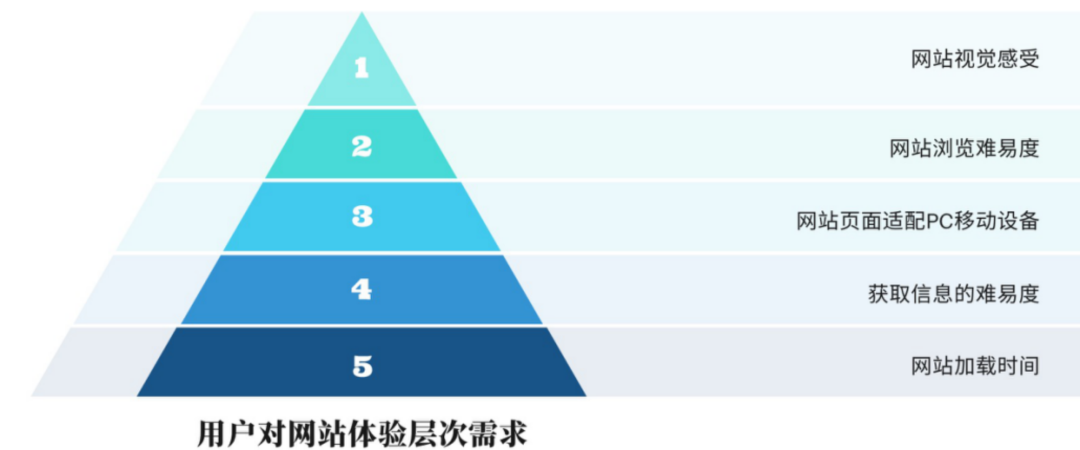
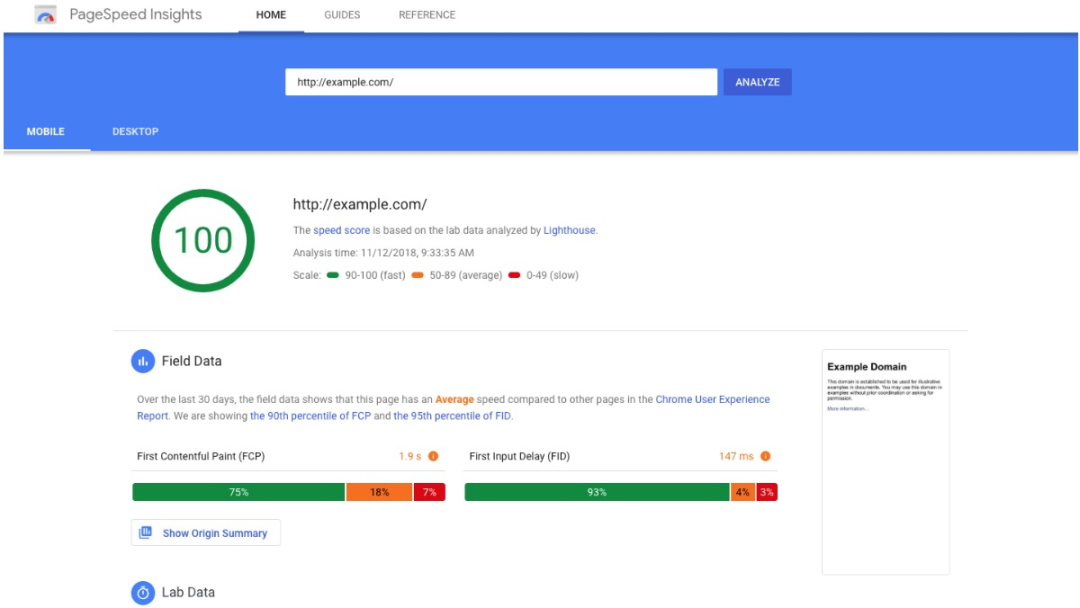
我们的Shopify干货分享已经进行一段时间啦!想要一试身手,利用Shopify建站的朋友们,欢迎点击文末「阅读原文」,或复制下方网址,开启免费试用。 经过前面几期文章的学习,想必大家都已经意识到,对于Shopify的卖家来说,用户对你网站的体验度尤为重要。 影响客户体验感的因素除了网站的视觉效果、网站结构外,网站打开速度也是重要一环。 试想客户如果连网站都打不开,或者仅仅打开网站就需要10秒以上,这样怎么还能有转化呢? 今天我们就分享下如何优化网站打开速度,进一步提升客户的体验及网站转化率。 我们所讨论的网站速度指的就是用户在地址栏输入完整的URL并加载完网页全部功能的速度,那网站的打开速度为什么如此重要呢? 01 影响客户的体验 以谷歌广告为例,随着算法的不断完善,网站的用户体验度对其在谷歌的排名也越来越重要。 对于Shopify的用户,因为本身网站的整体代码和安全度等层面已经很完善了,如果想要提升网站速度的卖家,注意下图提到的几个维度就可以很好地优化网站速度了。 02 影响网站的转化率 页面加载时间过长或失败都会直接导致页面浏览量减少,转化率降低。 可是具体的流失率你知道吗? 如果我们量化这个数字,就会发现糟糕的加载速度所导致的客户流失量很是触目惊心! 通常来讲,网站加载时间每超过1秒就会流失30%的访客。 同理,加载时间过长的网站也会导致转化率的降低。 如Portent研究发现:在0-5秒之间,如果网站加载时间每增加一秒,网站转化率平均下降4.42%。 换句话说,一旦网站加载时间超过5s,你店铺的转化率就会呈现断崖式下跌。 03 对网站跳出率的影响 跳出率,指访客进入了我们的网站就立刻离开的访问次数与产生总访问次数的百分比。 如果我们的网站在大于3秒没有打开,用户很可能会直接离开我们的网站。 谷歌2017年的数据显示当页面加载时间从1秒到10秒时,移动网站访客跳出率会增加123%。 04 对SEO的影响 SEO(Searching Engine Optimization)指搜索引擎优化。 拿谷歌举例,谷歌会对每一个商家进行打分,并根据分数衡量进行排名会,参考的因素依次是“相关关键词”、“域名”、“外链”、“用户数据”、“内容质量”以及“人工干预”六个方面。 这其中以网站结构和网站内容优化最为重要,可以发现搜索引擎的衡量标准是站在客户的角度,我们想要做好SEO,做好用户体验度就到位了。 那么又是哪些因素影响到了这几个方面呢? 其中,跳转率是“用户数据”很关键的一环,更倾向于尽快向用户提供相关信息的站点,如果网站打开速度太慢,客户会失去等待的兴趣从而直接关闭网站,这样的网站很难有好的排名。 随着越来越多的人使用移动设备,移动端的流量呈向前发展的趋势,全球超过50%的在线流量来自移动设备,所以网站移动端的用户体验度也同样重要。 工欲善其事必先利其器,及时检测对症下药 我们现在知道了网站的打开速度如此重要,那我们应该怎么利用工具来检查自己的网站速度是否达标呢?下面为大家推荐一款免费的测速工具。 Google PageSpeed Insights (https://developers.google.com/speed/) 这是谷歌的一款免费工具。