式机位于完全不同的页面上,有时甚至是网站)将是对新移动优先指数的影响最大的网站。因为大多数 网站确实具有不同的内容,如果每个页面的移动版本的内容较少,则那些页面的长尾关键词的排名可能会丢失,因为这些内容仅出现在桌面版本而不是移动版本中。
Sites with different content will need to consider the impact this will have on their site, especially since it could result in a loss of traffic if the content missing from the mobile site is the same content that is also ranking well in Google. 具有不同内容的网站将需要考虑这将对其网站产生的影响,尤其是如果移动网站丢失的内容与在Google中排名也很高的相同内容可能会导致流量损失。
NEW – Reduced Content on Mobile Page
It is important to note that if you use less content on the mobile version of a page, once Google changes over to the mobile first index, you will only be able to rank for the content that appears on the mobile page. If the content exists on the desktop version of the page but not the corresponding mobile page, the site could lose rankings and search traffic related to the missing content.请务必注意,如果您在网页的移动版本上使用的内容较少,则Google切换到移动优先索引后,您将只能对移动页面上显示的内容进行排名。如果该内容存在于页面的桌面版本上,但不存在于相应的移动页面上,则该网站可能会失去排名和与丢失内容相关的搜索流量。
Gary Illyes also confirmed that they will not use the longer desktop content when a truncated version of the content appears on mobile. Google will only be indexing the content on the mobile site. Gary Illyes还确认,当内容的删节版本出现在移动设备上时,他们将不会使用较长的桌面内容。Google只会在移动网站上为内容编制索引。
@denstopa @krystianszastok well yeah, if the content is not on the page, it's pretty hard to rank it
— Gary Illyes (@methode) November 5, 2016
UPDATED – Google Search Console Verification
If you have your mobile site set up on a subdomain, such as m.example.com, or on a different domain, such as examplemobilesite.com, make sure you verify the site in Google Search Console. This means you will be notified about any issues on your mobile site, such as blocking Googlebot or crawl errors, as well as if there are any more serious problems, such as manual actions, impacting the mobile site.如果您的移动网站是在子域(例如m.example.com)或其他域(例如examplemobilesite.com)上设置的,请确保您在Google Search Console中验证了该网站。这意味着您将收到有关移动网站上任何问题的通知,例如阻止Googlebot或抓取错误,以及是否有其他更严重的问题(如手动操作)影响到该移动网站。
It is important to note that Google considers example.com and m.example.com as two different properties (www.example.com would be yet another property, as would the URLs with and without HTTPS on them), so you must verify both in order to get the full data.请务必注意,Google会将example.com和m.example.com视为两个不同的属性(www.example.com将是另一个属性,URL上带有和不带有HTTPS的URL也一样),因此您必须验证两者 为了获得完整的数据。
And for those with any confusion about Google’s blog post, Gary Illyes confirmed that responsive sites do not need to reverify their sites for the upcoming changes.对于那些对Google博客帖子感到困惑的人,加里·伊利耶斯(Gary Illyes)确认,响应型网站无需为即将发生的变化重新验证其网站。
@infosolutionsg sorry, I misread your tweet. No, you don't have to reverify your responsive site. My bad
— Gary Illyes (@methode) November 6, 2016
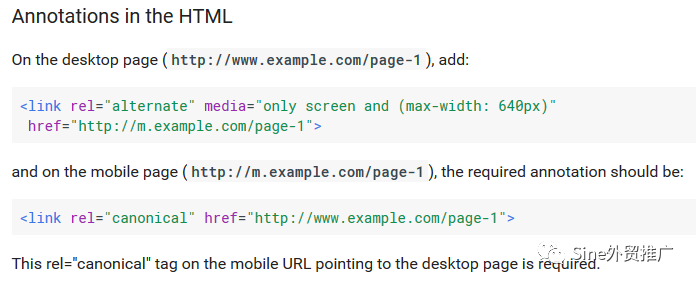
UPDATED – Canonicals
Google says that canonicals will not need to be changed. But what about going forward, should site owners begin changing canonicals on new pages to reflect that the mobile page is the one being indexed? According to Phan, no.谷歌表示,无需更改规范。但是,接下来该怎么办,网站所有者是否应该开始在新页面上更改规范,以反映该移动页面已被索引?根据潘,不需要。
Phan says, “Sites do not have to make changes to their canonical links; we’ll continue to use these links as guides to serve the appropriate results to a user searching on desktop or mobile.”潘说:“网站无需更改其规范链接;我们将继续使用这些链接作为指南,为在台式机或移动设备上进行搜索的用户提供适当的结果。”
This is great news for sites with a large number of canonicals in place, both for matching mobile and desktop pages and for matching pages that would otherwise be flagged as duplicate, to show the page the site owner would prefer to be indexed.对于具有大量规范的网站来说,这是一个好消息,无论是匹配移动页面还是桌面页面,以及匹配本来会标记为重复的页面,以显示网站所有者希望对其进行索引的页面。
