写在前面
我们的Shopify干货分享已经进行了一段时间啦!想要一试身手,利用Shopify建站的朋友们,欢迎点击文末「阅读原文」,或复制下方网址,开启免费试用。https://www.shopify.com/?ref=bluevision1
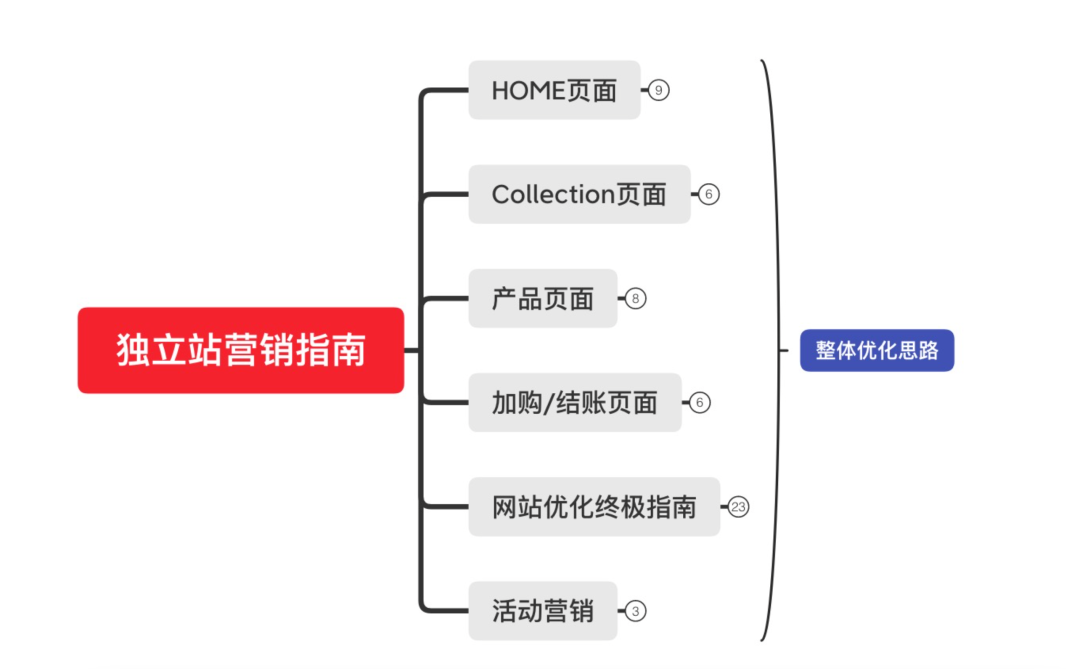
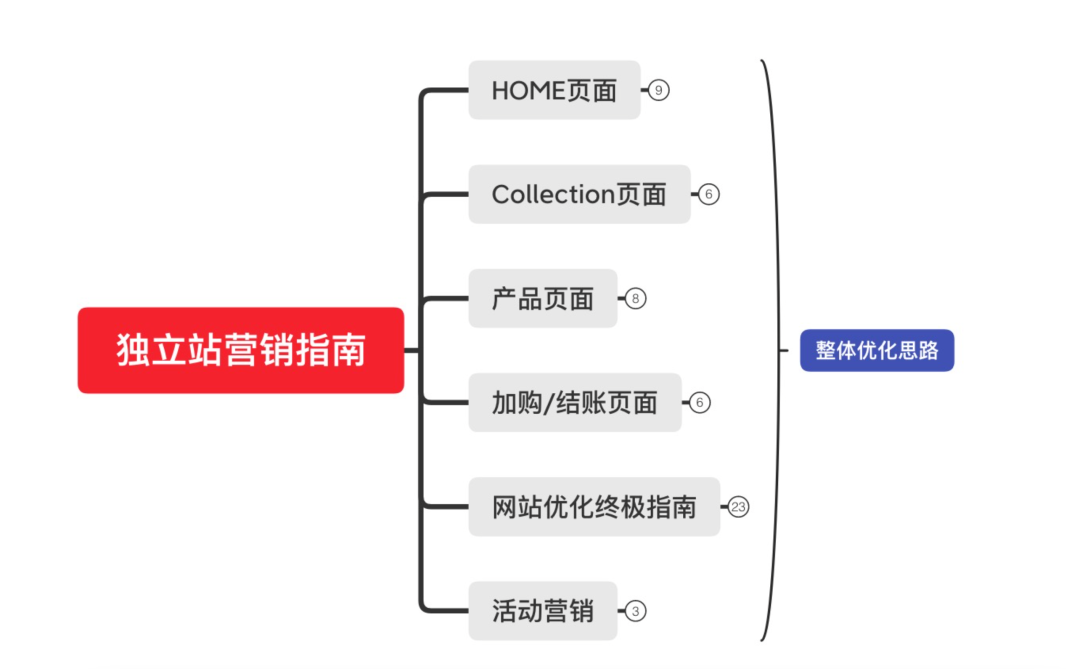