它的优势在于能够列出网站内诸如跳出率这样的数据,并给出如何提高页面速度性能和加载时间的建议。结果以得分的形式呈现,从0-100分不等。 检测得分有三个等级:网站性能表现优秀的是90分及以上,网站性能还需要提升的得分在50到89之间,0到49分说明网站体验度糟糕,急需优化。 这个报告结果,通常也会作为谷歌排名网站的一个潜在的排名因素。 报告中好的分数,是有利于独立站的页面及整体排名的,低分数可能就会对网站造成负面的影响,这时就应该考虑如何优化网站页面的加载速度了。 提升网站的打开速度,需注意的有以下几点, 01 优化网站图片质量 我们都知道,网站上图片占的内存是比较大的,约占存储空间的70%。 图片太大会直接影响到网站的加载速度,所以我们在制作网站时,就要对图片进行无损压缩,减少页面加载速度对转化率的影响。一个网站,保存图像的方式不同,对网站的页面加载速度产生的影响也是不同的。 将图像保存为JPG格式,而不是PNG格式。(JPG格式比PNG更小) 将比较大的图像放在页面下方,这样买家进入网站就有时间进行加载。 GIF动画使用要慎重,也可以放在页面下方,并尽可能减小大小,限制帧数等。 可以使用视频,相比动画视频会更小。 02 网站内避免过多视频和弹窗 网站上如果需要上传的视频,在上传之前要进行压缩,建议把视频格式转化成Mp4, 减小视频所占的内存。 另外网站上避免加弹窗和flash,这些不仅对我们网站加载速度有影响,还会影响网站的排名。 03 网站后台避免安装太多插件 虽然我们之前给大家安利了很多好用的Shopify插件,但是网站后台安装太多插件会在网站上产生更多负载。 为了减少网站加载时间,我们应该只选用最能满足当下需求的插件,删除不使用的插件。 建议在Shopify上安装的插件数量不超过5个。 04 移动优先 在移动互联网时代,网站必须确保独立站在移动端的体验足够好,而不单单是关注PC端。
现在谷歌在收录时,事实上也是首先在移动端进行收录,之后才进行PC端的收录。因此,在这个移动互联网时代,移动端先进行优化是非常有必要。 总结:对于提高独立站页面加载速度,从而提高转化率来说,最简单的方法就是降低网站结构、设计、内容上的复杂度,大道至简。 当然,一个速度达标的网站,除了在网站的数据指标表现好外,在广告投放的数据表现也同样良好。 所以对于想要提高网站转化率的小伙伴来讲,优化加载速度很有必要! 网页加载速度,包括之前文章内我们提到的优化站内购物界面,利用留评插件增加商品的有效好评等等,都是提升买家购物体验的一些细节操作。 很多时候,就是这些细节会影响买家对你网站的感官,进而影响网站的整体口碑。 在竞争激烈的跨境电商市场,注意细节,面面俱到的独立站肯定会保有更加持久稳定的竞争力。 希望各位卖家可以通过我们近期的Shopify相关经验分享,总结出自己的独立站打法,在新的一年稳稳盈利,爆单大卖! 








文章为作者独立观点,不代表DLZ123立场。如有侵权,请联系我们。( 版权为作者所有,如需转载,请联系作者 )

网站运营至今,离不开小伙伴们的支持。 为了给小伙伴们提供一个互相交流的平台和资源的对接,特地开通了独立站交流群。
群里有不少运营大神,不时会分享一些运营技巧,更有一些资源收藏爱好者不时分享一些优质的学习资料。
现在可以扫码进群,备注【加群】。 ( 群完全免费,不广告不卖课!)







发表评论 取消回复