Meta Pixel 像素是一小段 JavaScript 代码,用于记录你网站上发生的操作。借助 Meta Pixel 像素代码,你可以追踪用户在网站中的操作(例如将商品添加到购物车或发起结账等),另外,你也可以使用 Pixel 像素代码向之前浏览过特定网页或订阅过你的邮件列表的用户投放再营销广告。

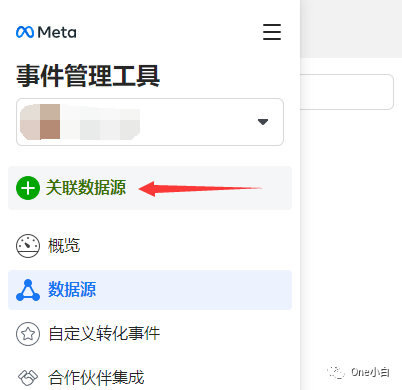
要创建 Meta Pixel 像素代码,首先前往 Meta 事件管理工具,然后选择页面左侧的关联数据源,

勾选网站,然后点击关联,

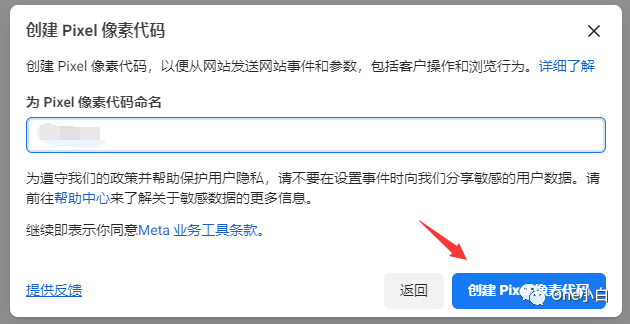
为 Pixel 像素代码添加一个描述性名称(不能超过 50 个字符),然后点击创建 Pixel 像素代码,

点击创建 Pixel 像素代码后 Pixel 像素代码便创建完成,之后无法删除,
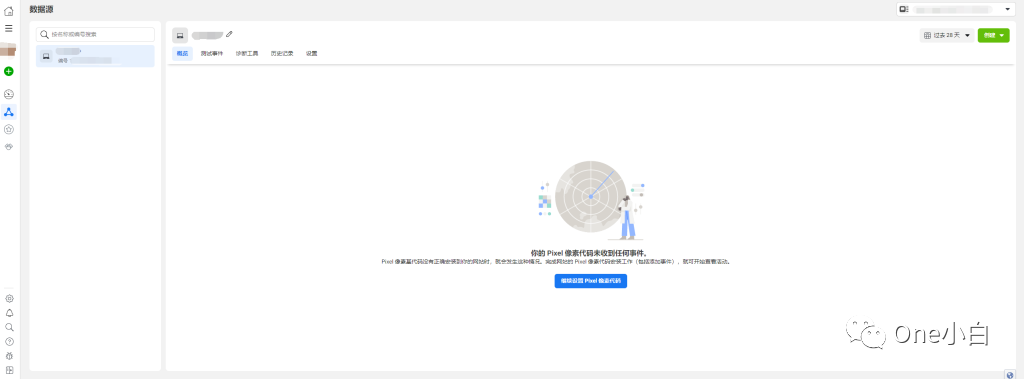
点击继续设置 Pixel 像素代码,

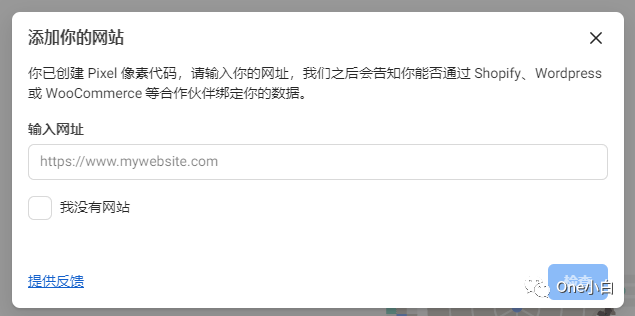
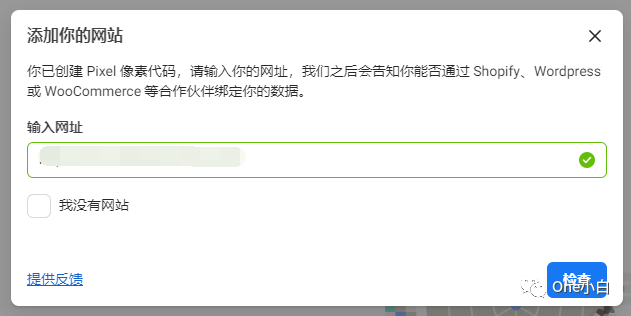
输入你的网站网址,然后点击检查,系统会告知你的网站是否可以通过合作伙伴集成(如 Shopify、WordPress 或 WooCommerce 等)来快速设置 Pixel 像素代码,关联你的数据,