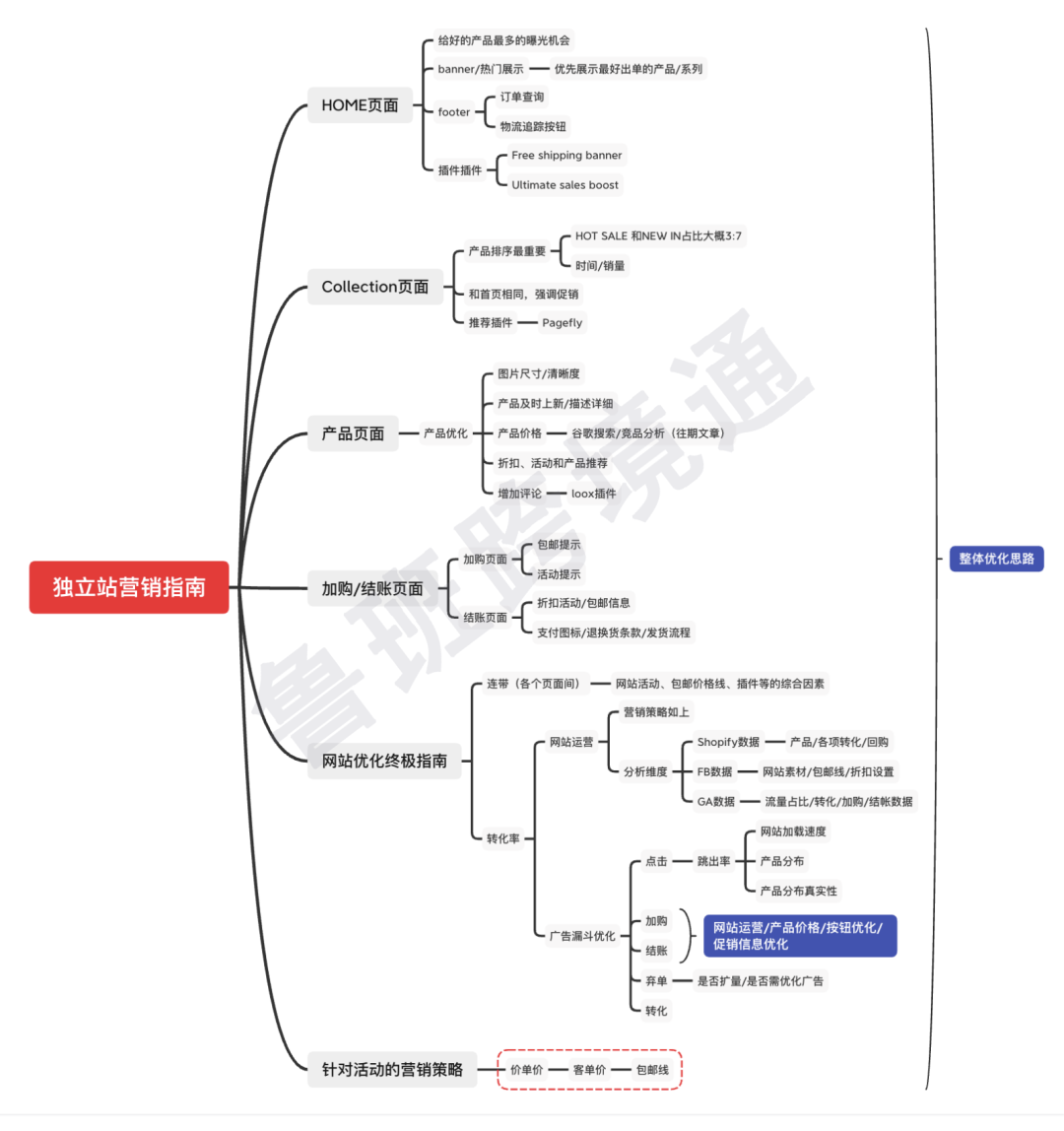
之前的文章我们从Shopify的分类创建、店铺模版等方面全面地介绍了Shopify的运营。我们也介绍了如何连接谷歌购物广告,如何查看竞品店铺这种小技巧。今天我们将店铺整体的营销逻辑和我们整理出来的技巧,按照这个逻辑框架分享给大家,帮助各位卖家更加全方面地优化Shopify网站!