So it seems that Google will be able to understand the canonicals between a mobile version of a page and a desktop one, even if the desktop is considered the main canonical URL.因此,即使将桌面视为主要的规范网址,Google似乎也能够理解页面的移动版本与桌面版本之间的规范。
It is also worth noting that Google’s own canonical documentation for mobile sites still shows using the desktop as the canonical.还值得注意的是,Google自己的移动网站规范文档仍然使用桌面作为规范来显示。

Google could change this as their mobile first experiments ramp up, though.不过,随着他们的移动设备首次实验的进行,Google可能会对此进行更改。
Gary Illyes from Google said they weren’t asking site owners to change canonicals to show desktop as primary as they knew asking people to switch would take quite some time and they were wanting to make it easier for site owners. And, of course, this also benefits site owners who may be unaware of any changes, if Google had required it. Google的Gary Illyes表示,他们并未要求网站所有者更改规范以将桌面显示为主要内容,因为他们知道要求人们进行切换会花费相当长的时间,并且他们希望网站所有者可以更轻松地进行操作。而且,当然,这也使网站所有者受益,他们可能不知道任何更改(如果Google要求的话)。
@gfiorelli1 @aleyda asking people to switch these would take decades, so we're trying to be a bit smarty about them
— Gary Illyes (@methode) November 5, 2016
Structured Data
If you have removed markup from the mobile pages in order to speed up load time, you will need to add that back to the mobile page, otherwise you will eventually lose those rich snippets once Google changes over to the mobile first index. And this should definitely be done sooner rather than later, since it is likely that searchers who end up seeing the mobile first index changes live in the search results would not see the site’s structured data if it wasn’t on the mobile site. 如果您已从移动页中删除标记以加快加载时间,则需要将其重新添加到移动页中,否则一旦Google转换为移动优先索引,您最终将失去这些丰富的摘要。而且,这绝对应该早点完成,因为最终在搜索结果中最终看到移动优先索引变化的搜索者可能不会看到该网站的结构化数据(如果不在移动网站上)。
Google does recommend that you reduce the amount of structured data on pages. Google确实建议您减少页面上的结构化数据量。
When adding structured data to a mobile site, avoid adding large amounts of markup that isn’t relevant to the specific information content of each document. 在向移动网站添加结构化数据时,请避免添加与每个文档的特定信息内容无关的大量标记。
Often pages are automatically marked up with extra schema that isn’t used by Google in the search results, usually as a result of a plugin, so it is worth taking a closer look at what schema is marked up on the mobile pages in order to keep load times as fast as possible. 通常情况下,页面会自动使用Google在搜索结果中未使用的额外架构进行标记,通常是插件产生的结果,因此有必要仔细研究一下移动页面上标记的架构,以便 保持加载时间尽可能快。
You can also use Google’s Structured Data Testing Tool to ensure the right markup is being shown.还可以使用Google的结构化数据测试工具来确保显示正确的标记。
NEW – Links
This is an area that seems to be more of a work in progress. Google has said previously that people tend to not link out as much on mobile pages when compared to the desktop one. And since links weigh pretty heavily in the search algo as one of the top two ranking factors, this can have an effect on the rankings of pages in a mobile only index. 这个领域似乎正在进行中。谷歌此前曾表示,与台式机页面相比,人们在移动页面上的链接往往不那么多。而且,由于链接在搜索算法中占很大比重,是排名前两个的因素之一,因此这可能会影响仅移动索引中页面的排名。
Gary Illyes confirmed they aren’t saying too much about links right now, as it is still early in their testing.加里·伊利耶斯(Gary Illyes)确认,他们目前对链接的评价不是很多,因为测试尚处于初期。
@jennyhalasz @schachin I don't want to say anything definite about links yet. It's too early for that cos things are very much in motion
— Gary Illyes (@methode) November 5, 2016
@jennyhalasz @schachin yeah, I just don't know the definite answer to the links part of it.