点击检查,

如果有适用的合作伙伴集成选项则系统会有如上所示的绿色对勾提示,点击继续,

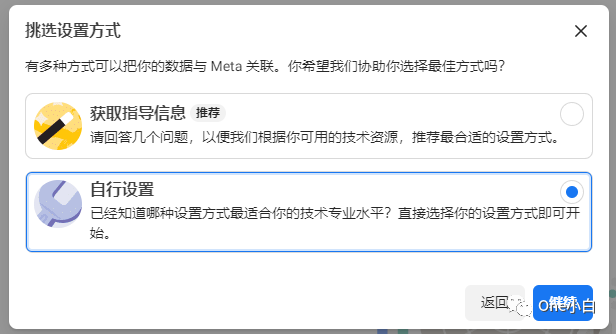
你可以按系统推荐指引通过合作伙伴集成来设置 Pixel 像素代码,

或者你也可以选择自行设置,点击继续,

有两种方案可供选择,即同时设置 Meta Pixel 像素代码和转化 API,或仅限 Meta Pixel 像素代码,确认后点击继续,

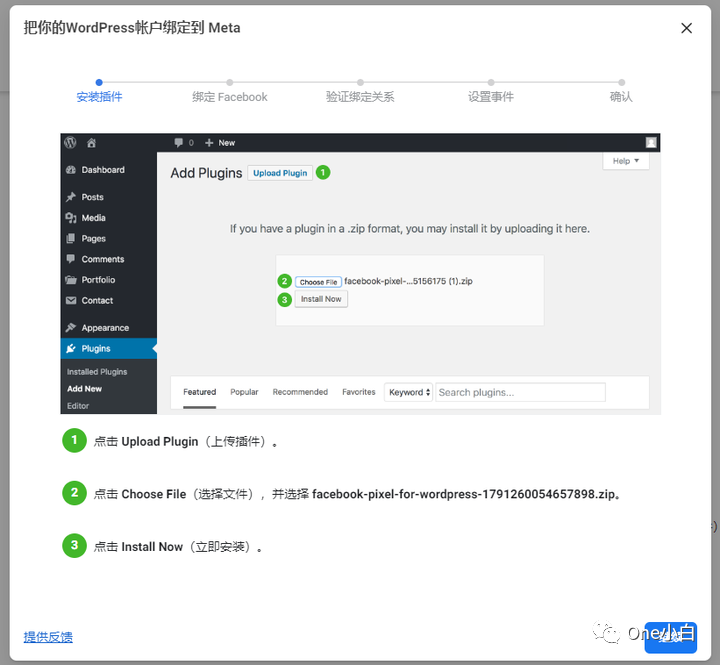
接着,你可以通过在网站上手动安装 Pixel 像素代码或选择使用合作伙伴集成来安装 Pixel 像素代码,

以手动按照代码为例,点击手动安装代码,然后会跳转到事件管理工具,根据页面指示先复制像素基代码,

然后来到 WordPress 网站后台,找到 Appearance下的 Theme File Editor,
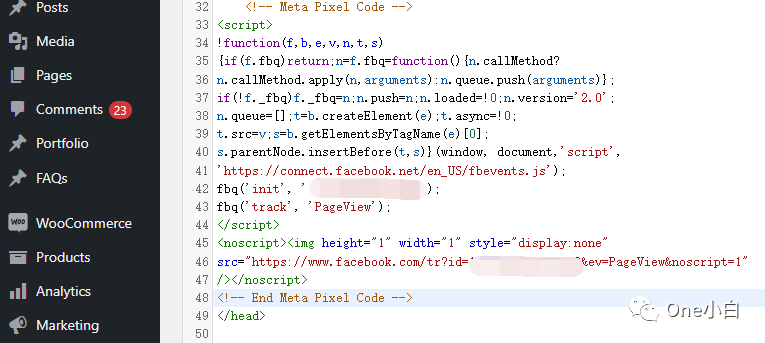
接着将 Meta Pixle 像素基代码粘贴在标头部分的底部,即 < /head > 标签的正上方,然后点击 Update File 保存,