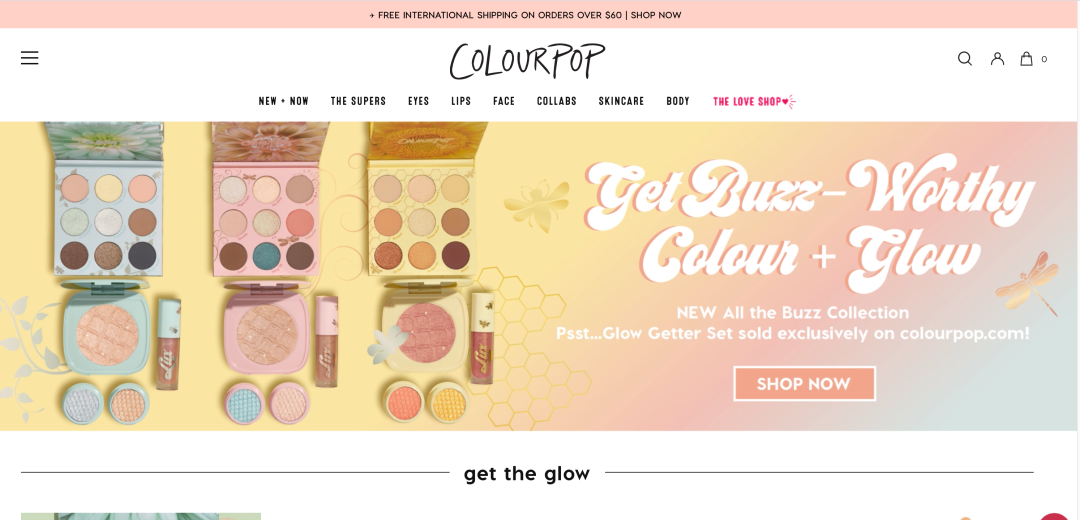
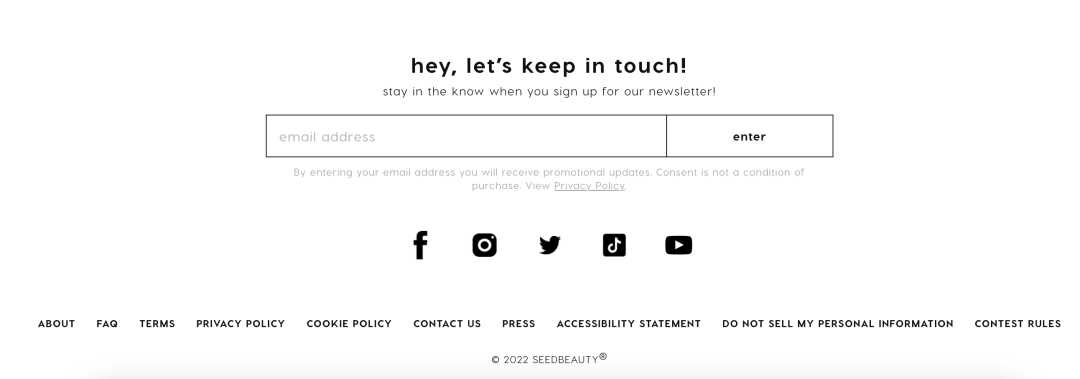
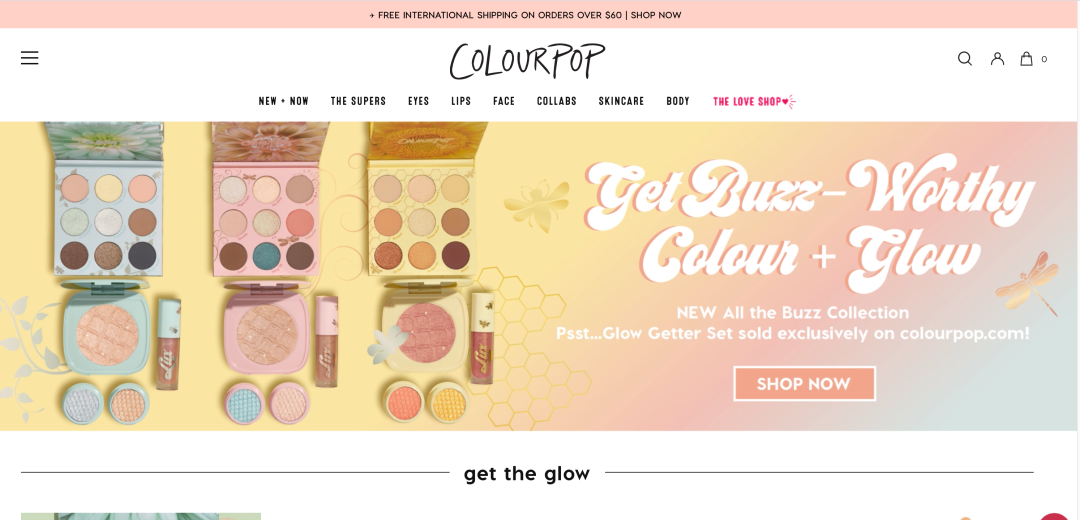
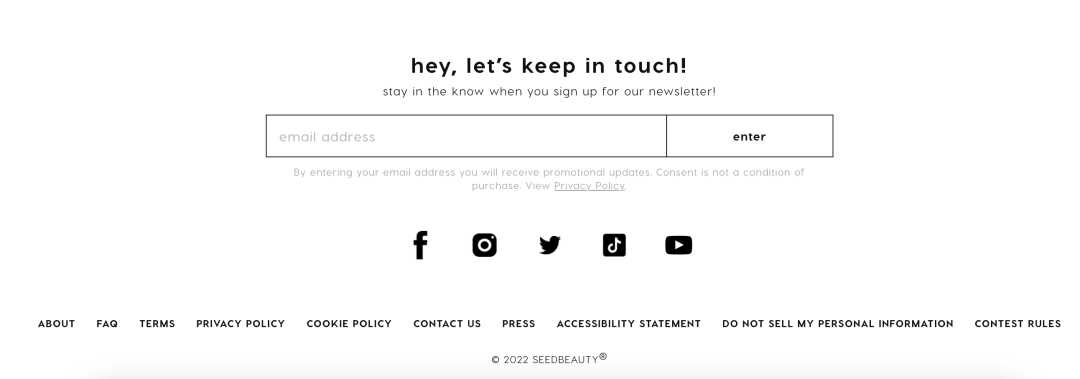
就像我们看报纸:虽然报纸的整体内容很重要,但编辑的目标是要把最重要的内容放在头条新闻并引起更多的关注和目光。同理,对于网站也是,Home页面是否吸睛,用户是否想停留是很关键的。首页主要的版位可以参考的结构是品牌名—顶部导航栏— banner 展示(折扣活动)— 站内特色服务— 热门collection展示— 品牌宣传片— 社媒专区— blog 区 — footer公告栏 — 底部导航栏。其中,Banner(Home页面中间最大图片)主要展示包邮信息、折扣信息、节日活动信息、产品展示。产品我们可以选择出单最好的产品,增加热销品的曝光以及代入感,热门collection展示也是选择出单好的产品或者转化好的collection尽量多展示。另外,Footer页面优化需要尽可能看起来真实完善,减少用户的不信任感,最好可以放上订单查询和物流追踪按钮。我们会遇到一些客户,他们虽然有意识地在Footer页面添加这些信息,但是难免会落下一两个。所以就需要我们真正站在买家角度去考虑,考虑他们在购物的时候需要知道哪些信息才能安心购物。