— Gary Illyes (@methode) November 5, 2016
I expect part of the testing will be to see as people move their full content to mobile pages, if there is as big of a discrepancy in the links between desktop and mobile. As that changes, we should get more specifics from Google on how things will look from a linking perspective. 我希望,如果台式机和移动设备之间的链接存在很大差异,则部分测试将是人们将其全部内容移动到移动页面上。 随着这种变化,我们应该从链接的角度向Google获取更多有关事物外观的细节。
NEW – Mobile Content Behind Tabs, Accordions, etc
Another big concern is how Google would handle content hidden behind tabs and accordions. After all, on desktop, Google devalues content in tabs, but this is usually for reasons other than the ones that are used for mobile.另一个大问题是Google如何处理隐藏在标签和手风琴后面的内容。毕竟,在台式机上,Google会降低标签页中的内容的价值,但这通常是出于移动设备使用的原因以外的其他原因。
On mobile, these types of features are usually used to make it easier for searchers to quickly find the content that brought them to the page, without having to endless scroll. And this is often used on mobile sites when they use the same content on both desktop and mobile, but want to show the searchers a less cluttered result. 在移动设备上,这些类型的功能通常用于使搜索者更容易快速找到将其带到页面的内容,而无需无休止地滚动。当移动网站在台式机和移动设备上使用相同的内容,但又希望向搜索者显示不太混乱的结果时,通常会在移动网站上使用此功能。
Gary Illyes confirmed that these types of UX implementations would not result in the content being devalued on mobile. Gary Illyes确认,这些类型的UX实现不会导致内容在移动设备上贬值。
@schachin no, in the mobile-first world content hidden for ux should have full weight
— Gary Illyes (@methode) November 5, 2016
The most popular example of a site using tabs/accordians effectively is Wikipedia. 有效使用标签/手风琴的站点的最受欢迎示例是Wikipedia。
AMP
I asked Google about whether these changes would have any impact on mobile pages that also have AMP versions. “Nothing changes with regards to AMP,” Phan confirmed to The SEM Post. 我问Google有关这些更改是否会对具有AMP版本的移动页产生任何影响。“对于AMP而言,一切都没有改变,” Phan向SEM Post证实。
This also means that for m. sites, using AMP wouldn’t be a solution for missing content. If the mobile version of the page had a reduced amount of content, while the AMP version had the full content, Google still would not rank the content based on the AMP page. Google will still rank based on the mobile page. 这也意味着对于m.站点,使用AMP的网站不是丢失内容的解决方案。如果网页的移动版本的内容减少,而AMP版本的全部内容,则Google仍不会根据AMP页面对内容进行排名。Google仍会根据移动页面排名。