安装 Pixel 像素基代码后,接着返回事件管理工具新手入门,点击继续以进一步根据系统指引优化 Pixel 像素代码,

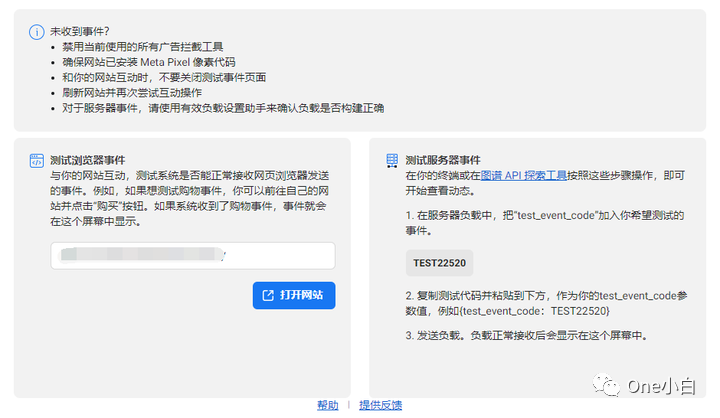
设置完成后,你可以前往事件管理工具的测试事件工具,输入你的网站网址测试浏览器事件,

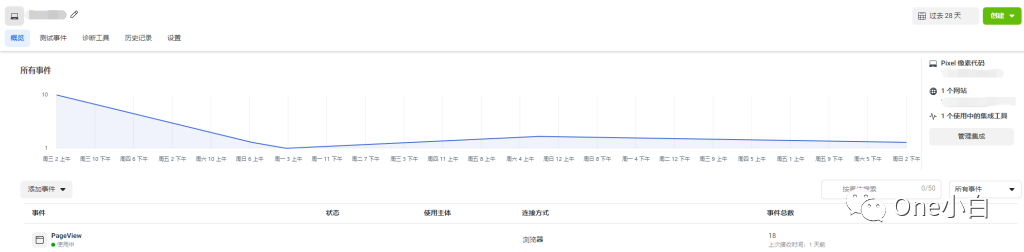
每当安装有 Pixel 基代码的页面被加载时,就会调用 fbq('track', 'PageView') ,这将在事件管理工具中作为 PageView 事件进行跟踪,如果你看到新的 PageView 事件,则表示你已成功安装 Meta Pixel 像素代码到你的网站上。

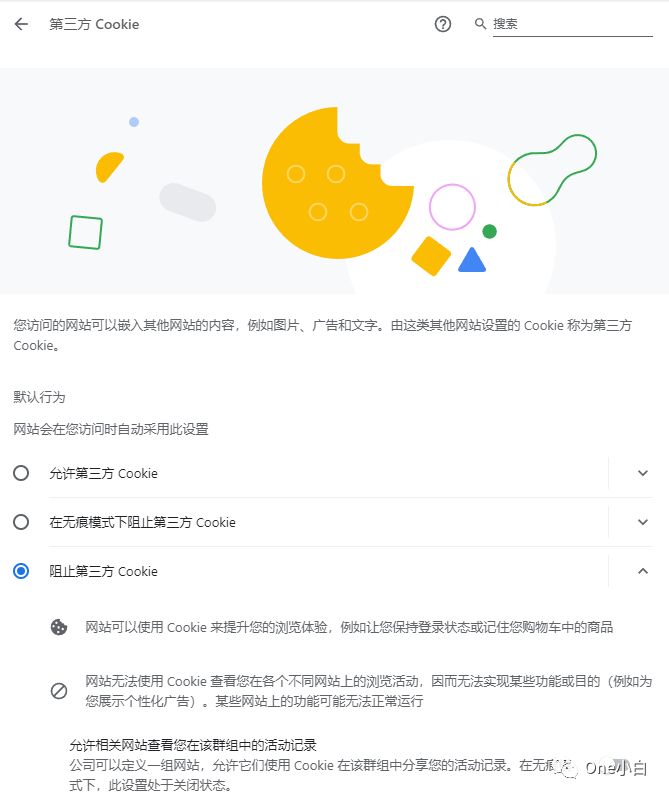
最后有一点需要注意的是,Meta Pixel 像素代码依赖于 Facebook Cookie,在测试浏览器事件时需注意确认你的浏览器设置是否有阻止第三方 Cookie,如果设置了阻止第三方 Cookie 则 Meta 事件管理工具是收不到测试事件的。
以上便是如何创建 Meta Pixel 像素代码并将其安装到 WordPress 网站的详细流程介绍。
文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复