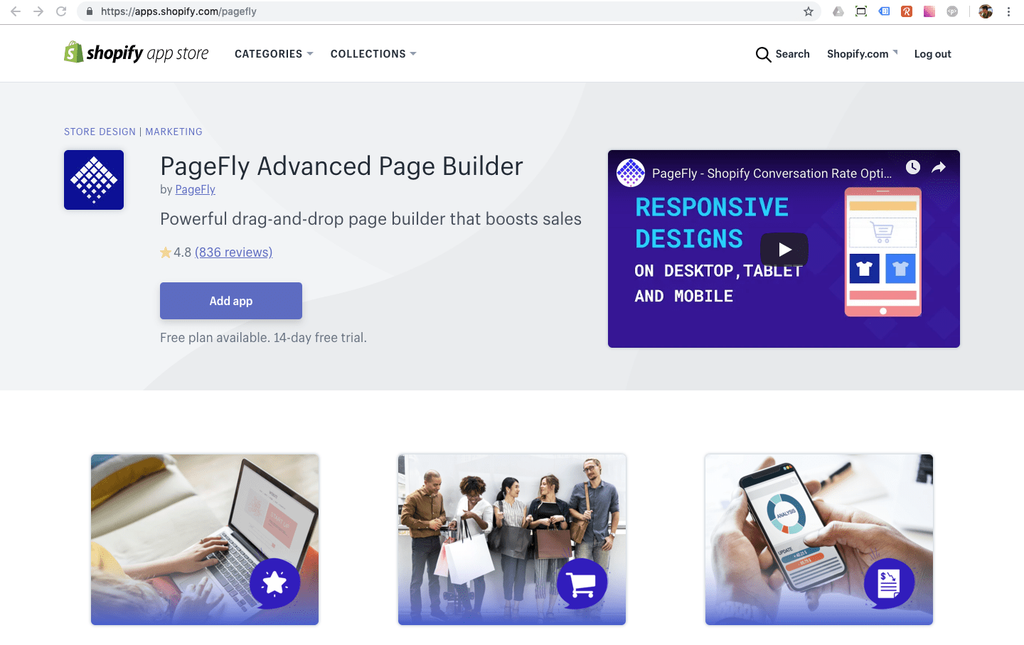
2.Ultimate sales boost添加倒计时等标识强调折扣信息。我们常用的参考数据是整合整站的销量排行、近十天产品销量排行、近一周销量排行、近三天销量排行以及测新产品的趋势进行综合数据考虑进行产品排序。这个页面一般会放HOT SALE 、NEW IN 和一些其他的类目。如果是HOT SALE可以放70%-80%的老品插入20%-30%的新品,NEW IN 就可以将这个比例反过来。Collection页面和首页相同,也可以强调连带信息,进行包邮、折扣信息等的展示,更好地营造购物氛围。推荐的插件是可以使用Pagefly,可以提升整体店铺的设计感。但需要注意的是这个插件比较大,如果已经安装了很多插件可能会导致店铺运行速度变慢,所以需要酌情考虑。对于产品页面,图片尤其重要。首先需要注意的就是产品图片尺寸产品清晰度。另外一点,就是产品需及时补充上新的图片,及时优化素材。除此之外,还需注重产品信息的优化,越清晰详细的描述,会让潜在客户更有带入感,增加加购率,减少弃单率。折扣、活动和产品推荐也可以加进产品页面,去提高连带。