The only exception to this would be if the site in question only has AMP pages as their mobile pages… then Google would rank the AMP, similarly how Google will still apply the mobile friendly ranking boost to AMP versions of a page when there isn’t a regular mobile page but only a desktop one. 唯一的例外是,如果相关网站仅将AMP页面作为其移动页面……则Google会对AMP进行排名,同样,如果没有该页面,则Google仍将如何将移动友好排名提升应用于该页面的AMP版本即非常规的移动页面的桌面页面。
UPDATED – Desktop Sites Without a Mobile Version
There are still quite a few websites without a mobile version, which is fine. Google will still index the desktop version of those pages, but they will do it as the mobile Googlebot instead.仍然有很多网站没有移动版本,那么好。Google仍会为这些页面的桌面版本编制索引,但他们将改为使用移动Googlebot。
If you only have a desktop site, definitely take the time to fetch and render as the mobile Googlebot in order to ensure that even if it doesn’t render correctly for mobile users, that the actual content is fully accessible. 如果您只有桌面网站,则一定要花一些时间来获取和呈现为移动Googlebot,以确保即使无法为移动用户正确呈现,也可以完全访问实际内容。
They also suggest to site owners who are currently developing a mobile site strategy that it can be best to keep using a desktop site, rather than implementing a unfinished mobile site. 他们还向当前正在制定移动网站策略的网站所有者建议,最好是继续使用桌面网站,而不是实施未完成的移动网站。
If you are building a mobile version of your site, keep in mind that a functional desktop-oriented site can be better than a broken or incomplete mobile version of the site. It’s better for you to build up your mobile site and launch it when ready. 如果要构建网站的移动版本,请记住,面向桌面的功能正常的网站可能比网站的损坏或不完整的移动版本更好。最好建立自己的移动网站并在准备就绪后启动它。
Gary Illyes also confirmed this on Twitter, for those desktop-only site owners that are still concerned. 加里·伊利耶斯(Gary Illyes)在Twitter上也证实了这一点,对于那些仍在关注桌面的网站所有者。
Mobile-first: with ONLY a desktop site you'll still be in the results & be findable. Recall how mobilegeddon didn't send anyone to oblivion?
— Gary Illyes (@methode) November 6, 2016
@willohara if no mobile content at all then your page will be indexed and ranked based on desktop content
— Gary Illyes (@methode) November 7, 2016
It is also worth reminding site owners without a mobile friendly site that they will not get the ranking boost associated with having a mobile friendly site. 还应该提醒没有移动友好网站的网站所有者,他们不会获得与移动友好网站相关的排名提升。
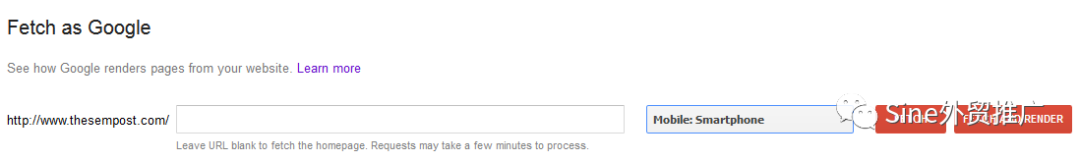
What Does the Mobile Bot See?