根据在线杂志Internet Retailer报道,可以通过向在线商店添加产品评论来将电子商务转换率提高14-76%。主要有两个原因: 第一,增加信任程度:产品评论是一种推荐形式,你会立即看到人们对你正在考虑购买的产品的看法,刺激购买。 第二,搜索引擎优化:进行产品评论会增加页面上的内容量,并增加点击一些长尾关键字的可能性。出于这两个原因,合理使用添加产品评论会帮助我们增加销售额。强调真实性,这样做的目的是打消客户对于你产品的怀疑。通常来讲,抱有怀疑态度的客户很多都非常接近营销漏斗底端。只要打消疑虑,他们就会购买。他们是我们最有价值的客户。相关数据显示,接近70%的订单最后都会被放弃,如果可以减少弃单率,可以有效地提高销售额。
加购页面的优化方式是包邮提示和活动提示(在页面优化即可),从而促进顾客买更多的东西以及产品推荐。结账的优化方式是放折扣活动包邮信息、放上增强网站真实性的图片,比如支付图标/退换货条款/发货流程等。1.优化购物流程,可以增加quick review,减少跳转次数,缩短购物流程,这种比较适合冲动型消费的产品。2.优化各个页面的购物按钮,使购物流程更加简洁,比如说产品页面的按钮有“ADD TO CART”和“BUY NOW”。我们可以把这两个决定转化的按钮从原本镶嵌在网页内的设置改成悬浮式的“ADD TO CART”/“BUY NOW”。这样就可以持续地,潜移默化地刺激用户消费。还有一种是一键回到顶部“TOP”按钮。这种虽然不会直接影响加购和购买,但是会大大方便用户的购物体验,让他们对你的网站甚至品牌产生更多好感。
其他页面按钮也可以遵循方便快捷的原则进行优化,增加用户购物的舒适度。
3.网站模板的选择和整个购物流程有比较大的相关性,模板要适合产品,流程简洁,不要放入过多插件加载速度过慢。做好每个部分的网站优化的最终目的是转化率和连带。影响转化率的两大因素是广告(包括受众,不同的受众有不同的转化率)和网站运营(上面所提到的综合考虑)。而提高连带则贯穿于各个页面,主要就是网站活动、包邮产品价格等的综合因素,一般的包邮价格线的设置会参考Facebook的加购价值去设置,其次是通过插件去实现连带。而对于Shopify独立站的卖家来讲,营销策略的制定主要可参考Shopify后台数据、Google Analysis数据以及Facebook数据。1. Shopify后台数据主要需要看的是每天的数据:产品、各项转化以及回购;
2. GA数据参考各个落地页看的是全媒体的渠道流量占比、转化、加购及结账数据,周期为三天、五天、七天以及十天;3. 对于数据的设置,我们可以主要参考Facebook的数据;产品首图可以参照网站素材的点击率;包邮线可以参考架构价值;折扣设置可以参考客单价。
1.用户进到网站,点击是个开始,然后会有跳出率,跳出率高的原因主要为
如果想要解决网站跳出率高的问题,可以采取在打开网站时给顾客发折扣券这种方式,从而增加购买意图。2.加购、结账和转化能否达到理想的数据一部分原因在于网站运营,另一部分就是产品价格、按钮优化、折扣包邮等信息优化以及加评论(Loox插件 增加评论)等等。3.弃单,弃单一方面是站内可以扩量的侧面反映,另一方面可以给优化提供一些数据,比如某个产品的弃单比较多就可以针对这个产品进行优化。
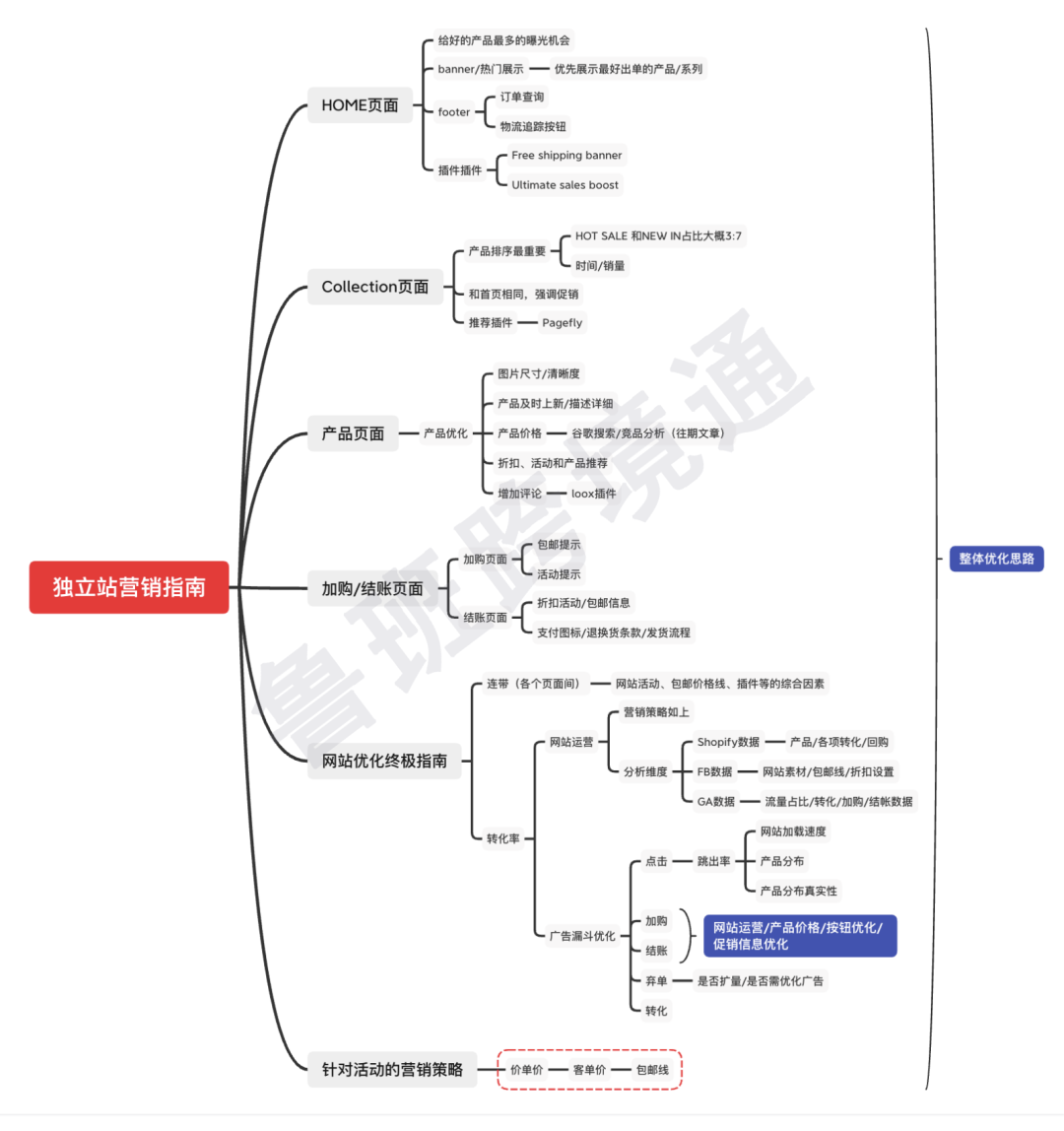
最后一个点需要注意的就是每件的单价、客单价、包邮线以及活动设置做到营销逻辑的环环相扣。例如说xx活动的设置,首单为5%的折扣(为了吸引点击也可以设置更大折扣)。便宜的产品价格区间在$12.99-$18.99,邮费设置是$6.99。在这个价格区间的产品实际的客单就是$18.99-$25, 邮费占到了客单价的1/4-1/3,这个占比会有一些高,可能为了凑包邮就会多买一件。其次,我们可以两件再给一个活动力度比较大的折扣,三件依次,去抬客单价,推荐相似或者互补品,增加购买几率。考虑到文章内容较多,最后给大家放一个完整版的内容总结。
p.s. 想年后开启跨境之旅?欢迎点击阅读原文,即刻开启15天Shopify建站免费试用体验!
















发表评论 取消回复