If you haven’t used the Fetch as Google tool in Search Console, it is a tool that will fetch a URL and render it, enabling a site owner to see their pages exactly how Googlebot does. 如果您尚未使用Search Console中的Google抓取方式工具,则该工具将抓取网址并进行呈现,从而使网站所有者可以完全按照Googlebot的方式查看其网页。

Google still shows Desktop as the default, although hopefully they will change it in the future. Mobile: Smartphone is the correct mobile version to use, as the other two listed are for specialized cases. Google仍将Desktop设置为默认值,但希望他们将来会更改它。移动版:智能手机是要使用的正确移动版,因为其他两个列表针对特殊情况。
Sites, particularly those who use a separate URL mobile strategy, will want to verify what Google is seeing, and make the adjustments needed to prevent loss of rankings, or to at least be aware of the potential loss. 网站,尤其是那些使用单独的URL移动策略的网站,将希望验证Google看到的内容,并进行必要的调整以防止排名下降,或者至少要意识到潜在的损失。
And this will also show if there are any other issues, such as the page not being rendered properly or if Googlebot is inadvertently being blocked. 并且还会显示是否还有其他问题,例如页面无法正确呈现或Googlebot被无意阻止。
You can also use it to compare desktop versus mobile, if you are unsure if there are any differences in what you serve. There is no need to submit these pages when you fetch them, unless you make significant changes… you are limited to 500 submissions per month. 如果不确定所提供的服务是否存在差异,还可以使用它来比较台式机和移动设备。除非进行了重大更改,否则无需在获取页面时提交这些页面……每个月只能提交500个页面。
Other Technical Considerations
Google also recommends checking your mobile site with their robots.txt testing tool, to ensure that you aren’t blocking Googlebot. And again, if you have a m. version of the site on a different domain or subdomain, you will need to verify that property in Google Search Console first. Google还建议使用其robots.txt测试工具检查您的移动网站,以确保您不会阻止Googlebot。再说一次,如果你有一个m.域名的网站位于其他域或子域上,则需要先在Google Search Console中验证该属性。
NEW – H1s & Title Tags
When SEOs create desktop pages, they tend to pay close attention to their title tags (even though Google often rewrites them) but also to things like their H1s. But when it comes to mobile pages, Gary Illyes notes that these things are often created for the user and not the search engines, like what happens on desktop. 当SEO创建桌面页面时,他们往往会密切注意其标题标签(即使Google经常对其进行重写),也要密切注意其H1之类的东西。但是当涉及到移动页面时,Gary Illyes指出,这些东西通常是为用户而不是搜索引擎创建的,就像在台式机上那样。
So this means that some site owners will need to optimize those mobile pages for when Google starts using them for indexing and ranking – something that many site owners don’t do at all. 因此,这意味着某些网站所有者需要针对这些移动页面进行优化,以适应Google开始将其用于索引和排名的要求-许多网站所有者根本不这样做。
@kleinja 1/2 this is a super interesting question, cos on mobile people created those solely for users, while on desktop for search engines
— Gary Illyes (@methode) November 5, 2016
@kleinja 2/2 For search you might need to optimise differently on mobile than on desktop. Less real estate to work with
— Gary Illyes (@methode) November 5, 2016
NEW – Title Tag Length for Mobile
And another thing that is important to consider when it comes to rethinking title tags being used on mobile. Title tags are different lengths depending on whether it is being displayed on mobile or desktop, further complicating the issue for site owners trying to decide the title lengths they should use. 在重新考虑移动设备上使用的标题标签时,需要考虑的另一件事很重要。标题标签的长度不同,取决于它是显示在移动设备上还是桌面上,这进一步加剧了网站所有者试图确定他们应使用的标题长度的问题。
Overall, mobile title tags are about 8 characters longer compared to desktop ones. But when optimizing those title tags for mobile, if you go over about 70 characters, the title tag on desktop will either be rewritten by Google, or will be shown in a truncated form, cutting off the end of the tag. 总体而言,移动标题标签比台式机标签大约长8个字符。但是,当针对移动设备优化这些标题标签时,如果您超过70个字符,则台式机上的标题标签将由Google重写,或者以截断形式显示,从而切断标签的结尾。
NEW – Page Speed
Page speed has been a factor for the search results for a while, although it primarily targeted sites that were excessively slow, not ones that were excessively fast. But there are often huge discrepancies between load times on mobile versus desktop, especially since some site owners were only optimizing speed on desktop, to ensure they were not impacted by the page speed algo, rather than working on ensuring both desktop and mobile loaded fast. 页面速度一直是影响搜索结果的一个因素,尽管它主要针对的是速度过慢的网站,而不是速度过快的网站。但是,移动设备与桌面设备的加载时间之间通常存在巨大差异,特别是由于某些网站所有者只是在优化桌面计算机的速度,以确保它们不受页面速度算法的影响,而不是致力于确保桌面计算机和移动设备的快速加载。
So will page speed play a role when Google switches to mobile first? This seems to be something Google is still working on. 那么,当Google首先切换到移动设备时,页面速度会发挥作用吗?这似乎是Google仍在努力的事情。
@SEOMalc we're still considering what more can we do on the speed front. It's a surprisingly hard nut to crack
— Gary Illyes (@methode) November 5, 2016
NEW – Mobile Friendly Ranking Boost Criteria
Nothing is changing in regards to the mobile friendly ranking boost and its criteria. Right now, it only checks to see if the page is mobile friendly or not. If it is not, no boost is given, but if it is, then the pages get the ranking boost. 关于移动友好排名的提升及其标准,没有任何改变。目前,它仅检查网页是否适合移动设备。如果不是,则没有提升,但如果是,则页面获得排名提升。
@jenstar no change there, just switching the indexed content source to mobile version (I.e. Direct opposite of what we have now)
— Gary Illyes (@methode) November 7, 2016
Separate Mobile and Desktop Indexes
There will only be one Google search index and it will be entirely based on what the mobile Googlebot sees when it crawls sites. There will NOT be a different desktop index for searches done on desktop. There will not be a different desktop index for those sites that only have a desktop version. Google搜索索引只有一个,它完全基于移动Googlebot在抓取网站时看到的内容。对于在桌面上进行的搜索,将没有其他桌面索引。对于仅具有桌面版本的网站,将没有其他桌面索引。
Paul Haahr did say that they could do some experimenting with two indexes. Paul Haahr确实说过,他们可以对两个索引进行一些试验。
.@jenstar I'd expect many different experiments. Maybe a separate index would be part of them, maybe not. (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
He is also clear that we shouldn’t expect two indexes, and confirmed there will not be a mobile index of mobile pages for mobile users and desktop index of desktop pages for desktop users. 他也很清楚,我们不应该期望有两个索引,并确认不会为移动用户提供移动页面的移动索引,也不会为桌面用户提供桌面页面的桌面索引。
.@jenstar But I wouldn't interpret an experiment of any sort as a separate index in the sense of … (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
.@jenstar … index of mobile pages for mobile users and index of desktop pages for desktop users. Won't happen. (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
There are some people very vocal about wanting a desktop index but it seems pretty clear, that will NOT be happening. 有些人非常想要一个桌面索引,但是似乎很清楚,那不会发生。
When Google first began talking about it, they referred to two separate indexes, and confirmed it with the first big announcement last month. But it seems that is primarily with the transition period while Google is testing the mobile index, since some users will see the new mobile first tests, while others would still see mobile rankings based on desktop content. 当谷歌第一次开始谈论它时,他们引用了两个单独的索引,并在上个月的第一个重要公告中对此进行了确认。但似乎主要是在Google测试移动索引的过渡时期,因为一些用户将看到新的移动优先测试,而其他用户仍会看到基于桌面内容的移动排名。
And Google is seemingly pushing for site owners to ensure they have the same content on desktop and mobile. And from a site owner perspective, it also makes sense to ensure the content matches, in order to take full advantage of Google rankings and search traffic. 而且Google似乎正在敦促网站所有者,以确保他们在台式机和移动设备上拥有相同的内容。从网站所有者的角度来看,确保内容匹配也很有意义,以便充分利用Google的排名和搜索流量。
NEW – Current Testing Impact
Paul Haahr has said that site owners shouldn’t see any changes – such as in crawl rate – this early in the test phase. Paul Haahr说过,在测试阶段的早期,网站所有者不应该看到任何变化,例如爬网速度。
.@BritneyMuller I would be very surprised to detect any effects of mobile-first indexing at this stage (cc @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
He also says they are aiming for a “quality-neutral” launch, which reinterates what was said in the blog post about going slow to ensure the quality remains high. 他还说,他们的目标是“质量中立”发布,这重新诠释了博客文章中有关缓慢进行以确保质量保持高水平的说法。
@denstopa @krystianszastok I think, *think*, we're aiming for close to quality-neutral launch; ideally there wouldn't be too much delta
— Gary Illyes (@methode) November 5, 2016
来源:JENNIFER SLEGG
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复